快来加入我们吧!
"小和山的菜鸟们",为前端开发者提供技术相关资讯以及系列基础文章。为更好的用户体验,请您移至我们官网小和山的菜鸟们 ( https://xhs-rookies.com/ ) 进行学习,及时获取最新文章。
"Code tailor" ,如果您对我们文章感兴趣、或是想提一些建议,微信关注 “小和山的菜鸟们” 公众号,与我们取的联系,您也可以在微信上观看我们的文章。每一个建议或是赞同都是对我们极大的鼓励!
前言
这节我们将介绍前端组件化的思想,以及 React 中的组件化思想。
本文会向你介绍以下内容:
- 什么组件化?
- 为什么需要组件化?
React的组件化- 组件化开发的优点
- 怎么设计一个组件?
什么是组件化?
组件化是一种开发思想,是一种开发思路上的解决方案,如果一个开发人员,没有很深入的理解组件化这个概念的话,会有一种对组件模糊的感觉,会有一种想用组件化来实现,却下不了手的感觉。只要记住,组件化只是一种思想,不是一种具体的解决方案。
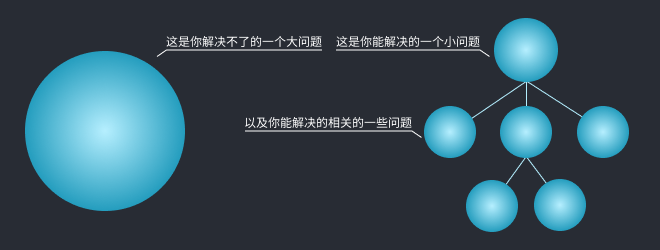
我们在面对复杂问题的时候,经常会使用一种思考方式
- 将问题一步步的划分细化,分解成许多可处理的小问题
- 然后一个个的解决
- 然后放回整体中,问题就解决了

其实上面的这种思想就是分而治之:
-
分而治之是一种重要思想,是复杂系统开发和维护的基石
-
前端目前的组件化开发都是基于分而治之的思想
组件化也是与分而治之类似的思想:
-
如果我们将页面逻辑全部放在同一个页面中,处理起来将会非常复杂,不利于后期的管理拓展和维护。
-
如果我们将页面逻辑拆分成一个个小的功能块,每个功能块完成自己这部分独立的功能,然后整合成一个页面,那么之后整个页面的管理和维护就变得非常容易了。

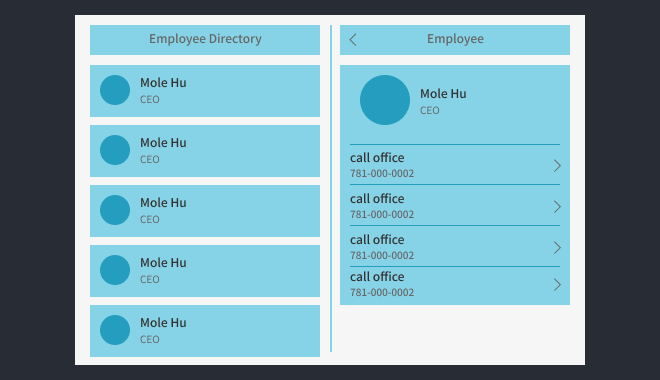
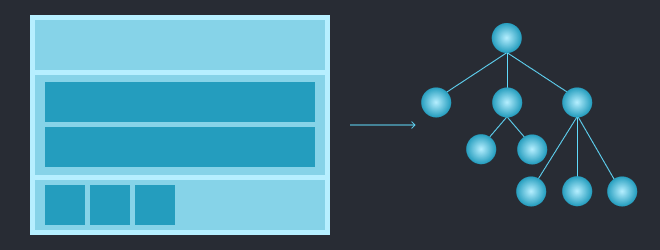
如这张图所示,我们可以将其分为,顶部和下面的 list,list 中又可以继续分出一些组件,这会让我们的开发更加方便,复用率高。
组件化的思想来思考整个应用程序:
- 将一个应用程序分成许多页面
- 将一个页面分成很多个组件
- 每个组件都用于实现页面的一个功能块
- 每个组件还可以细分成其他更小的组件
- 组件本身又可以在别的地方复用
为什么需要组件化?
有时候我们会遇到一些场景,比如:
- 页面逻辑越来越多,代码量越来越多,写到后面很难知道所有的逻辑,很容易一改就是一大片
- 自己页面好好的突然出现问题,结果是别人代码的影响
- 同样的逻辑在多个地方重复书写,每次都需要改一堆文件
而组件化的出现就是为了解决这些原因。
- 项目复杂度增加,一个页面一个文件需要处理的内容过多
- 重复度太高,修改起来繁琐,效率低
- 代码质量差,可控度太低。
React 的组件化
组件化是 React 的核心思想,我们封装的 App 本身就是一个组件:
- 组件化提供了一种抽象方式,让我们可以使用一个个独立的小组件来组合构建文明的应用
- 任何的应用都会被抽象成一颗组件树

组件化思想的应用:
- 在软件开发中,使用组件化思想
- 尽可能的将页面拆分成一个个小的组件,并且尽量让这些组件是可以得到复用的。
React 的组件按照不同的方式可以分成很多类组件:
- 根据组件的定义方式:函数组件和类组件;
- 根据组件内部是否有状态需要维护:无状态组件和有状态组件;
- 根据组件的不同职责:展示型组件和容器型组件;
这些概念有很多重叠,但是他们最主要是关注 数据逻辑和 UI 展示的分离:
- 函数组件、无状态组件、展示型组件主要关注 UI 的展示;
- 类组件、有状态组件、容器型组件主要关注数据逻辑;
那么组件化开发优点有什么呢?
组件化开发的两个重要优点,让前端工程化以及降低代码的维护难度。
- 降低了系统各个功能之间的耦合性
- 提高了功能内部的聚合性。
- 最小化了重绘(
diff算法) - 避免了不必要的
dom操作 - 结果可预测
耦合性的降低,提高了系统的伸展性,降低了开发复杂度,提升开发效率,降低开发成本。
怎么设计一个组件?
专一
设计组件要遵循一个原则:一个组件只专注做一件事,且把这件事做好。
一个功能如果可以拆分成多个功能点,那就可以将每个功能点封装成一个组件。
值得注意的是,并不是组件拆分的越小越好,如果组件拆分的很小且复用性不高,那也是不可取的。只需要将一个组件内的功能和逻辑控制在一个可控的范围内就可以了。
可配置性
设计组件,要明确它的可配置性,也就是明确它的输入和输出分别是什么。
组件除了要展示默认的内容,还需要做一些动态的适配。比如,组件中有文字内容,需要动态修改,根据外部传值。
要做可配置性,最基本的方式是通过属性向组件传递配置的值,而在组件初始化的声明周期内,通过读取属性的值做出对应的显示修改。还有一些方法,通过调用组件暴露出来的函数,向函数传递有效的值;修改全局 CSS 样式;向组件传递特定事件,并在组件内监听该事件来执行函数等。
可复用性
封装一个组件的一个关键点,就是它的复用性。
如果只是在单页面中使用的话,并没有一定要将其封装出去,如果所有的组件都细分且封装出去,会让程序的可读性降低。
组件的描述分为两个部分:组件说明和组件实现。 任何可重用组件都必须要有特征说明( 重用组件的类型信息) 和规则说明( 组件的动态行为),分别描述重用组件的静态特征和动态语义。另外,在描述重用组件的信息中还应包括组件接口信息,例如组件是客户组件还是服务者组件。一个组件可以有多个“ 提供”接口和“ 要求”接口。






















 662
662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








