事件委派+编程式导航实现

第一步:利用事件委派
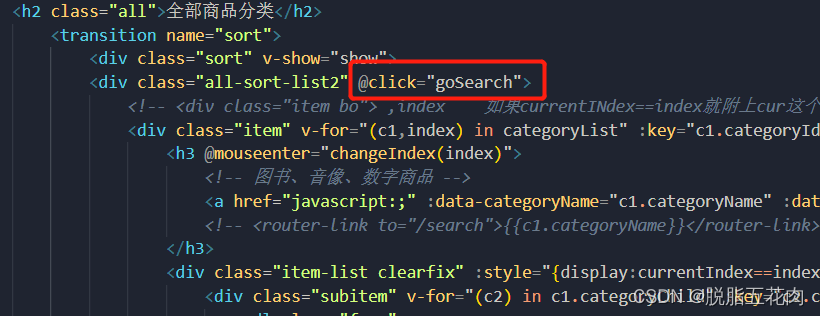
在三级联动的父元素中绑定一个点击事件

第二步:确定点击的是a标签
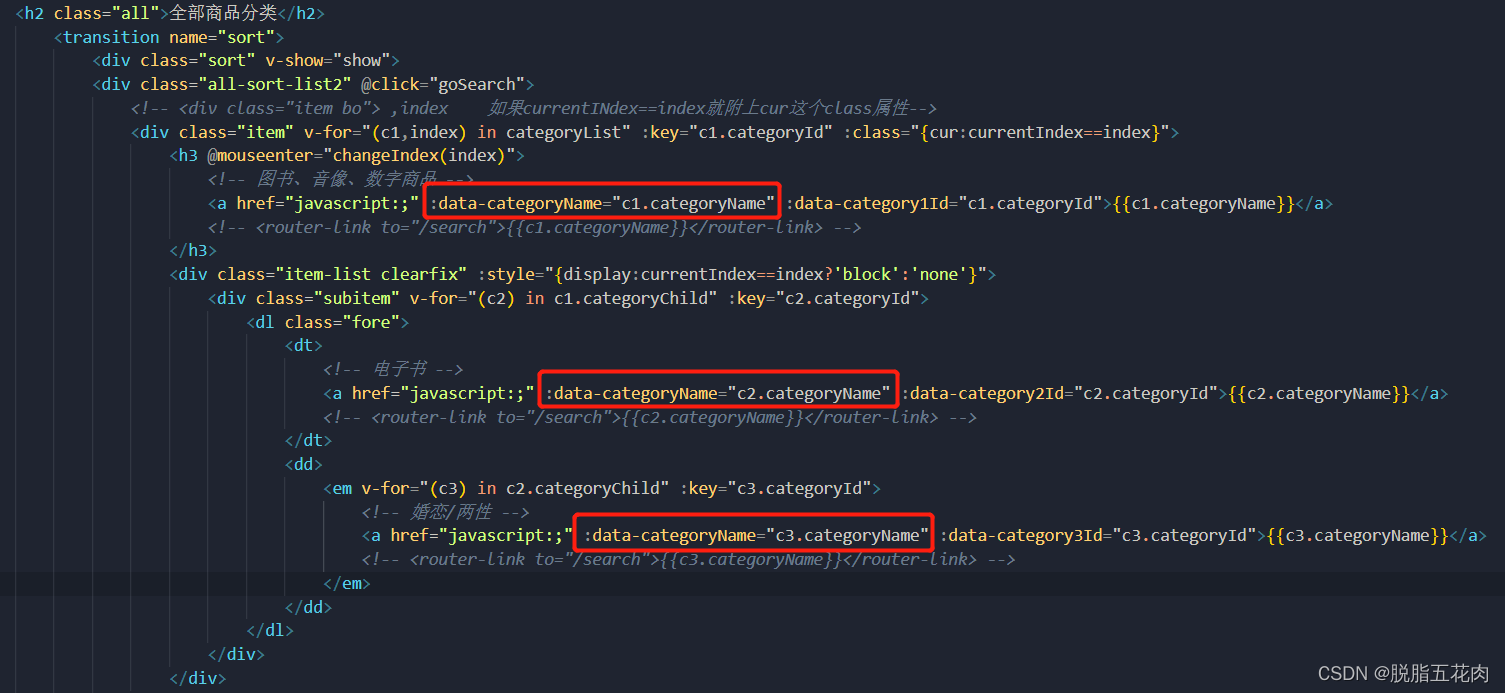
因为绑定@click的div组件下有h3、a等标签,需要确定点击的是a标签,所以给a标签都带上data-categoryName属性,并定义不同的属性值

第三步:确定是一级、二级或三级标签
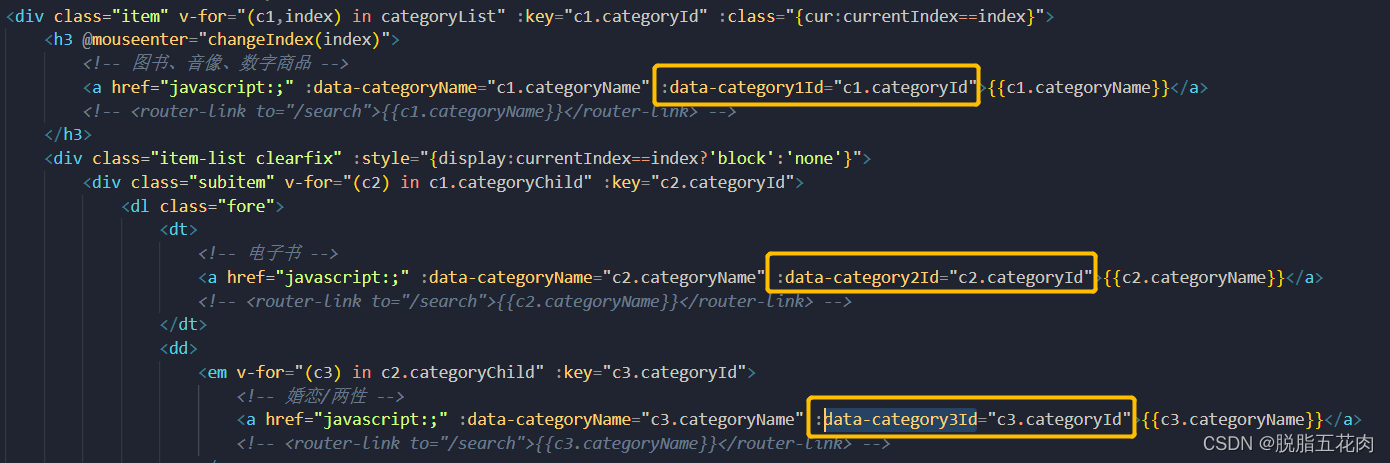
需要分别给各级a标签加上自定义属性,分别为data-category1Id,data-category2Id,data-category3Id作为一级、二级或三级标签的标识

第四步:配置点击的具体事件
在methods中做以下配置
goSearch(event){
//获取到触发这个事件的节点(绑定@click下的全部节点)
let element = event.target;
let {categoryname,category1id,category2id,category3id} = element.dataset;
let location = {name: "search"};
let query = {categoryName: categoryname};
if (category1id) {
query.category1Id = category1id;
}else if (category2id) {
query.category2Id = category2id;
}else {
query.category3Id = category3id;
}
location.query = query;
//路由跳转
this.$router.push(location);
//this.$router.push({name:"search",query:{categoryName:'xxx',category1Id:'xx'}})
},
完成























 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








