(一)帧式布局概述
1、布局特点
帧式布局是一种层叠式的布局,后添加的控件会层叠在先添加的控件上。
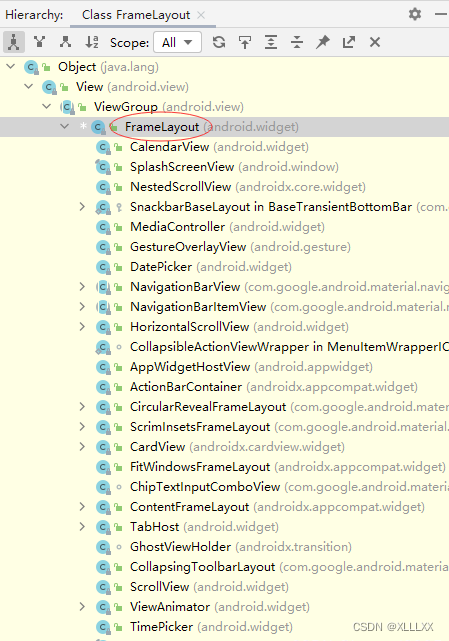
2、继承关系图
FrameLayout类是ViewGroup的子类

3、常用属性
| 属性 | 含义 |
|---|---|
| scrollbars | 滚动条(none、horizontal、vertical) |
| layout_marginTop | 上边距 |
| layout_marginBottom | 下边距 |
| layout_marginLeft | 左边距 |
| layout_marginRight | 右边距 |
| paddingLeft | 左内边距 |
| paddingRight | 右内边距 |
| paddingTop | 上内边距 |
| paddingBottom | 下内边距 |
| background | 背景(背景色、背景图、背景选择器) |
(二)案例演示:切换颜色
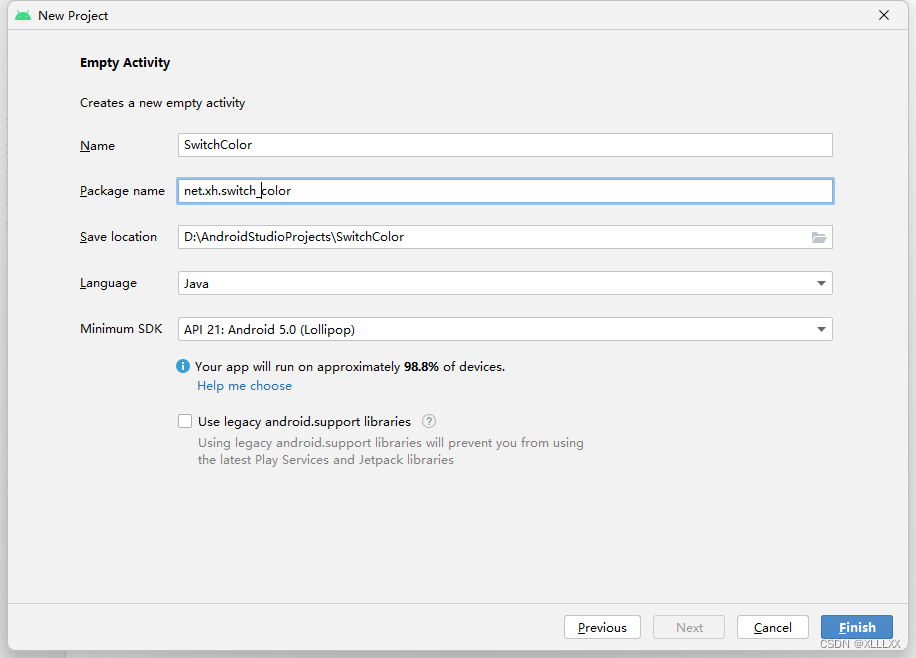
1、创建安卓应用
基于 Empty Activity 创建安卓应用 - SwitchColor
 单击【Finish】按钮
单击【Finish】按钮

2、主布局资源文件
主布局资源文件 - activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp">
<TextView
android:id="@+id/tv_bottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_middle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/middle"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_top"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/top"
android:textSize="30sp"/>
</FrameLayout>
<Button
android:id="@+id/btn_switch_color"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:onClick="doSwitchColor"
android:textSize="20sp"
android:text="@string/switch_color" />
</LinearLayout>
3、字符串资源文件
字符串资源文件 - strings.xml

<resources>
<string name="app_name">帧式布局:切换颜色</string>
<string name="switch_color">切换颜色</string>
<string name="bottom">底层</string>
<string name="middle">中层</string>
<string name="top">顶层</string>
</resources>
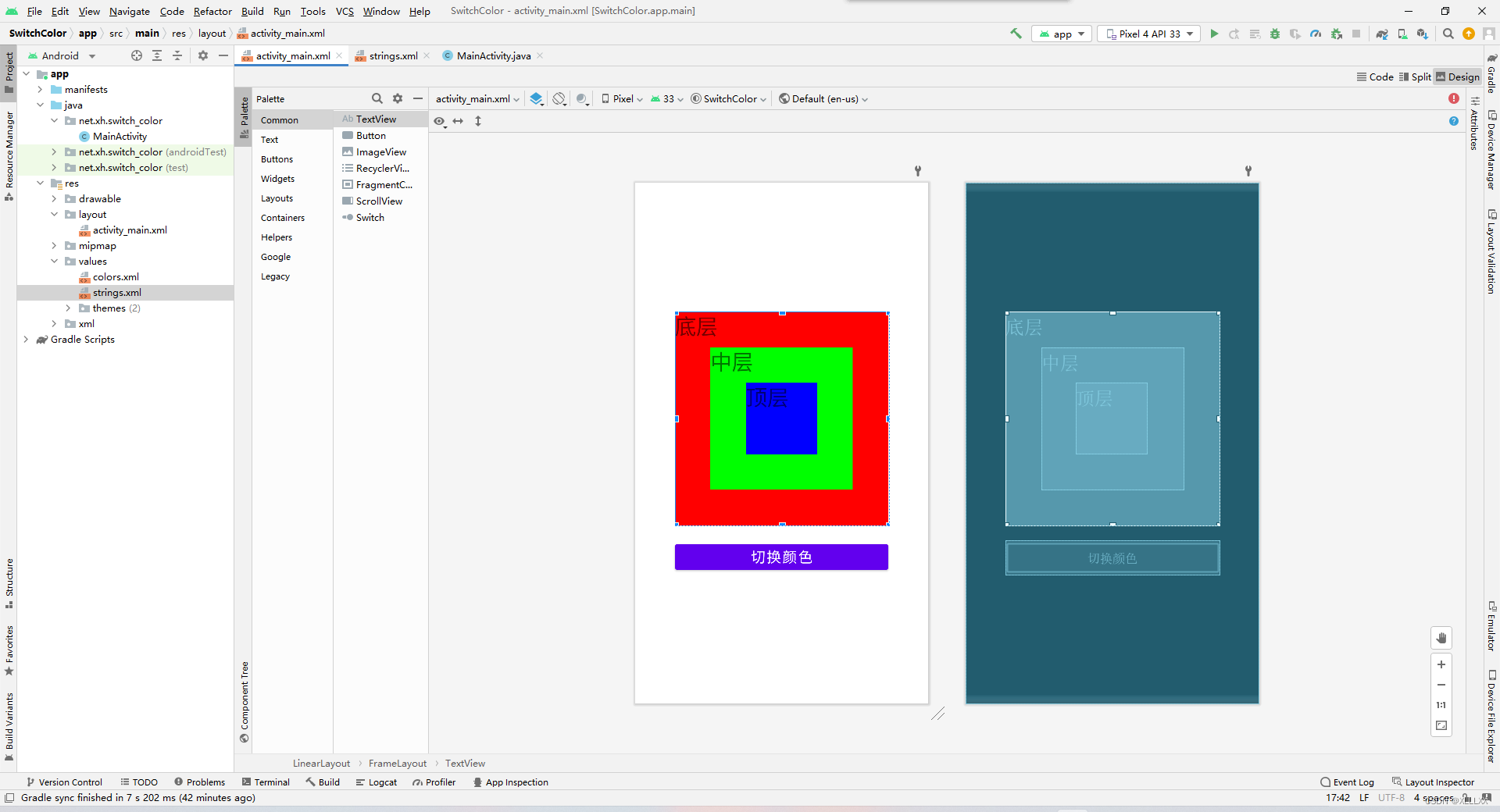
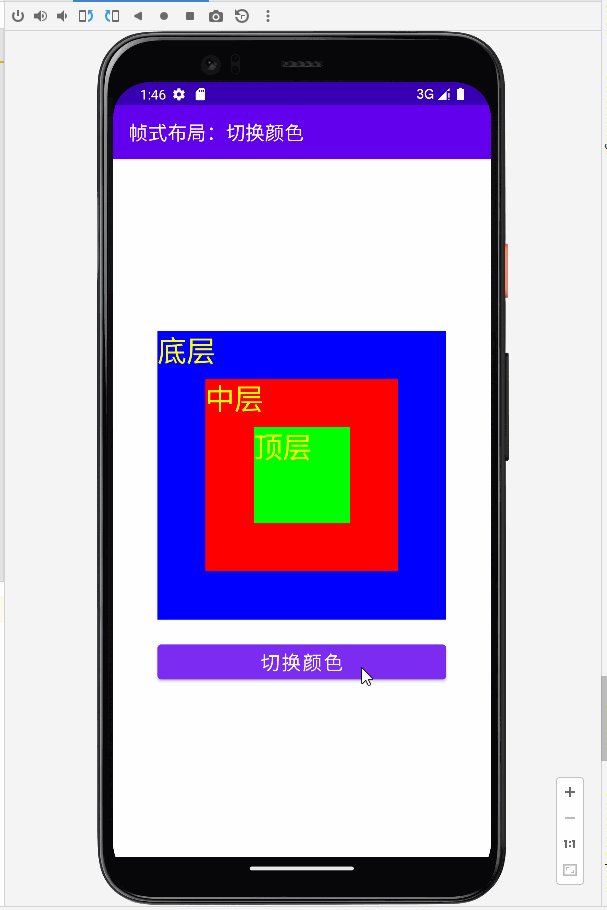
此时,查看界面预览效果

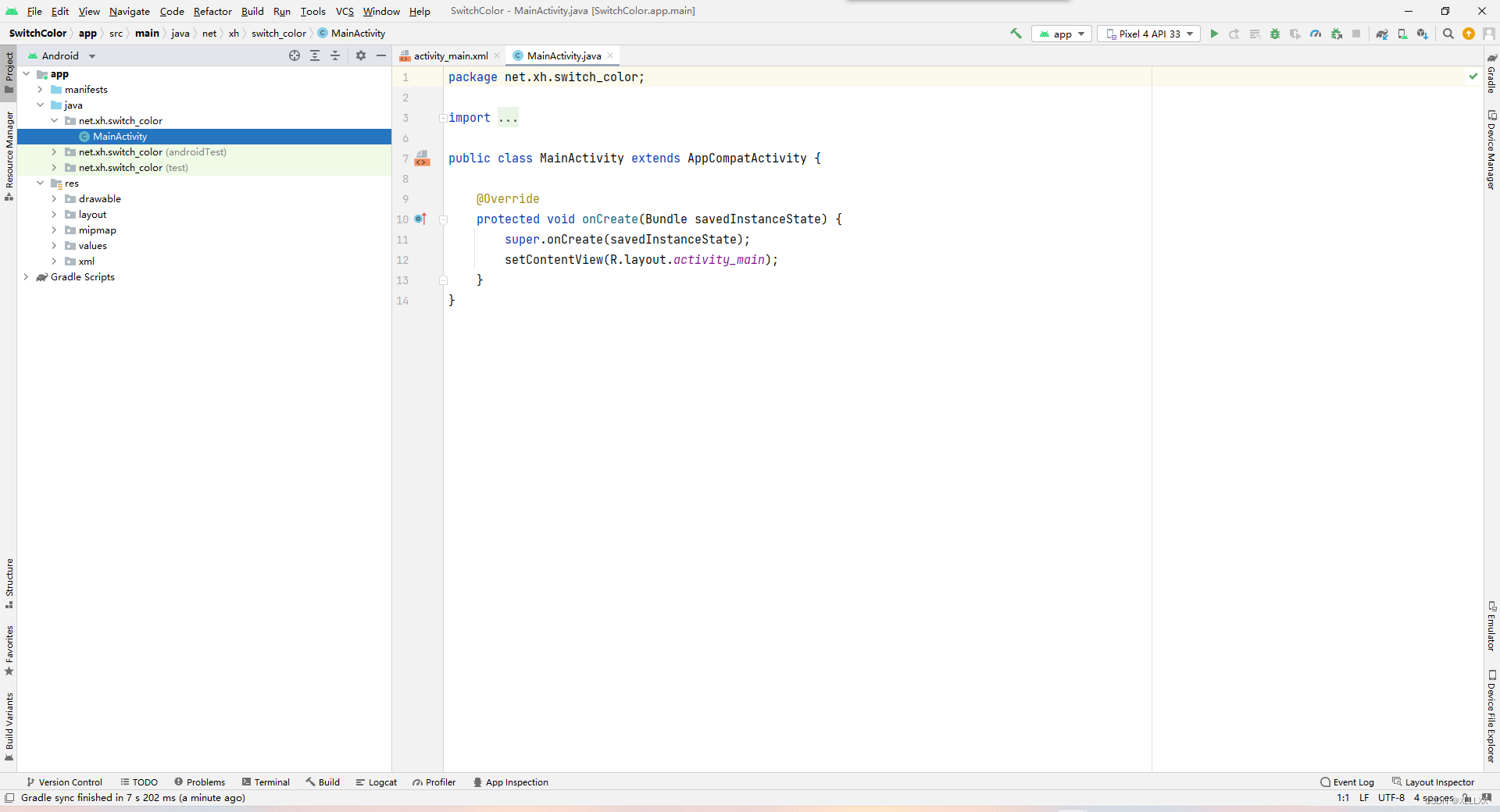
4、主界面实现功能
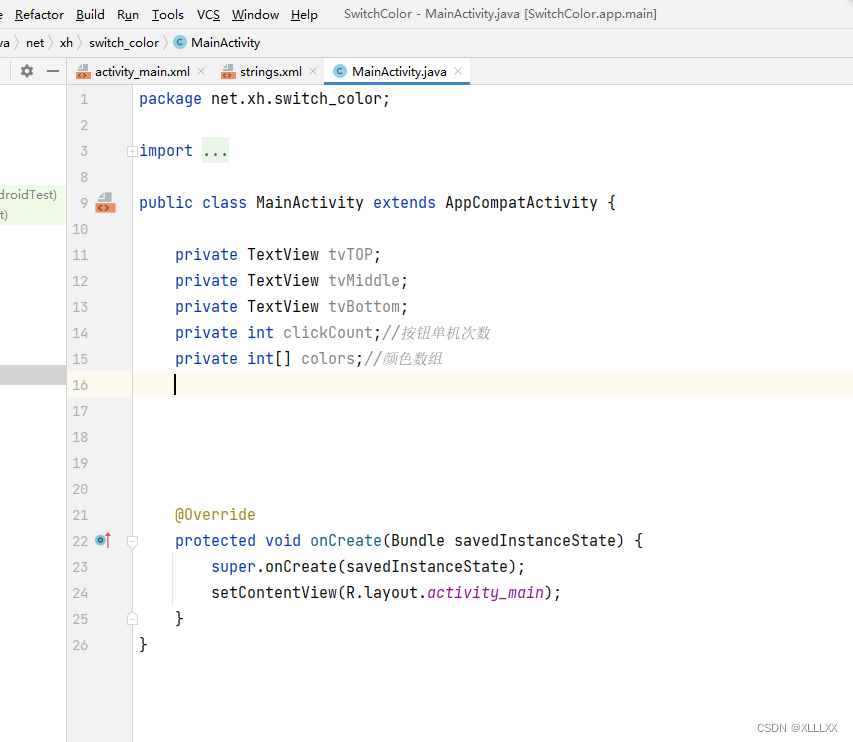
主界面类 - MainActivity

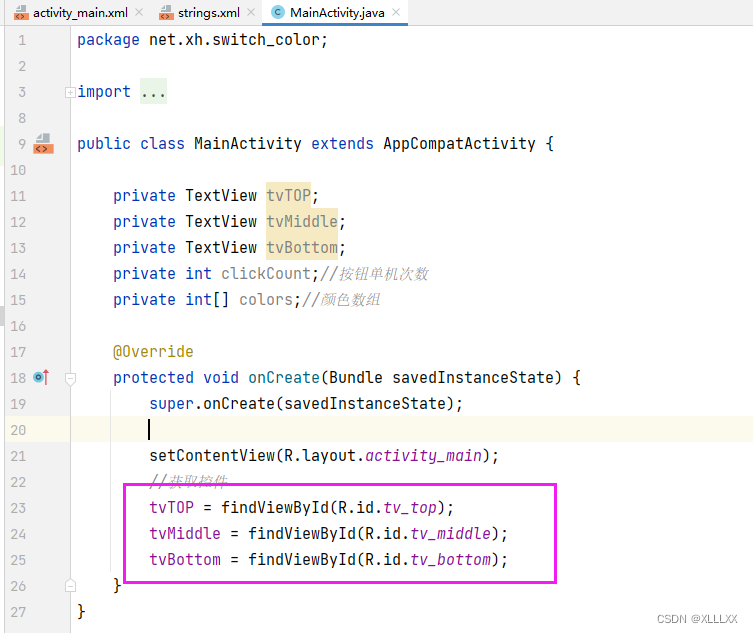
定义变量

通过资源标识符获取控件实例

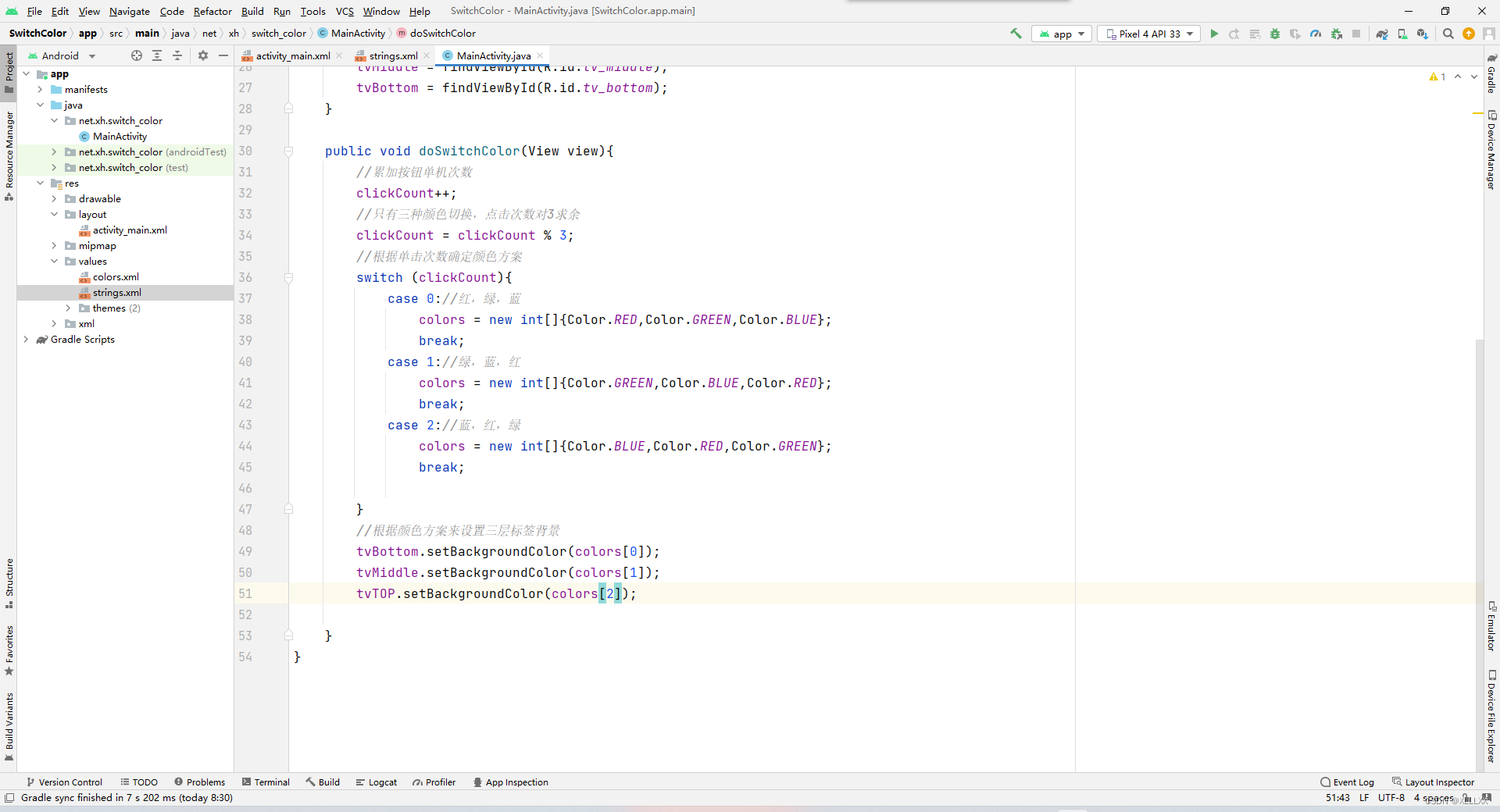
编写切换颜色单击事件处理方法

package net.xh.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTOP;
private TextView tvMiddle;
private TextView tvBottom;
private int clickCount;//按钮单机次数
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取控件
tvTOP = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
}
public void doSwitchColor(View view){
//累加按钮单机次数
clickCount++;
//只有三种颜色切换,点击次数对3求余
clickCount = clickCount % 3;
//根据单击次数确定颜色方案
switch (clickCount){
case 0://红,绿,蓝
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
break;
case 1://绿,蓝,红
colors = new int[]{Color.GREEN,Color.BLUE,Color.RED};
break;
case 2://蓝,红,绿
colors = new int[]{Color.BLUE,Color.RED,Color.GREEN};
break;
}
//根据颜色方案来设置三层标签背景
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTOP.setBackgroundColor(colors[2]);
}
}
package net.xh.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTOP;
private TextView tvMiddle;
private TextView tvBottom;
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取控件
tvTOP = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
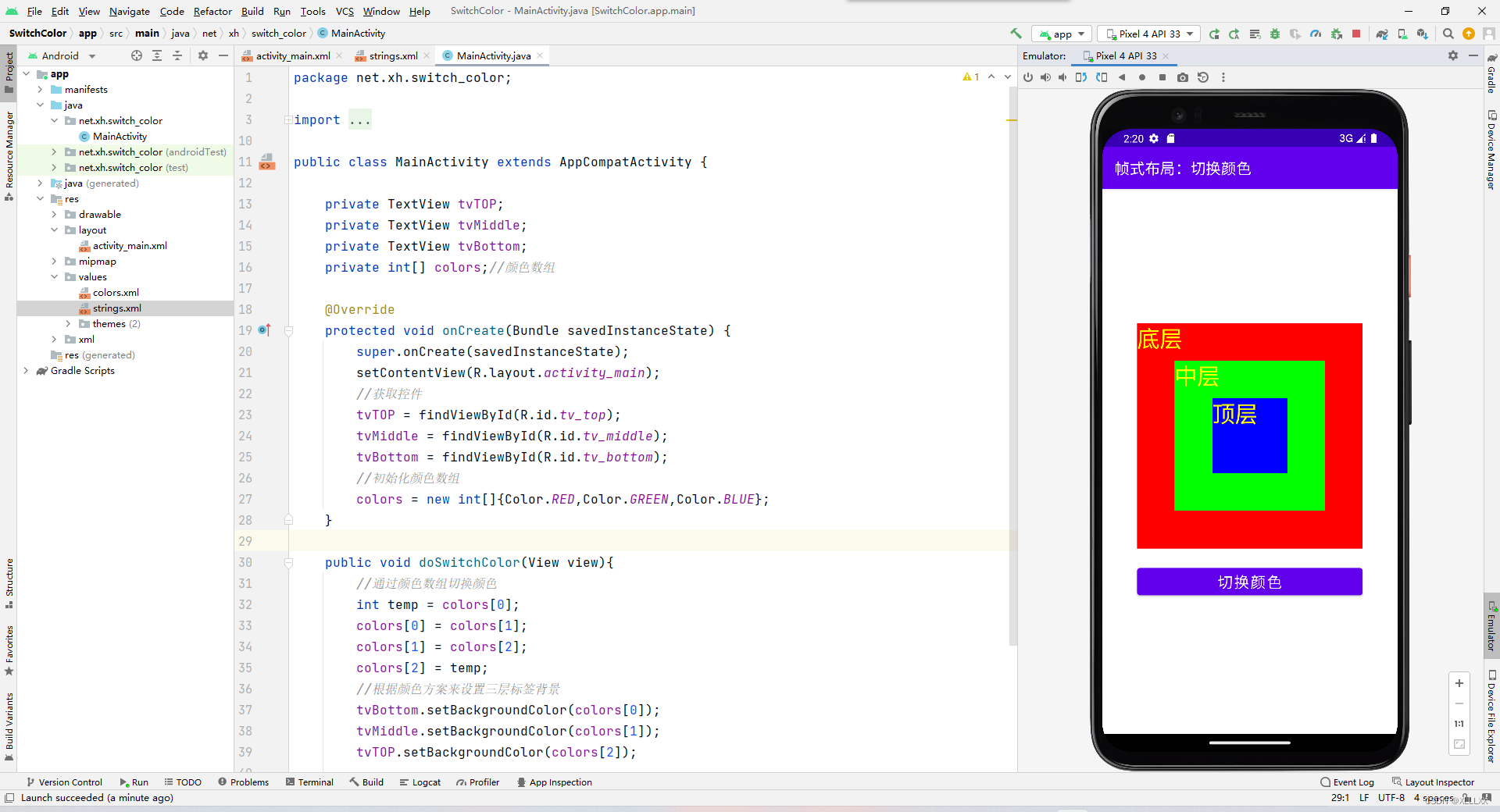
//初始化颜色数组
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
}
public void doSwitchColor(View view){
//通过颜色数组切换颜色
int temp = colors[0];
colors[0] = colors[1];
colors[1] = colors[2];
colors[2] = temp;
//根据颜色方案来设置三层标签背景
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTOP.setBackgroundColor(colors[2]);
}
}
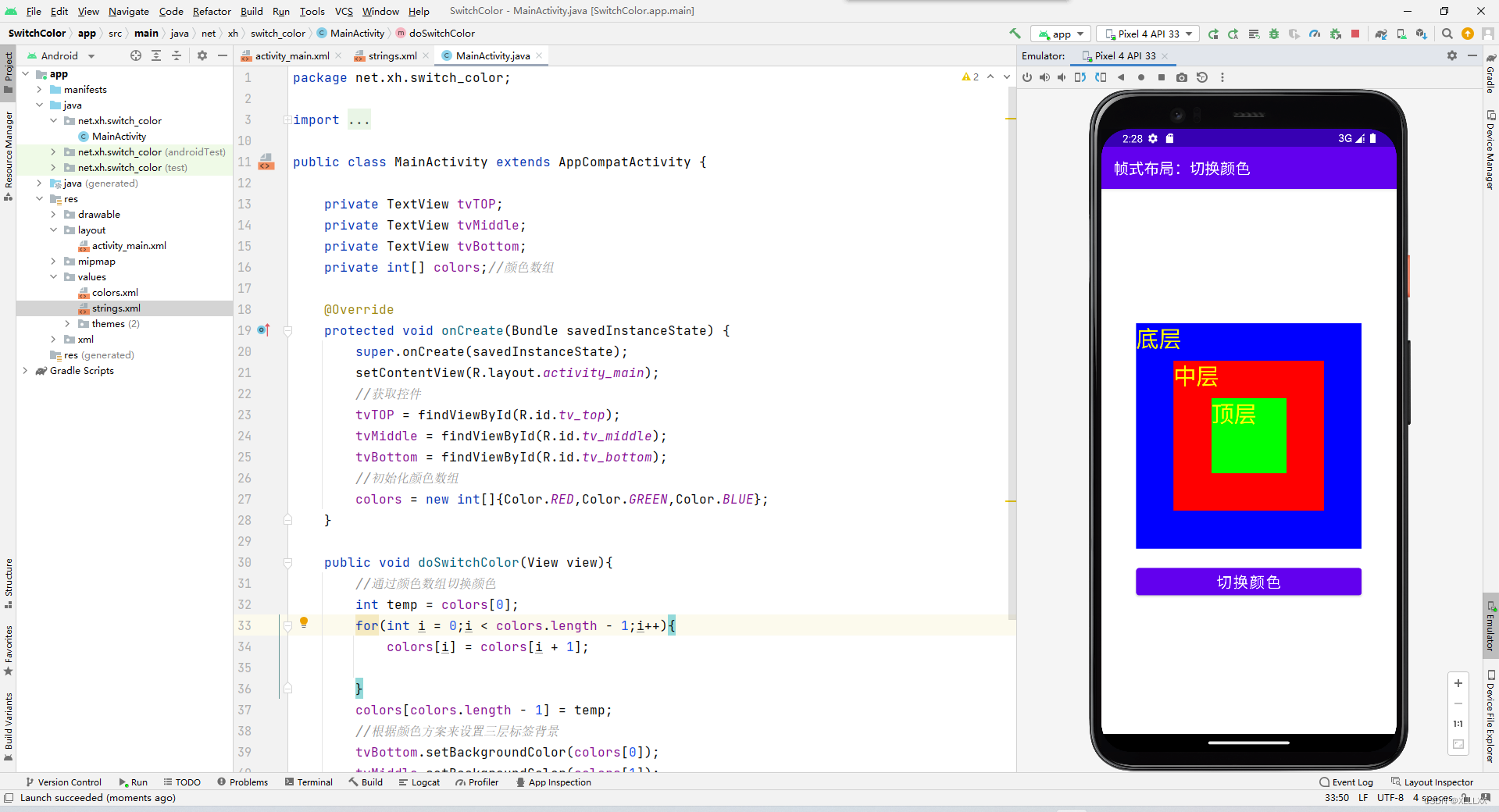
5、启动应用,查看效果
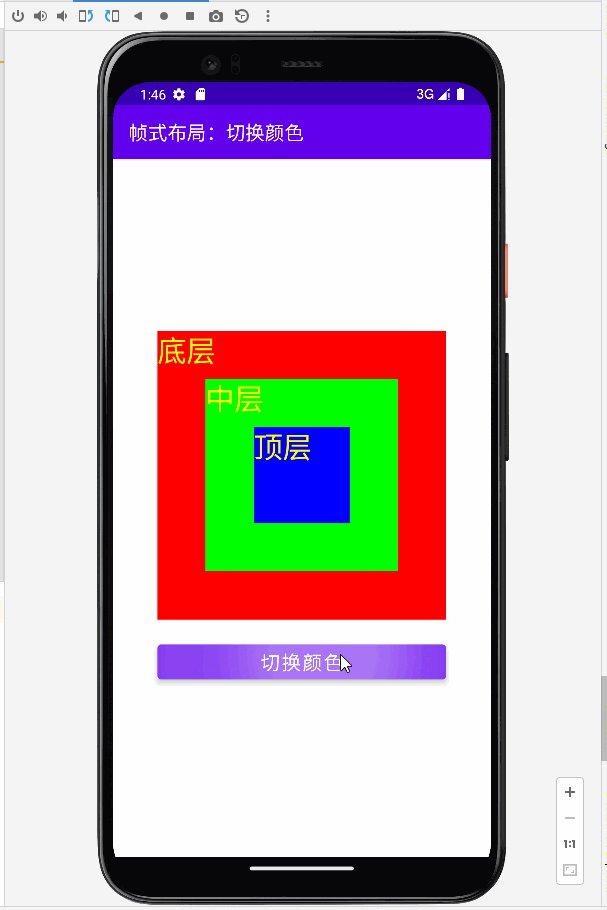
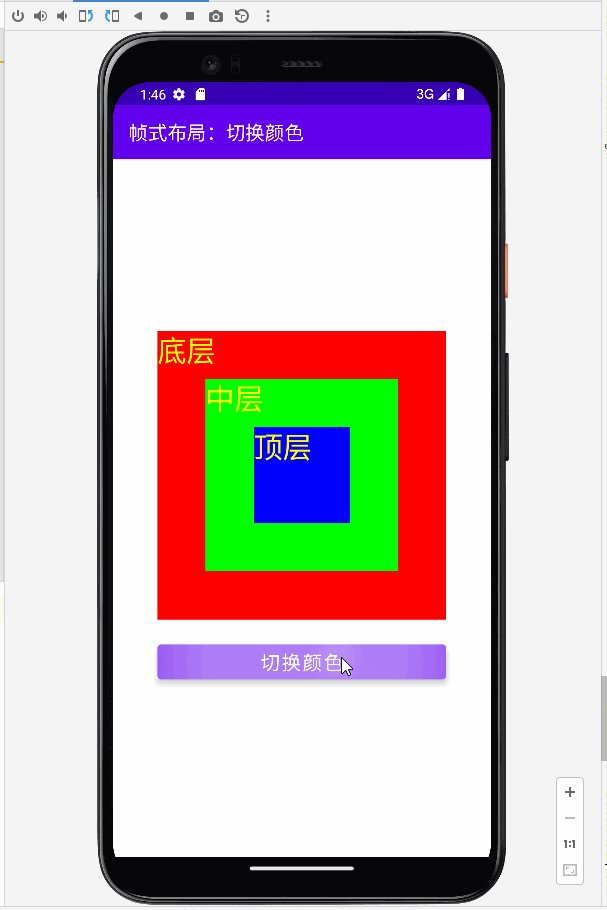
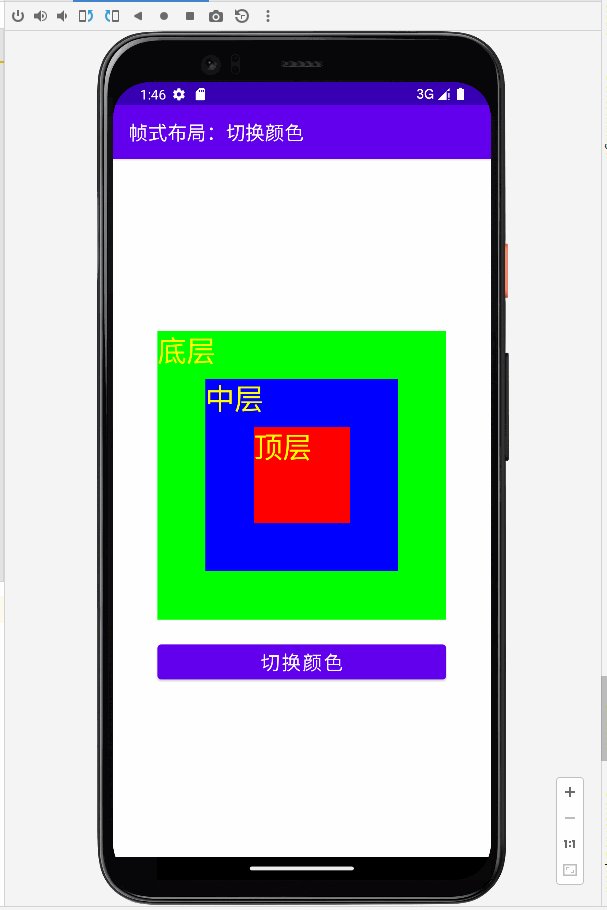
单击【切换颜色】按钮

package net.xh.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTOP;
private TextView tvMiddle;
private TextView tvBottom;
private int[] colors;//颜色数组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取控件
tvTOP = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
//初始化颜色数组
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
}
public void doSwitchColor(View view){
//通过颜色数组切换颜色
int temp = colors[0];
for(int i = 0;i < colors.length - 1;i++){
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
//根据颜色方案来设置三层标签背景
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTOP.setBackgroundColor(colors[2]);
}
}

演示

作业
自动切换颜色
package net.xh.switch_color;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvTop;
private TextView tvMiddle;
private TextView tvBottom;
private boolean isRunning;
private int[] colors;//颜色数组
private Thread thread;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取控件
tvTop = findViewById(R.id.tv_top);
tvMiddle = findViewById(R.id.tv_middle);
tvBottom = findViewById(R.id.tv_bottom);
//初始化颜色数组
colors = new int[]{Color.RED,Color.GREEN,Color.BLUE};
}
public void doSwitchColor(View view){
isRunning = true;
MyThread myThread = new MyThread();
thread = new Thread(myThread);
thread.start();
}
class MyThread implements Runnable {
@Override
public void run() {
while (isRunning) {
//切换颜色
int temp = colors[0];
for (int i = 0; i < colors.length - 1; i++) {
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
public void doStop_color(View view){
isRunning = false;
}
}
作业






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








