文章目录
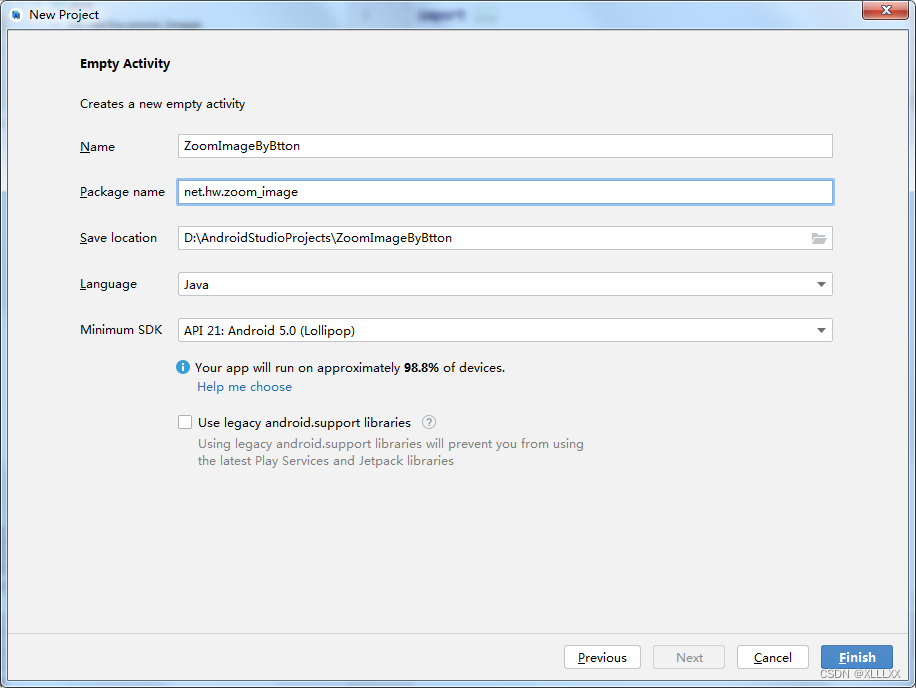
1、创建安卓应用【ZoomImageByButton】

单击finish

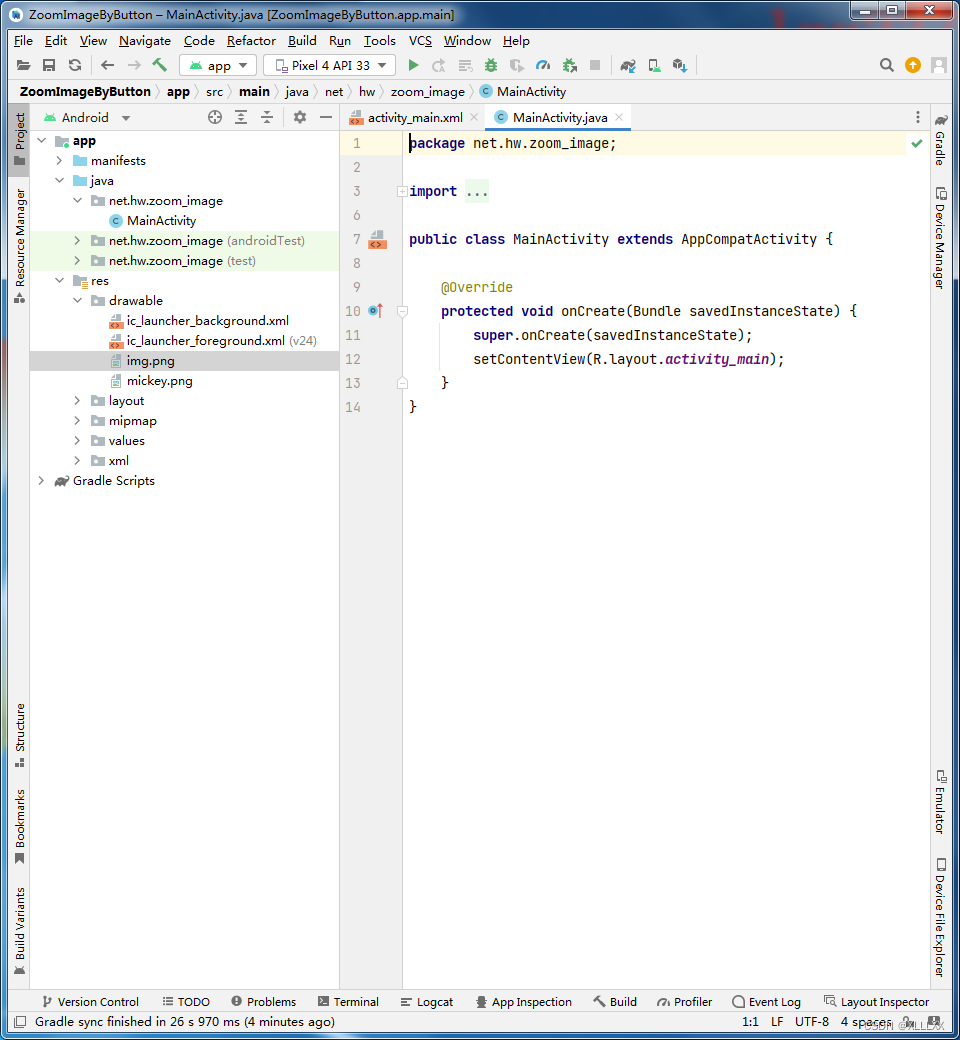
2、将两张图片拷贝到drawable目录

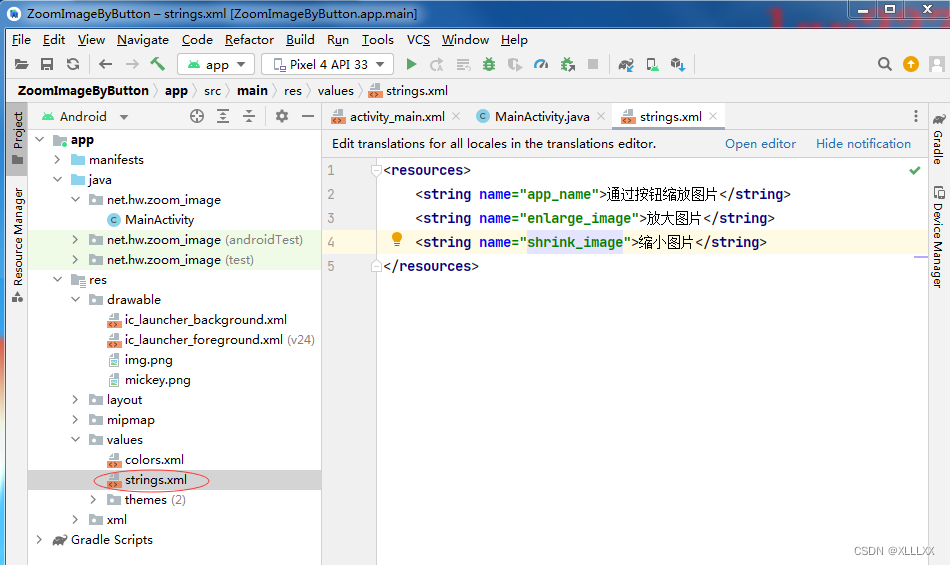
3、字符串资源文件strings.xml

代码
<resources>
<string name="app_name">通过按钮缩放图片</string>
<string name="enlarge_image">放大图片</string>
<string name="shrink_image">缩小图片</string>
</resources>
4、主布局资源文件activity_main.xml


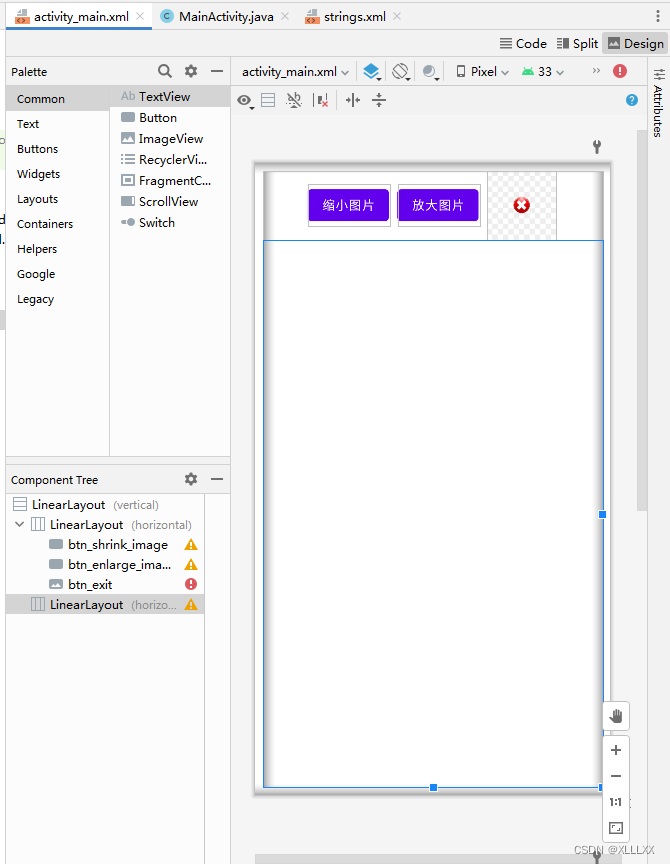
添加两个线性布局


预览效果

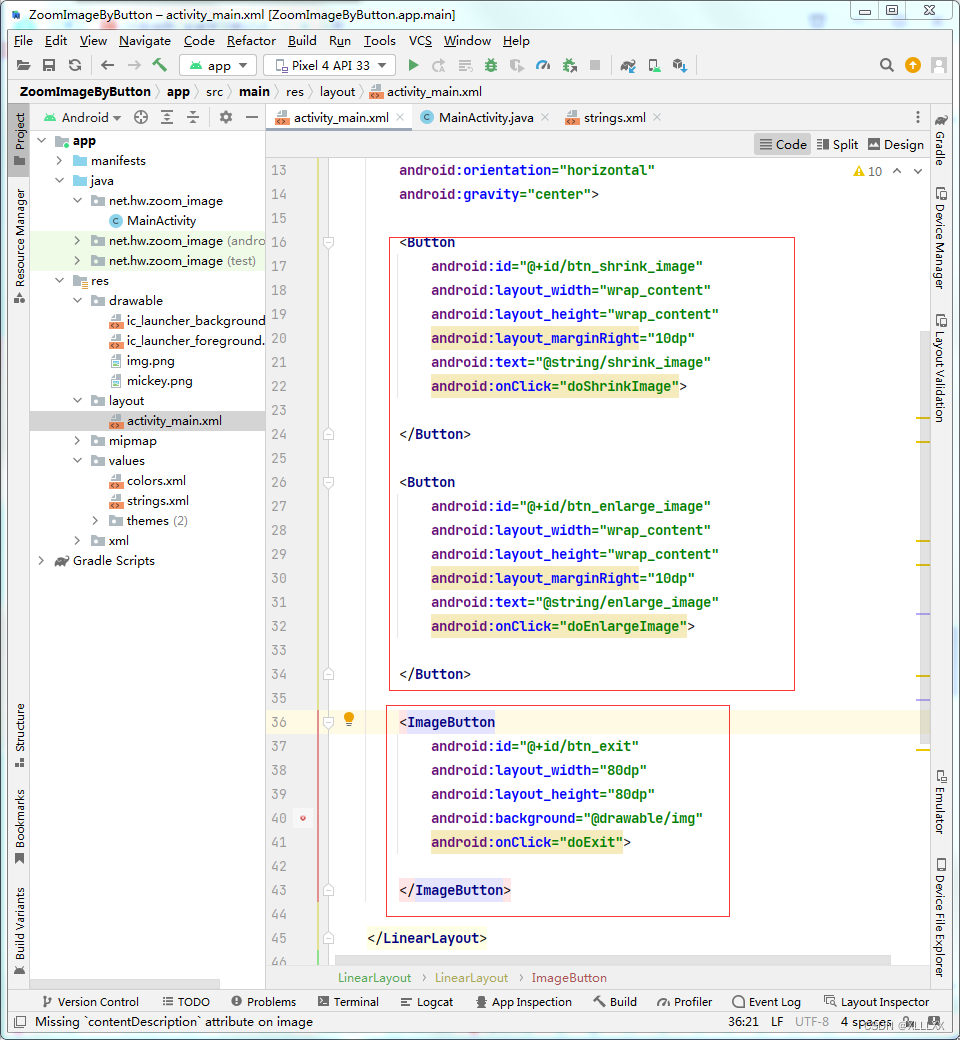
代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:padding="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<Button
android:id="@+id/btn_shrink_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:text="@string/shrink_image"
android:onClick="doShrinkImage">
</Button>
<Button
android:id="@+id/btn_enlarge_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:text="@string/enlarge_image"
android:onClick="doEnlargeImage">
</Button>
<ImageButton
android:id="@+id/btn_exit"
android:layout_width="80dp"
android:layout_height="80dp"
android:background="@drawable/img"
android:onClick="doExit">
</ImageButton>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="200dp"
android:layout_height="300dp"
android:background="@drawable/mickey">
</ImageView>
</LinearLayout>
</LinearLayout>
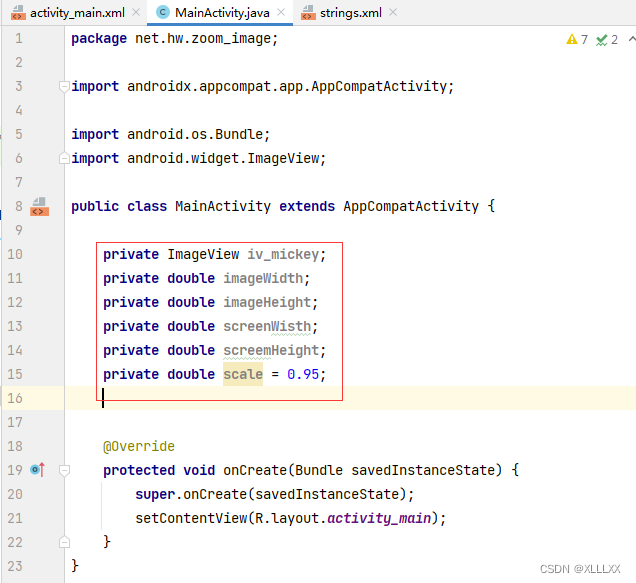
5、主界面类MainActivity


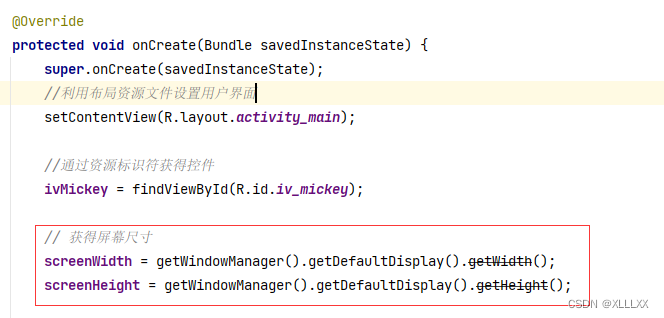
获取屏幕尺寸

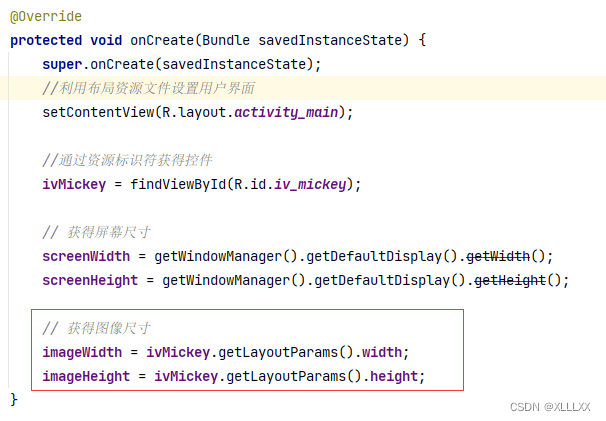
获取图像尺寸

编写按钮
缩小

放大

代码
package net.hw.zoom_image;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView ivMickey;
private double imageWidth;
private double imageHeight;
private double screenWidth;
private double screenHeight;
private double scale = 0.95;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获得控件
ivMickey = findViewById(R.id.iv_mickey);
// 获得屏幕尺寸
screenWidth = getWindowManager().getDefaultDisplay().getWidth();
screenHeight = getWindowManager().getDefaultDisplay().getHeight();
// 获得图像尺寸
imageWidth = ivMickey.getLayoutParams().width;
imageHeight = ivMickey.getLayoutParams().height;
}
/**
*缩小图片按钮
*
* @param view
*/
public void doShrinkImage(View view){
//获取图片新尺寸
int newWidth = (int) (imageWidth * scale);
int newHeight = (int) (imageHeight * scale);
//按新尺寸设置图像(不能缩小为0)
if(newWidth>50){
//按照新尺寸设置图像
ivMickey.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
//更新图像尺寸变量
imageWidth = ivMickey.getLayoutParams().width;
imageHeight = ivMickey.getLayoutParams().height;
}else {
Toast.makeText(this,"温馨提示:图片不能再缩小了,要不然看不见了哦",Toast.LENGTH_SHORT).show();
}
}
/**
* 放大图片按钮
*
* @param view
*/
public void doEnlargeImage(View view){
//获取图片新尺寸
int newWidth = (int) (imageWidth / scale);
int newHeight = (int) (imageHeight / scale);
//按新尺寸设置图像(不能缩小为0)
if(newWidth < screenWidth){
//按照新尺寸设置图像
ivMickey.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
//更新图像尺寸变量
imageWidth = ivMickey.getLayoutParams().width;
imageHeight = ivMickey.getLayoutParams().height;
}else {
Toast.makeText(this,"温馨提示:图片不能再放大了,要不然出界了哦",Toast.LENGTH_SHORT).show();
}
}
/**
* 关闭按钮
*
* @param view
*/
public void doExit(View view){
finish();
}
}
演示
QQ录屏20221107201550





















 660
660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








