有关微信小程序的相关知识可以前往微信小程序官方文档查看了解!!
场景复现
最近在写微信小程序时,打开开发者工具会出现一下报错,甚至连手机移动端使用时也会出现“网络出错了”这样的错误提示。
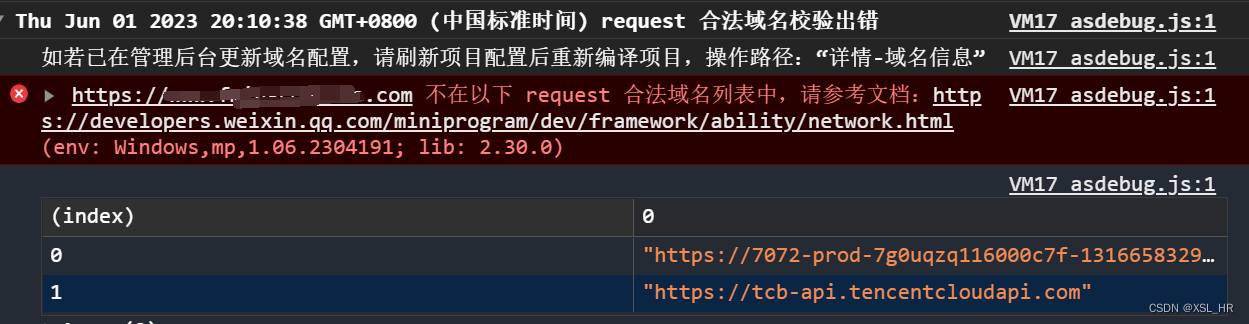
报错信息:
request 合法域名校验出错 如若已在管理后台更新域名配置,请刷新项目配置后重新编译项目,操作路径:“详情-域名信息”
这是因为在开发者工具中对于小程序代码的本地设置没有设置好。
解决方法
查看微信官方的文档和网上的一些解决方法,可以按照下面的图文步骤进行设置👇👇👇
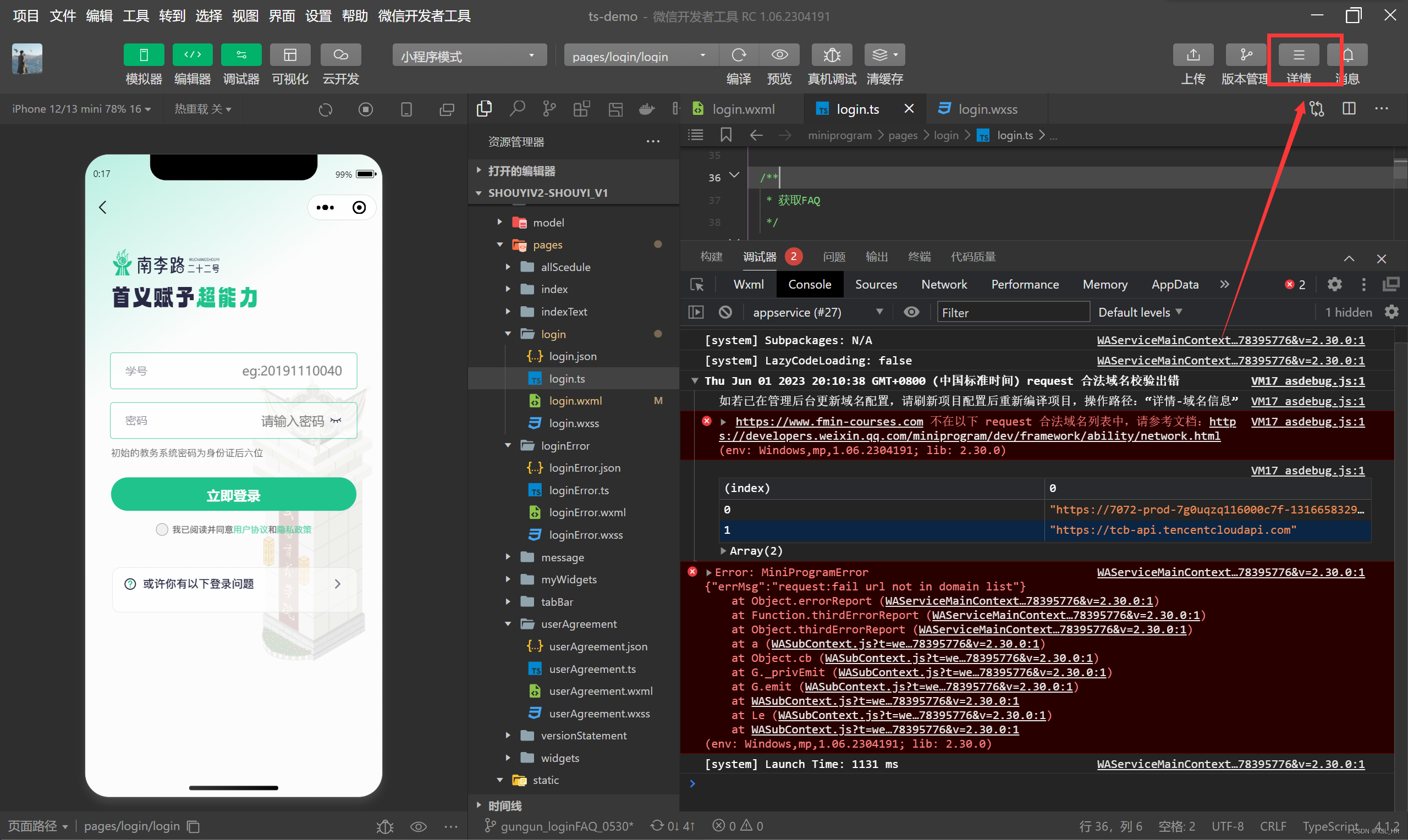
第一步,点击右上角的详情按钮,进入详情设置面板

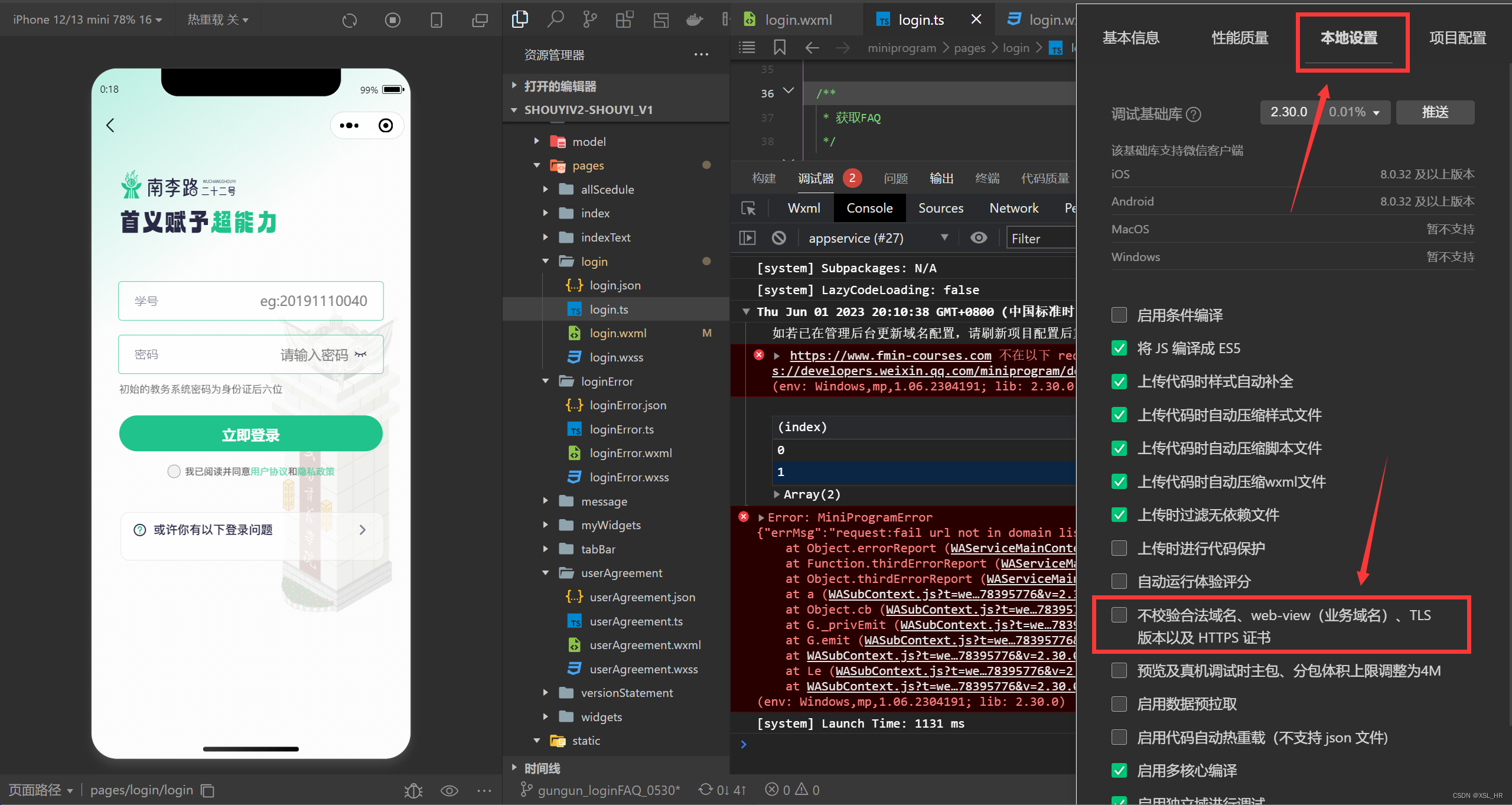
第二步,点击详情页中的本地设置,将不校验合法域名勾选上。

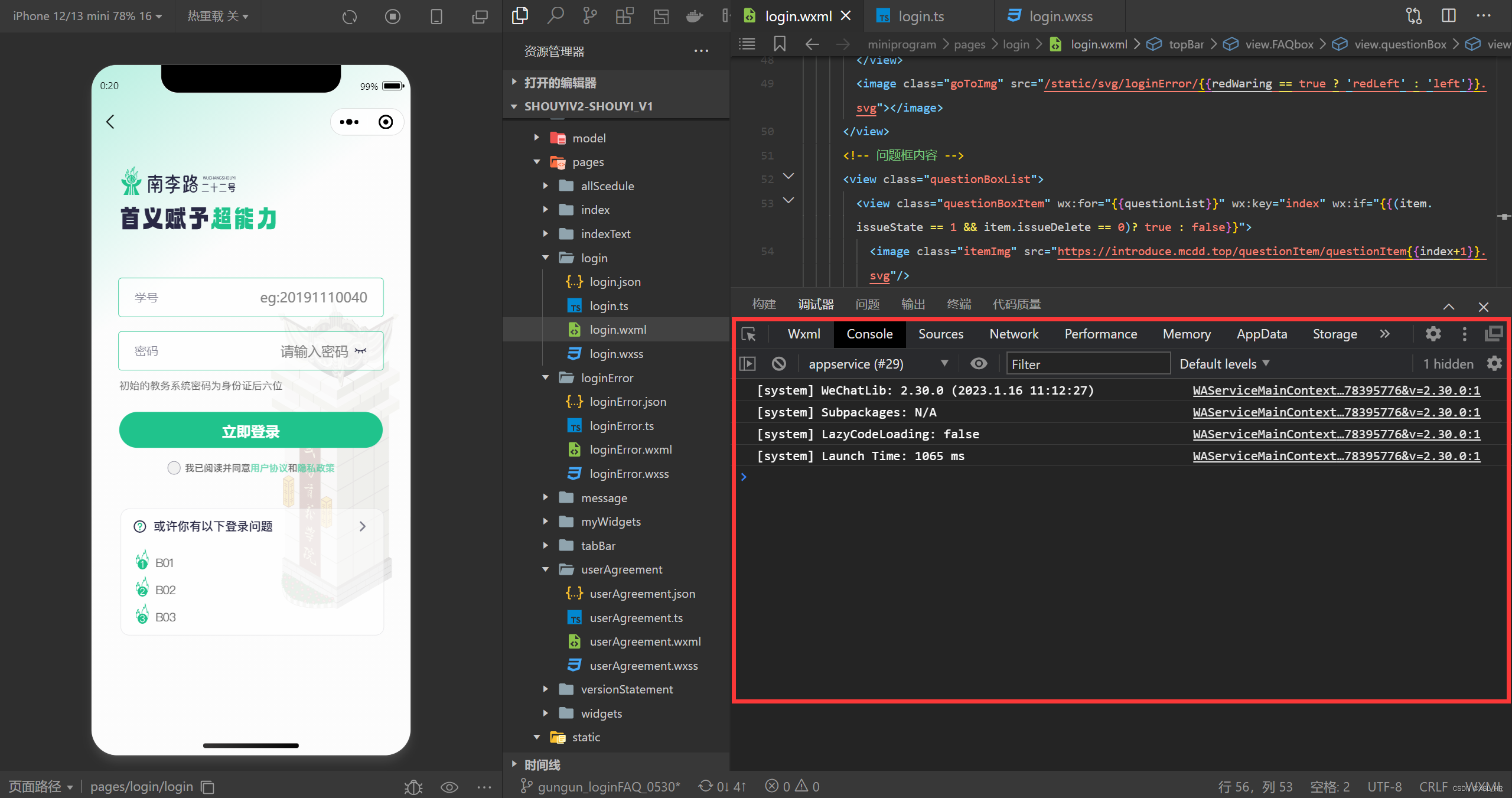
按照以上方法即可解决报错。现在控制台没有任何红色的报错信息,干干净净!!

以上就是关于解决微信小程序中合法域名校验出错的方法分享,相信看完这篇文章的小伙伴们一定能运用这些方法在项目开发中。当然,可能有不足的地方,欢迎大家在评论区留言指正!



























 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










