之前,在使用一款浏览器时,偶然发现在咨询中插入的元素很有新意。如下

可以看到,作为广告的那一条咨询,其内容随着用户的上滑/下滑而改变。而在我看到这种广告后,先是感觉到新奇,因为印象中这是第一个这种样式的广告。然后,我就开始考虑这种是如何实现的,并且自己实现了一遍。
毫无疑问,顶层的 UITableView 下面还有着一层 UIImageView 用来展示图片。作为广告的cell应该实现“透视”的效果。
因此,在 storyboard 中,将 UIImageView 和 UITableView 放置好,并给 UIImageView 设置一张图片。此时,我们知道,在给 UIView 设置背景颜色时,UIColor 有一个 clearColor ,这个clearColor 官方给的注释为:
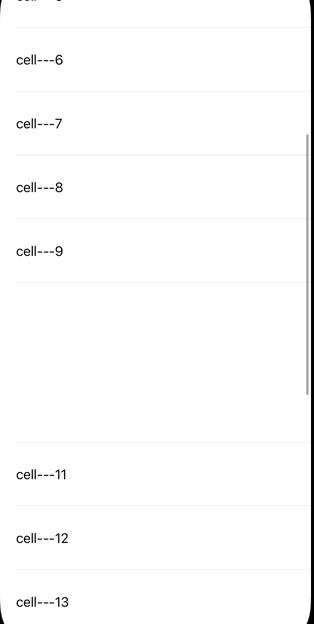
@property(class, nonatomic, readonly) UIColor *clearColor; // 0.0 white, 0.0 alpha我们可以理解为,设置为 clearColor 后,这个 UIView 的在不设置其它熟悉的情况下为透明的。于是我将我的第十个 cell 的背景颜色设置为 clearColor ,结果如图:

示意图1
诶,好像并没有用,我们的第十个 cell 无法看到背景图。其实这只是因为,cell 是在 UITableView 的上层,如果我们需要看到在 UITableView 下层的 UIImageView ,我们还需要将 UITableView 的背景颜色也设置为 clearColor。
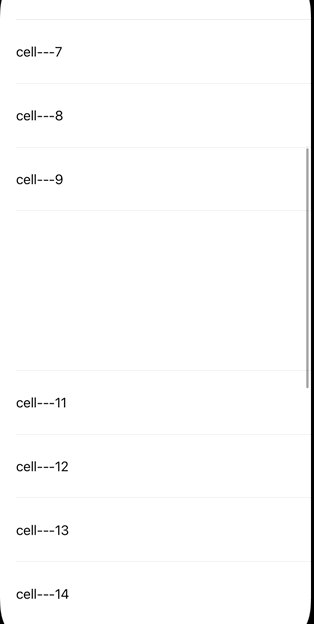
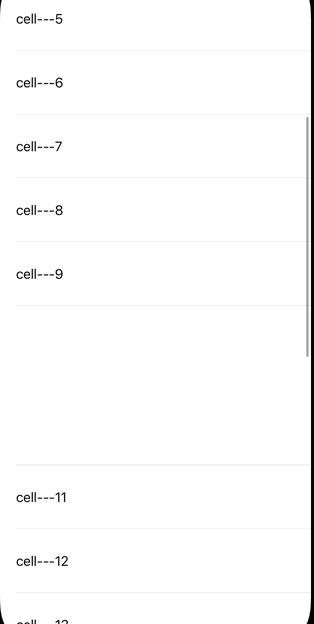
self.tableView.backgroundColor = [UIColor clearColor];然后我们再看一下效果

示意图2
我们可以看到,此时就实现了开头在浏览器中的那个广告效果。
这个效果的实现很简单,但是我觉得作为软件开发的从业者,我们在使用各种各样软件的同时,碰见不寻常的设计或者功能,我们应该多考虑考虑这是如何实现的。





















 1313
1313











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








