一.HTML基础
html分为块级元素和内联元素。
1.1块级元素
1.1.1 基本格式和基本元素:
<html>
<head>
<title>标题</title>
</head>
<body>
<h1>标题一</h1>
<h2>标题二</h2>
<p>段落<img src = "批注 2020-02-21 090550.png" alt = "图片"/></p>
</body>
</html>
按照编辑时候的文本格式显示
插入水平线 放入作者地址,联系方式等 缩进
1.1.2列表标记:
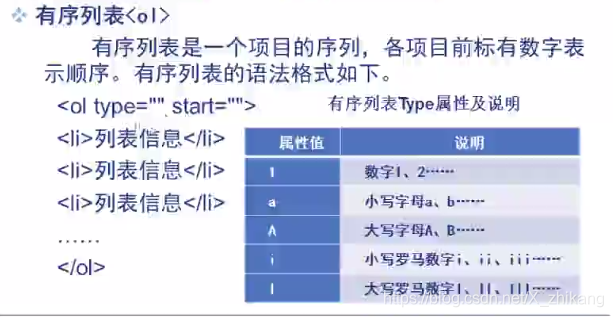
有序列表:

无序列表:
把前者的ol 改成ul 就是无序列表
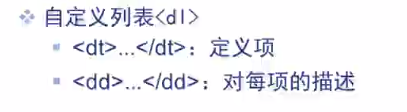
自定义列表:

列表之间可以嵌套。
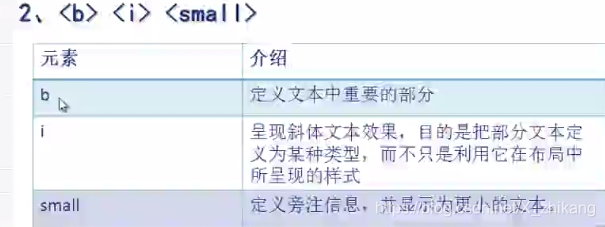
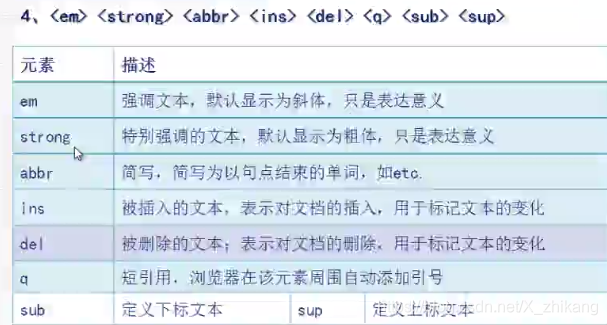
1.2内联元素




3.重要元div和span
1> div
功能:分块
2>span
功能:用于强调
id 属性用于识别 class属性用于归类





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








