要做WEB安全方向,要了解一些前端方面的知识。
文章目录
HTML学习笔记
什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
常用浏览器

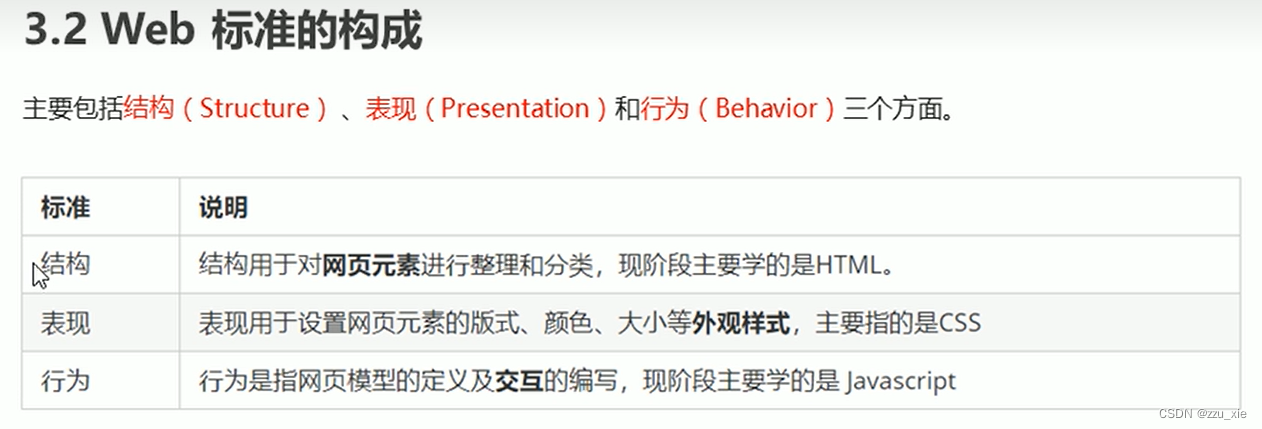
WEB标准的结构

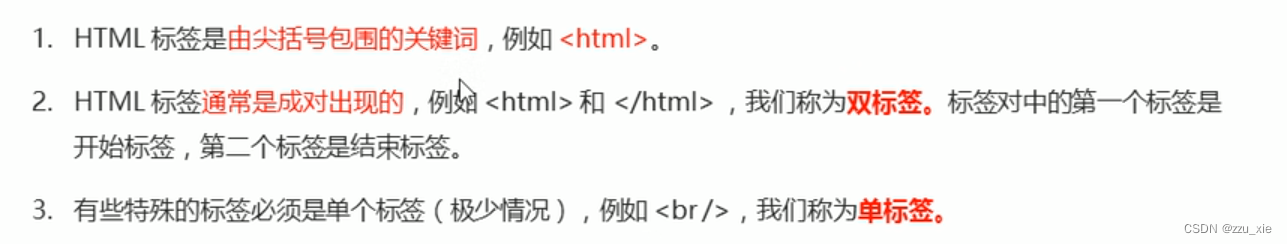
HTML语法规范

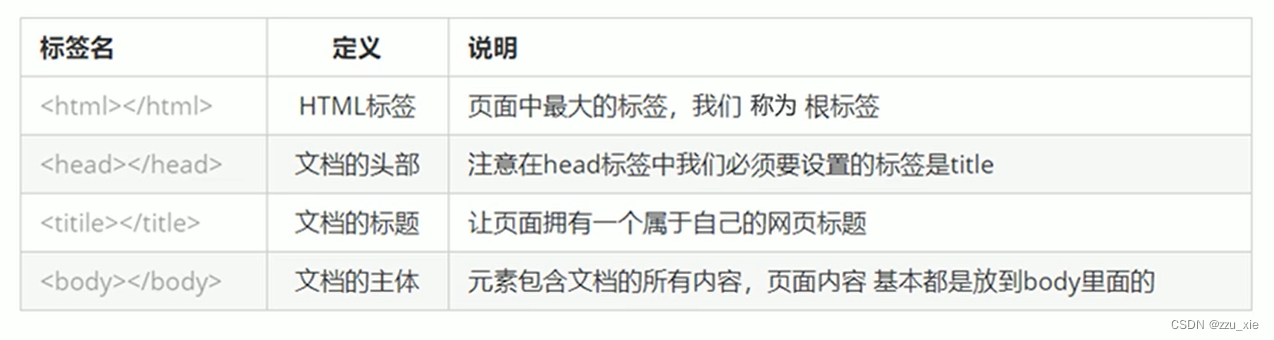
HTML基本结构标签

文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。< html lang="en">en定义语言为英语,zh-CN定义语言为中文<meta charset='UTF-8'>在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
HTML常用标签
标题标签
作为标题使用,并且依据重要性递减,加了标题的文字会变的加粗,字号也会依次变大,一个标题独占一行。
<h1>一级标题</h1>一级标题
<h2>二级标题</h2>二级标题
<h3>三级标题</h3>三级标题
<h4>四级标题</h4>四级标题
<h5>五级标题</h5>五级标题
<h6>六级标题</h6>六级标题
段落标签
在HTML中<p></p>标签用于定义段落,它可以把整个网页分为若干个段落。文本在一个段落中会根据浏览器窗口的大小自动换行。段落和段落之间保有空隙。
换行标签
在HTML中,换行标签<br/>使某段文本强制换行显示。
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这是就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
加粗
<strong>加粗标签</strong> 加粗标签
<b>加粗标签</b> 加粗标签
倾斜
<em>倾斜标签</em> 倾斜标签
<i>倾斜标签</i> 倾斜标签
删除线
<del>删除线</del> 删除标签
<s>删除标签</s> 删除标签
下划线
<ins>下划线</ins> 下划线标签
<u>下划线标签</u> 下划线标签
容器标签
div和span标签使用来装内容的。<div>标签用来布局,但是现在一行只能放一个<div>。<span>标签用来布局,一行上可以多个。
图像标签
在HTML标签中,<img>标签被用于定义HTML页面中的图像。
<img src="图像url" /> src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。

alt属性是在图片显示不出来时才会出现。
height和width属性只修改一个时,会等比例缩放。
图像标签可以拥有多个属性,必须写在标签名的后面。属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。属性采取键值对的格式,即key="vaule"的格式,属性=“属性值”
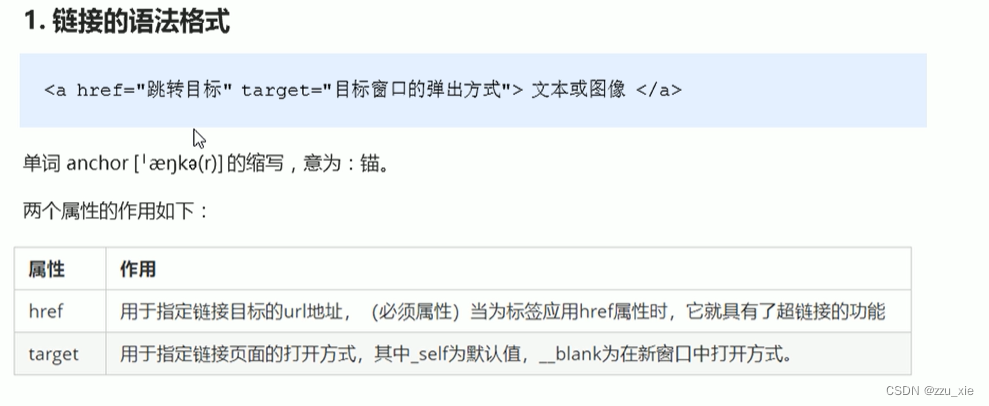
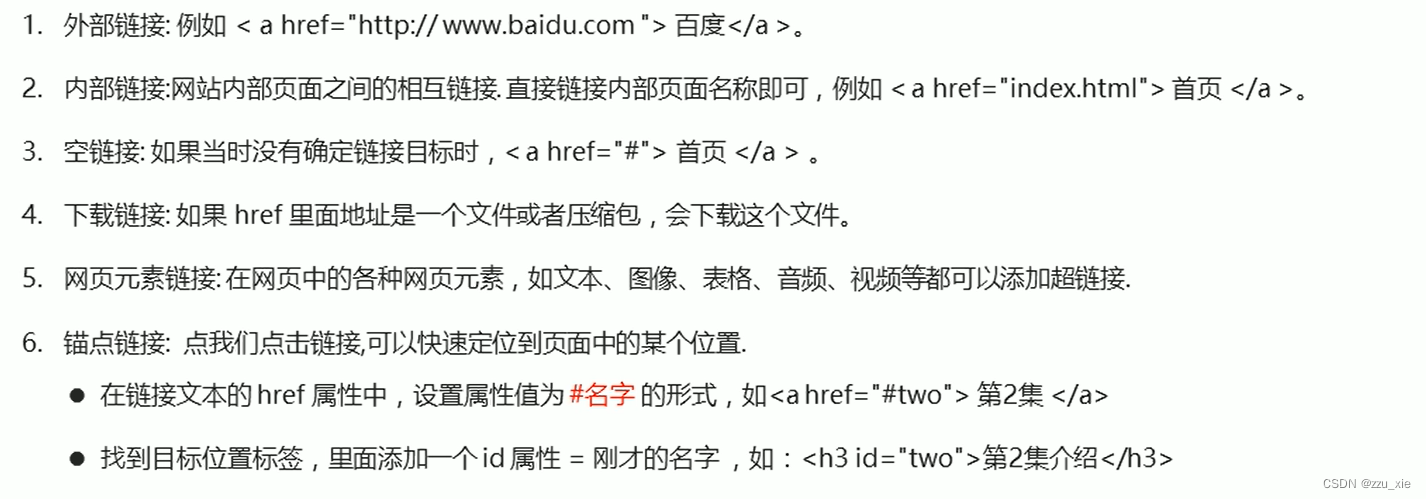
超链接标签


注释
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。HTML中的注释以" "结束。
特殊字符

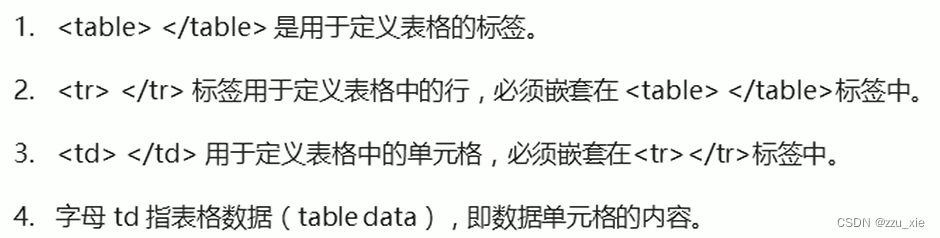
表格标签
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。
代码格式:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>

<th>表头单元格标签,一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
表格属性:写在表格标签table里面的属性

因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。在表格标签中,分别用:<thead>标签表示表格的头部区域、<tbody>标签表示表格主题区域。
合并单元格
- 跨行合并:rowspan=“合并单元格的个数” 最上侧单元格为目标单元格,写合并代码
- 跨列合并:colspan=“合并单元格的个数” 最左侧单元格为目标单元格,写合并代码
- 先确定是跨行还是跨列合并。
- 找到目标单元格写上合并方式=合并的单元格属性。
- 删除多余的单元格。
列表标签
列表是用来布局的,特点是整齐、整洁、有序,根据使用场景的不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
无序列表
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
基本语法格式
<ul>
<li>列表项1</li>
<li>列表项1</li>
<li>列表项1</li>
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做饭是不被允许的。
- <li></li>之间相当于一个容器,可以容纳所有元素。
有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。有序列表的基本语法格式如下:
<ol>
<li>列表项
<li>列表项
<li>列表项
...
</ol>
自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在HTML标签中,<dl>标签用于定义描述列表,该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分组成。
表单域
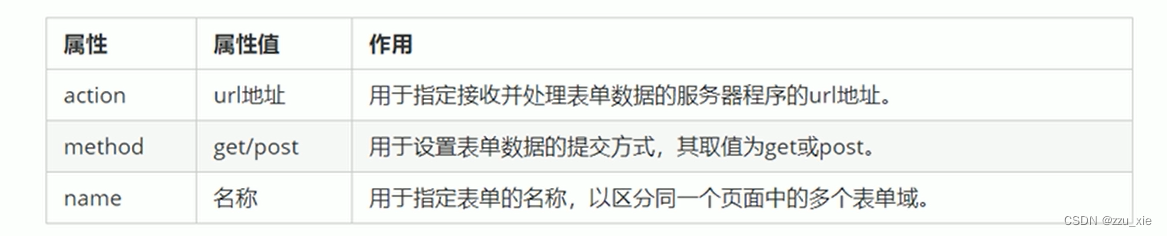
表单域是一个包含表单元素的区域。在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素提交给服务器。
语义标签如下:
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素空间
</form>

表单控件(表单元素)
在表单域中可以各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容空间。
<input>表单元素
在表单元素中<input>标签用于收集用户信息,在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本空间、单选按钮、按钮等)。
<input type="属性值" />


单选框中只有命名同一name才能实现单选。
<label>标签
<label>标签为input元素定义标注,<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex"/>
<label>标签的for属性应当与相关元素的id属性相同。
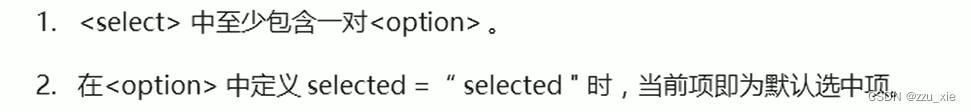
<select>表单元素
在页面中,如果有多个选项让用户选择,并且想要节约空间时,我们可以使用<select>标签控件定义下拉列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>

<textarea>表单元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签,在表单元素中,<textarea>标签是用于定义多行文本输入的空间。使得多行文本输入控件可以输入更多的文字,该控件常见于留言板,评论。
<textarea cols="每行中的字符" rows="显示的行数">
文本内容
</textarea>




















 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








