HTML骨架结构有那些标签组成的?
1、html标签:网页的整体
2、head标签:网页的头部
3、body标签:网页的身体
4、title标签:网页的标题
HTML标签与标签之间的关系可分为:
1、父子关系(嵌套关系)
<head>
<title></title>
</head>2、兄弟关系(并列关系)
<head></head>
<body></body>HTML标签学习:
1、排版标签:
1)标题标签
h系列标签
h1~h6字体逐渐减小
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>2)段落标签
<p></p>3)换行标签
让文本强制换行
<br>4)文本线标签
在页面中显示一条水平线
<hr>2、文本格式化标签
需要让文字有......等效果
<b>加粗 <strong>加粗
<u>下划线 <ins>下划线
<i>倾斜 <em>倾斜
<s>删除线 <del>删除线 3、媒体标签
1)图片标签
<img src="" alt="">图片的常见属性有哪些:
src:指定需要展示图片的路径
alt:替换文本,当图片加载失败时,才显示的文字
title:提示文本,当鼠标悬停时,才显示的文字
width:图片的宽度
height:图片的高度
2)路径
分为:绝对路径、相对路径
3)音频标签
<audio src="" controls></audio>常见属性:
src:音频的路径
controls:显示播放的控件
autoplay:自动播放(部分浏览器不支持)
loop:循环播放
4)视频标签
<video src="" controls></video>常见属性:
src:视频的路径
controls:显示播放的控件
autoplay:自动播放(谷歌浏览器中需配合muted实现静音播放)
loop:循环播放
4、链接标签
称呼:a标签、超链接、锚链接
<a href="">超链接</a>5、列表标签
1)列表的应用场景
特点:按照行的方式,整齐展示内容
2)无序列表(最常用)
特点:列表的每一项前都默认显示圆点标识

标签组成:
ul:表示无序列表的整体,用于包裹li标签
li:表示无序列表的每一项,用于包含每一行的内容
3)有序列表(偶尔用)

特点:列表的每一项前都默认显示序号标识
标签组成:
ol:表示有序列表的整体,用于包裹li标签
li:表示有序列表的每一项,用于包含每一行的内容
4)自定义列表(底部导航用)

特点:dd前会默认显示缩进效果
标签组成:
dl:表示自定义列表的整体,用于包裹dt/dd标签
dt:表示自定义列表的主题
dd:表示自定义列表的针对主题的每一项内容
6、表格标签
1)表格的基本标签
表格基本标签:table > tr > td

2)表格相关属性

3)表格标题和表头单元格标签
表格标题和表头单元格标签:table > caption tr > th

4)表格的结构标签
表格结构标签:table > thead > tr > td

5)合并单元格

7、表单标签
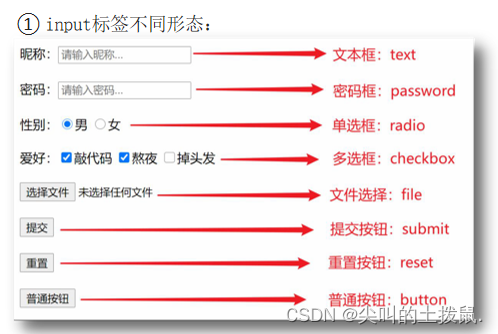
1) input系列标签





type属性值:

type属性值:text
常用属性:
type属性值:password
常用属性:

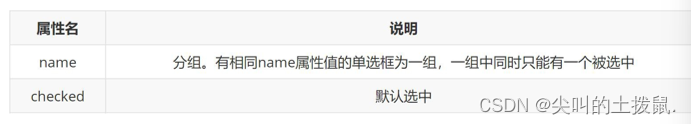
type属性值:radio
常用属性:

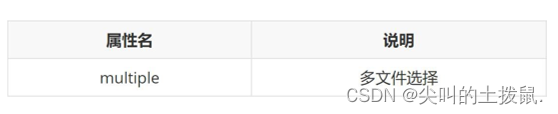
type属性值:checkbox(不常用),file(不常用)


input标签-按钮
type属性值:

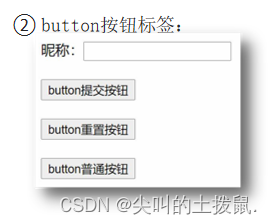
2)button按钮标签
type属性值:

3)select下拉菜单标签
标签组成:
1)select标签,下拉菜单的整体
2)option标签,下拉菜单的每一项
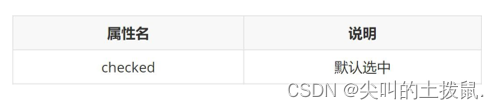
常见属性:
selected:下拉菜单的默认选中
4)textarea文本域标签
常见属性:
cols:规定了文本域内可见宽度
rows:规定了文本域内可见行数
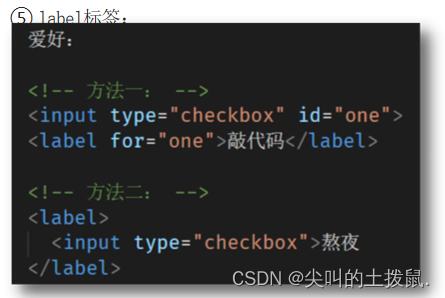
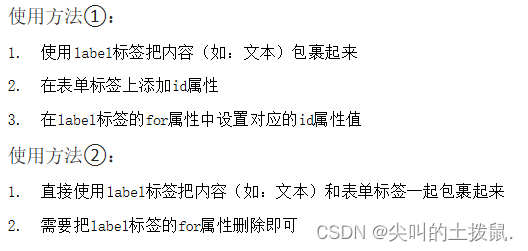
5)label标签

8、语义化标签
1)无语义的标签
div:一行只显示一个(独占一行)
span:一行可以显示多个
2)有语义的标签

9、字符实体
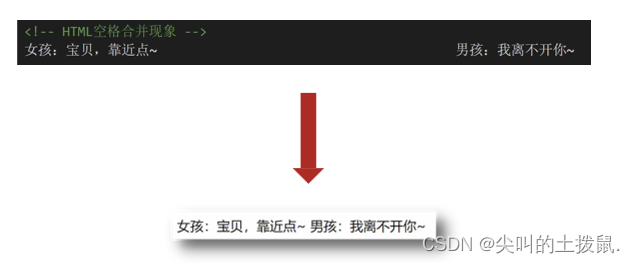
1)HTML中常见的空格合并现象

2) 常见字符实体

空格的字符实体是:
>的字符实体是:>
<的字符实体是:<





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








