解决跨域问题

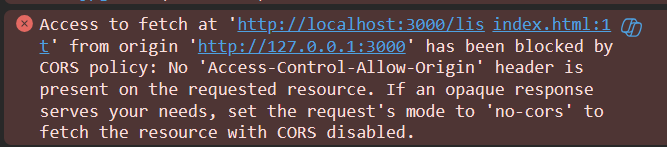
CORS:
设置中间件:
app.use('*', (req, res, next) => {
//此时后端为 localhost:3000 如果设为 * 则都可以请求,但是不能种 session
//Access-Control-Allow-Origin 默认只支持 get post head
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:3000')
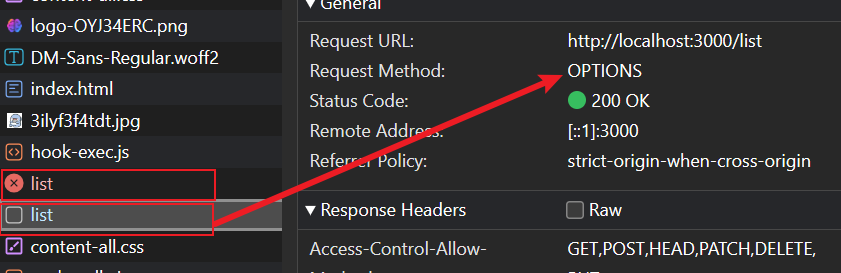
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,HEAD,PATCH,DELETE,PUT')
next()
})
添加允许的请求方法,让更多请求允许跨域:
fetch('http://localhost:3000/list', {
method: 'PATCH'
})
.then(res=> {
res.json()
})
.then(data=>{
console.log(data)
})
预检请求(options)的时机
需要满足以下条件:
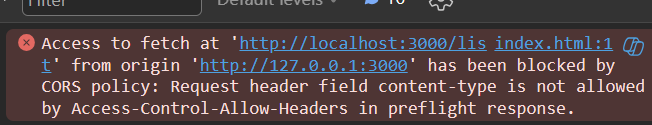
'Content-Type'为'application/json'。- 非普通请求:patch,put,delete等
- 或者是自定义响应头
fetch('http://localhost:3000/list', {
method: 'POST',
headers:{
'Content-Type':'application/json'
},
body: JSON.stringify({"name": "add"})
})
.then(res=> {
res.json()
})
.then(data=>{
console.log(data)
})


app.use('*', (req, res, next) => {
//此时后端为 localhost:3000 如果设为 * 则都可以请求,但是不能种 session
//Access-Control-Allow-Origin 默认只支持 get post head
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:3000')
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,HEAD,PATCH,DELETE,PUT')
//支持application/json
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
next()
})
自定义响应头
app.use('*', (req, res, next) => {
//此时后端为 localhost:3000 如果设为 * 则都可以请求,但是不能种 session
//Access-Control-Allow-Origin 默认只支持 get post head
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:3000')
res.setHeader('Access-Control-Allow-Methods', 'GET,POST,HEAD,PATCH,DELETE,PUT')
//支持application/json
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.set('myHead', 'heo')
res.setHeader('Access-Control-Expose-Headers','myHead')
next()
})
需要Access-Control-Expose-Headers对外暴露,才能被前端获取:
fetch('http://localhost:3000/list')
.then(res=> {
const headers = res.headers
console.log(headers.get('myHead'))
res.json()
})
.then(data=>{
console.log(data)
})























 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










