欢迎来到HTML部件频道☔☔☔
今天分享一下那种带有"跳动"效果的按钮的做法,那么先来看一下效果吧🍂🍂🍂

大概的效果就是这样,当然了这个按钮的样式很丑啊不过这个没关系主要是学习这个动态的效果它到底是怎么做出来的

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳动按钮演示</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.staticfile.org/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body>
<div>
<button class="btn_1"><i class="icon ion-star"></i></button>
</div>
</body>
</html>
CSS:
body{
background-color:#FF8800;
}
.btn_1{
width:50px;
height:50px;
border-radius:50%;
position:relative;
color:#fff;
background:#5599FF;
border:none;
}
.btn_1:hover{
-webkit-animation: bounce 1s;
animation: bounce 1s;
}
@-webkit-keyframes bounce {
0%, 20%, 53%, 80%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
40% {
-webkit-transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -6px, 0);
transform: translate3d(0, -6px, 0);
}
70% {
-webkit-transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -4px, 0);
transform: translate3d(0, -4px, 0);
}
90% {
-webkit-transform: translate3d(0, -2px, 0);
transform: translate3d(0, -2px, 0);
}
}
@keyframes bounce {
0%, 20%, 53%, 80%, 100% {
-webkit-transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
transition-timing-function: cubic-bezier(0.215, 0.61, 0.355, 1);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
40% {
-webkit-transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -6px, 0);
transform: translate3d(0, -6px, 0);
}
70% {
-webkit-transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
transition-timing-function: cubic-bezier(0.755, 0.05, 0.855, 0.06);
-webkit-transform: translate3d(0, -4px, 0);
transform: translate3d(0, -4px, 0);
}
90% {
-webkit-transform: translate3d(0, -2px, 0);
transform: translate3d(0, -2px, 0);
}
}
这其实也是CSS动画的一个效果而已,如果对上面的一些参数不太了解的朋友我这里做几个属性的解释,这里解释的比较通俗一些,如果想真正去了解这几个属性的欢迎去一些知识网站了解

@keyframes:CSS动态标签的开始,0%是开头动画,100%是动画完成
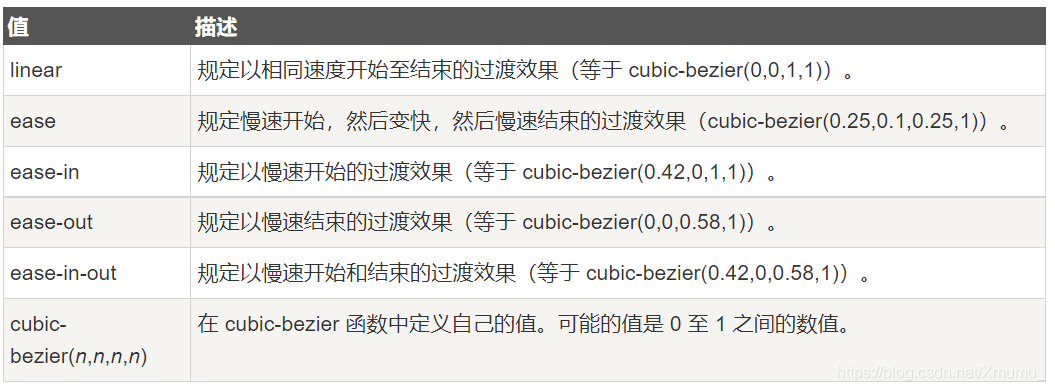
transition-timing-function:指的是动画切换效果的速度,就是它允许动画 有一个过渡的过程,当然了这样也会改变它的持续时间的速度,关于这个属性是有很多值的,不同的值对应的效果也不一样,以下是菜鸟教程的截图:


transform:主要应用在元素的2D或者3D的转换上,我们这里就是用到了3D的转换效果

我爱菜鸟教程

好啦,今天的分享就到这里啦,有任何疑问欢迎私信或者评论喽,别忘了点赞和关注🥱🥱🥱
























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










