大家好,这里是X,今天带来的是TypeScript的知识,说到TypeScript,今天必须夸一下,早就想出关于TypeScript的知识啦,现在速来,今天带来的是我最喜欢的一个部分之一,那就接口和内置对象这一块,感受一下typescript不同的魅力🍊

对象
初识对象
对象是包含一组键值对的实例。 值可以是标量、函数、数组、对象、集合等
Typescript 中的对象必须是特定类型的实例
上菜🥗
let person = {
name: "张三",
age: 18,
hi: function () {
},
content: ["content1", "content2"] //集合
}
person.hi = function (){
console.log("你好");
}
person.hi();
console.log(person);
请问:在后面的两个输出中,输出的结果中hi()函数里的“你好”会被输出几次?
答:一次。
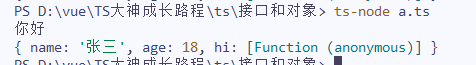
让我们来看看输出结果:

可以看到,第一次是输出了“你好”,但是当我们将person输出的时候,他输出的结果为,额…这是个啥?
这可以理解为类型模板
对象作为函数传递
对象创建的目的,大多都是为了在函数中体现它的作用,在TypeScript中对象作为参数进行传递不像Java和c,来看一个例子:
let person = {
name: "张三",
age: 18,
hi: function () <







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1792
1792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










