加更中💭💭💭今天继续更新TypeScript内容,数组这一块非常非常的重要,需要的朋友可以收藏💨
基本定义
声明数组时直接初始化
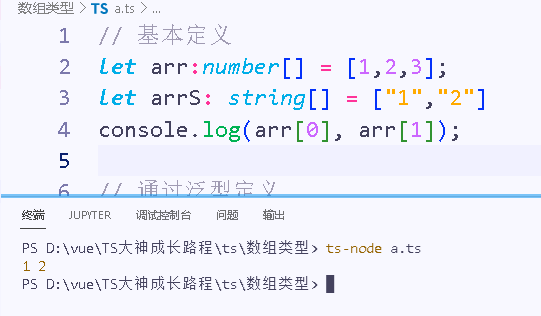
// 基本定义
let arr:number[] = [1,2,3];
let arrS: string[] = ["1","2"]
如果数组声明时未设置类型,则会被认为是 any 类型,在初始化时根据第一个元素的类型来推断数组的类型。
访问数组

Array 对象
我们也可以使用 Array 对象创建数组。
Array 对象的构造函数接受以下两种值:
- 表示数组大小的数值。
- 初始化的数组列表,元素使用逗号分隔值。
声明数组时指定数组大小
var arr:number[] = new Array(10);
for(var i = 0; i<arr.length; i++) {
arr[i] = i * 2
console.log(arr[i])
}

两种定义方式
let arr1:Array<number> = [1







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 241
241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










