Vue、Webpack、Node 关系
Vue 和 Node 的关系:Vue 基于 Webpack、Webpack基于 Node
安装 Node.js
-
下载 Node.js:点击下载

-
开始安装
- 打开安装包后,一直Next即可。当然,建议还是修改一下安装位置,NodeJS默认安装位置为C:\Program Files
- 验证是否安装成功
打开DOS命令界面:
查看node版本:node -v
出现NodeJS版本即为安装成功!
查看nmp版本:npm -v
出现npm的版本号说明npm工具也已安装成功!
- 环境配置
说明:环境配置的目的主要是为了改变安装NodeJS依赖的下载位置,方便日后管理,以及配置缓存Cache的路径
- 创建npm模块安装目录
分别在NodeJS安装目录下创建 node_cache、node_global 两个文件夹,如下图所示:

- 创建文件夹后,打开dos命令窗口,分别执行下面两行命令
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
- 配置环境变量
我的电脑>右键>属性>高级系统设置>高级>环境变量
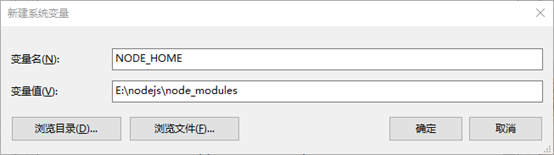
新建NODE_PATH系统变量

- 更改用户path变量
将其中默认的C:\Users\用户名\AppData\Roaming\npm更改为下图:

npm镜像配置
说明:安装时,默认是使用国外的镜像,速度较慢。推荐使用国内镜像
1.npm使用
npm config set registry https://registry.npmmirror.com/
2.通过cnpm使用
npm install -g cnpm --registry=https://registry.npmmirror.com/
3. 重置npm
npm config set registry https://registry.npmjs.org
安装 vue-cli
- 先确认是否安装过 vue-cli
查看当前版本号,若有版本号,即安装过
查看命令:vue -V
若安装过,则卸载
卸载3.0之前的版本:npm uninstall -g vue-cli
卸载3.0之后的版本(可以统一使用此指令卸载):npm uninstall -g @vue/cli - 安装命令
安装最新版本:npm install -g @vue/cli
安装特定版本:
安装3.0之前的版本:npm install -g vue-cli@版本号
安装3.0之后的版本:npm install -g @vue/cli@版本号 - 查看所有版本号
查询3.0之前的版本:npm view vue-cli versions --json
查询3.0之后的版本:npm view @vue/cli versions --json - 查看当前版本号和帮助信息
当前版本号:vue -V
帮助信息:vue -h - 安装 Webpack:
npm install --g webpack






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








