

1、添加
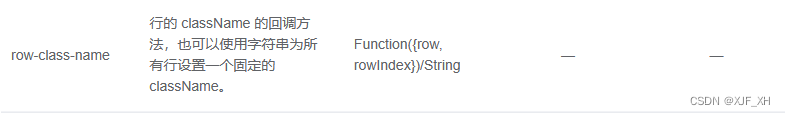
:row-class-name="tableRowClassName" (某行)
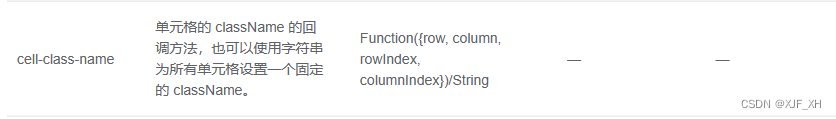
:cell-class-name="tableCellClassName" (某列)
2、根据每行数据的不同动态添加不同的类名
// 某行
tableRowClassName({row, rowIndex}) {
if(row.ID==='1'){ // 判断条件
return 'demo';
}else{
return ""
}
}// 某列
tableCellClassName({row, column, rowIndex, columnIndex}) {
if(row.ID==='1'){ // 判断条件
return 'demo';
}else{
return ""
}
}
3、添加样式
.demo {
font-weight: bold;
color: red;
}
注:如果样式标签加了 scoped 则加上深度选择
/deep/ .demo {
font-weight: bold;
color: red;
}






















 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










