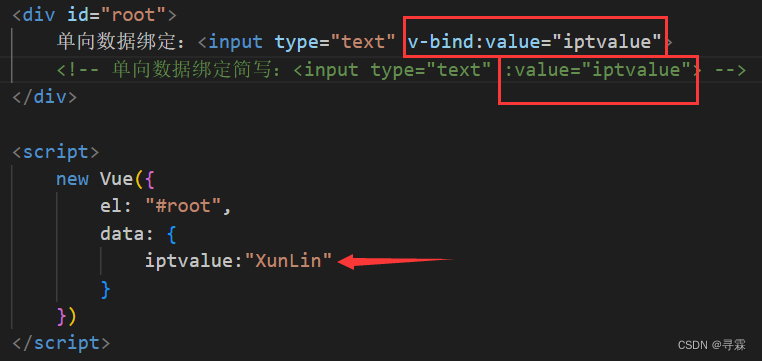
一、v-bind单向数据绑定
单向数据绑定中,数据只能由data流向页面。
v-bind:属性名="data变量" 或简写为 :属性名="data变量"

我们修改data中的iptvalue值,页面input框中的value值改变。

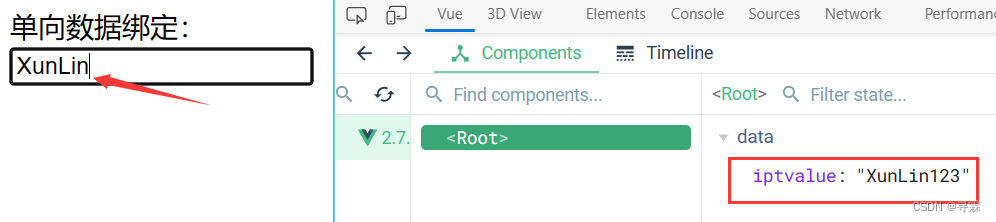
而我们修改input框中的value值,data中的iptvalue值并不会改变。

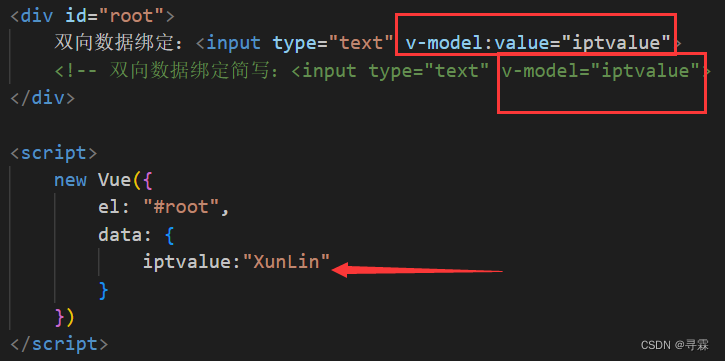
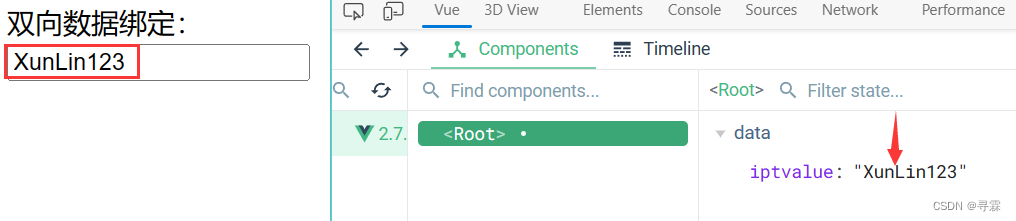
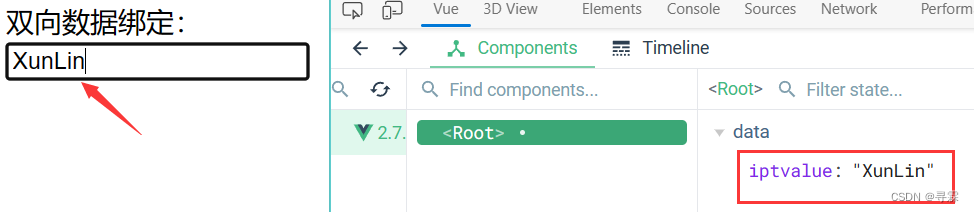
二、v-model双向数据绑定
单向数据绑定中,数据不仅能从data流向页面,还能从页面流向data。

我们修改data中的iptvalue值,页面input框中的value值改变。

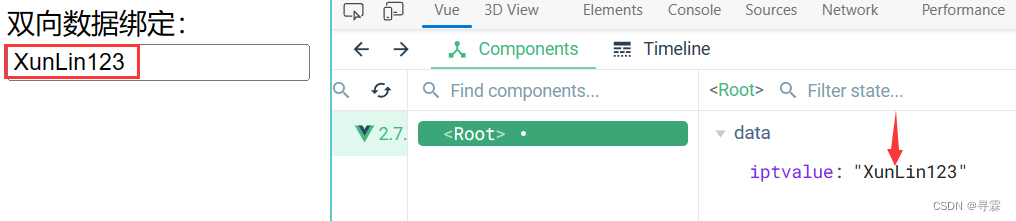
我们修改input框中的value值,data中的iptvalue值也会改变。























 6660
6660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








