目录
一、单向数据绑定
单向数据绑定:v-bind
v-bind:value="name" 简写为 :value="name"
当data中的数据改变,通过v-bind的绑定,页面中的value值将会改变;
但当页面中的value值改变时,data中的数据并不会随之而改变;
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el:'#root',
data:{
name:'每天学习',
}
})
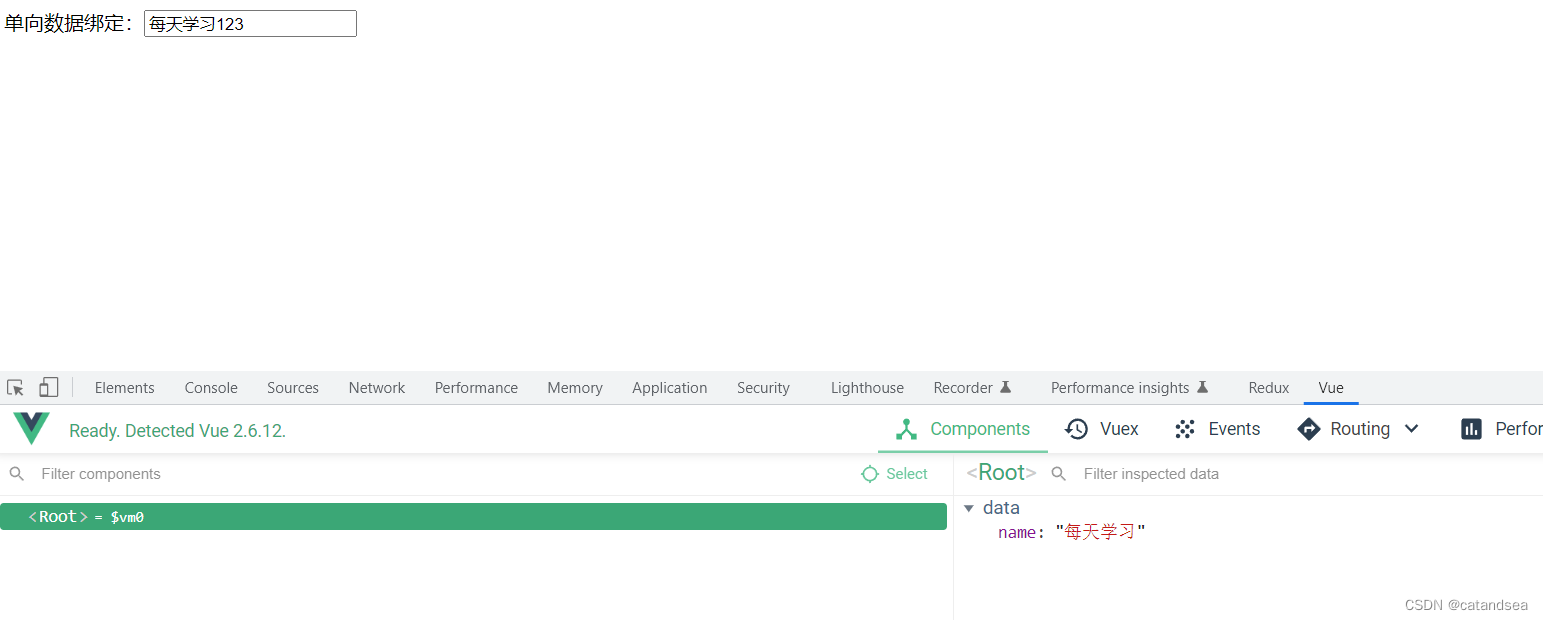
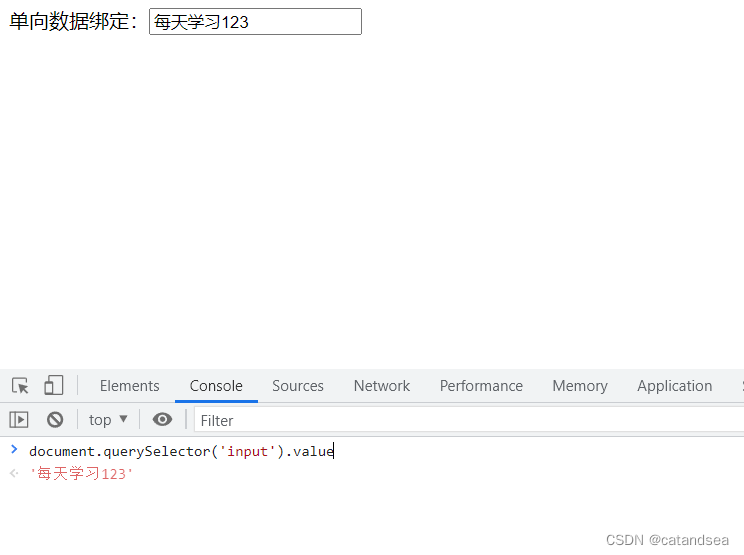
</script>运行显示的结果如下,在改变页面输入框的内容时,data中的数据未发生改变,但是页面数据改变。在控制台输入document.querySelector('input').value查看input输入框的value值也随之改变。


二、双向数据绑定
双向数据绑定:v-model
v-model:value="name" 简写为 v-model="name"
当data中的数据改变,通过v-model的绑定,页面中的value值将会改变;
但当页面中的value值改变时,通过v-model的绑定,data中的数据并也会随之而改变;
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el:'#root',
data:{
name:'每天学习',
}
})
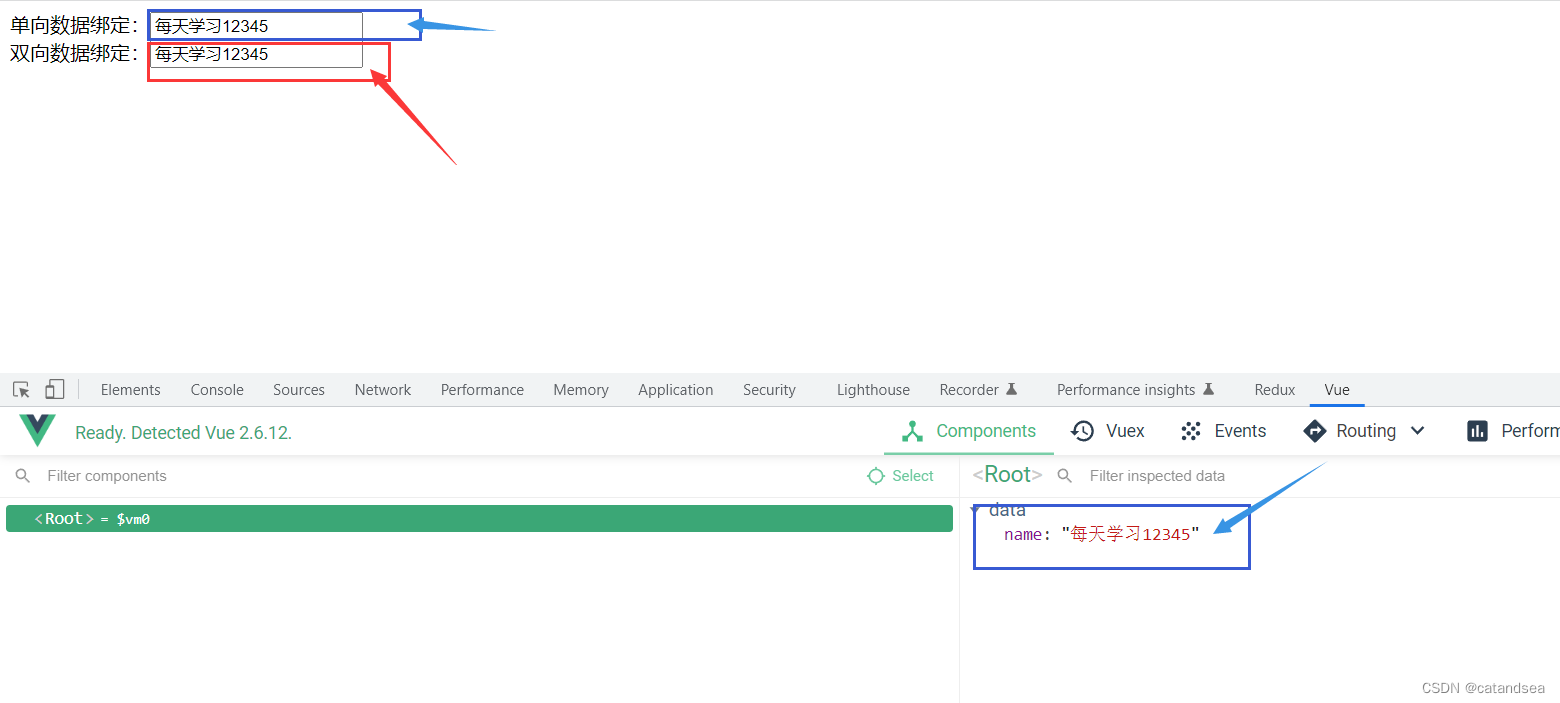
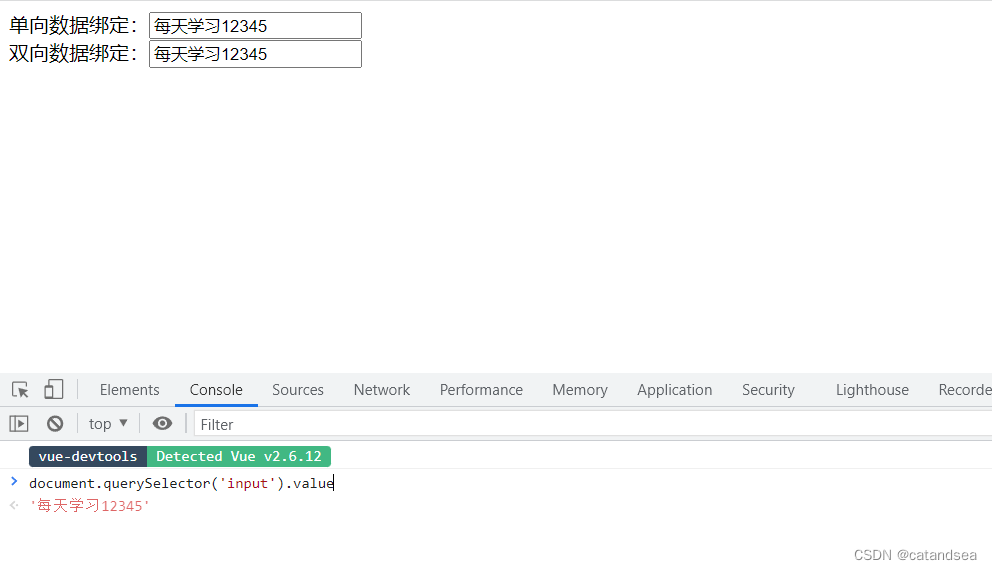
</script>运行结果如下,当红色输入框的value值改变时,蓝色框的data值改变而页面中相同的value值会随之改变。在控制台输入document.querySelector('input').value查看input输入框的value值也随之改变。

 注意: v-model只能应用在表单类元素(输入类元素)上
注意: v-model只能应用在表单类元素(输入类元素)上
eg:<h2 v-model:x="name">你好呀</h2>
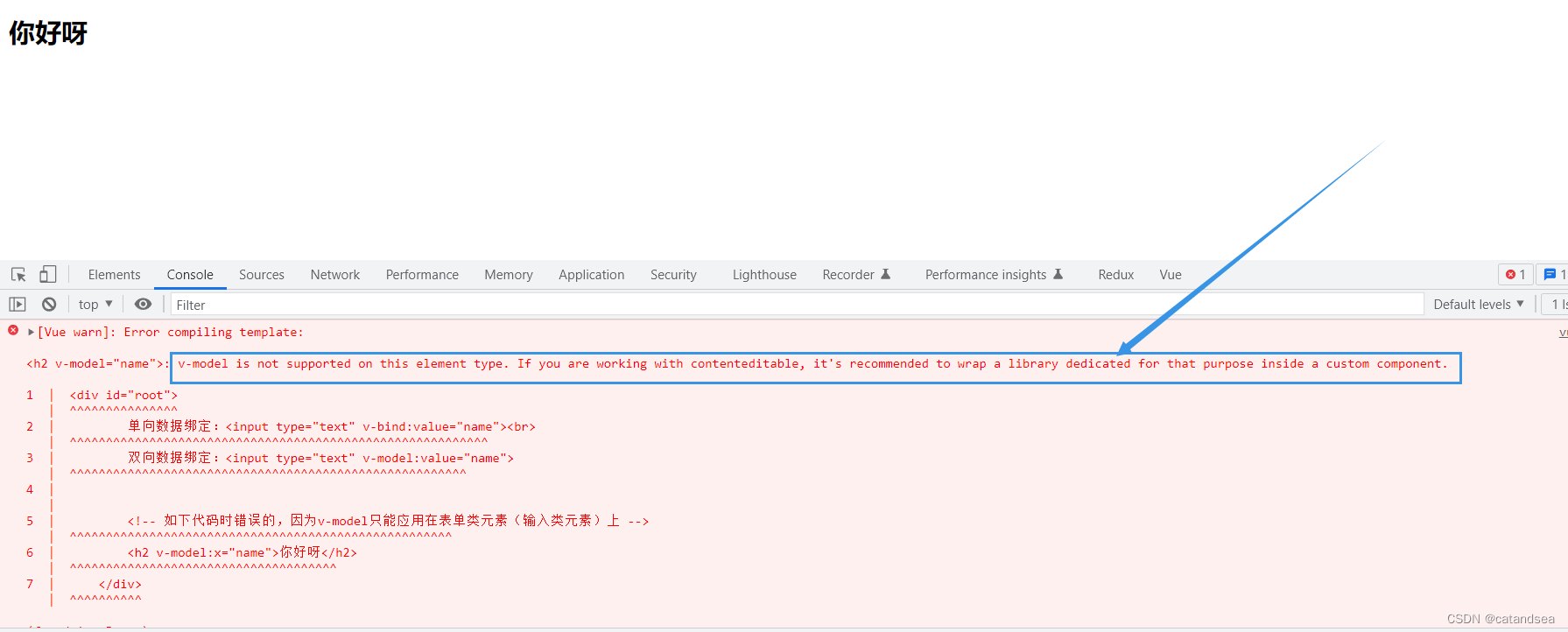
报错:

三、总结
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如: input、 select等)
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
总结代码(其中包含v-model和v-bind的简写方式):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如: input、 select等)
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值。
-->
<!-- 准备好一个容器 -->
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name">
<!-- 简写 -->
<br/>
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name">
<!-- 如下代码时错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<h2 v-model:x="name">你好呀</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el:'#root',
data:{
name:'每天学习',
}
})
</script>
</body>
</html>




















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








