大家好,周六送大家了一本书《Python数据分析:从小白到专家》。今天和大家分享一下除了PyEcharts外另外一个做图表到神器,不要多说啦,往下看吧~
Python交互式可视化库Bokeh在现代web浏览器中支持大型数据集的高性能可视化表示。Bokeh 的目标是使用 D3.js 样式提供优雅,简洁新颖的图形化风格,同时提供大型数据集的高性能交互功能。
Boken 可以快速的创建交互式的绘图,仪表盘和数据应用。绘图界面以两个主要组件为中心--数据和符号。
开始前,先欣赏下bokeh图形之美:
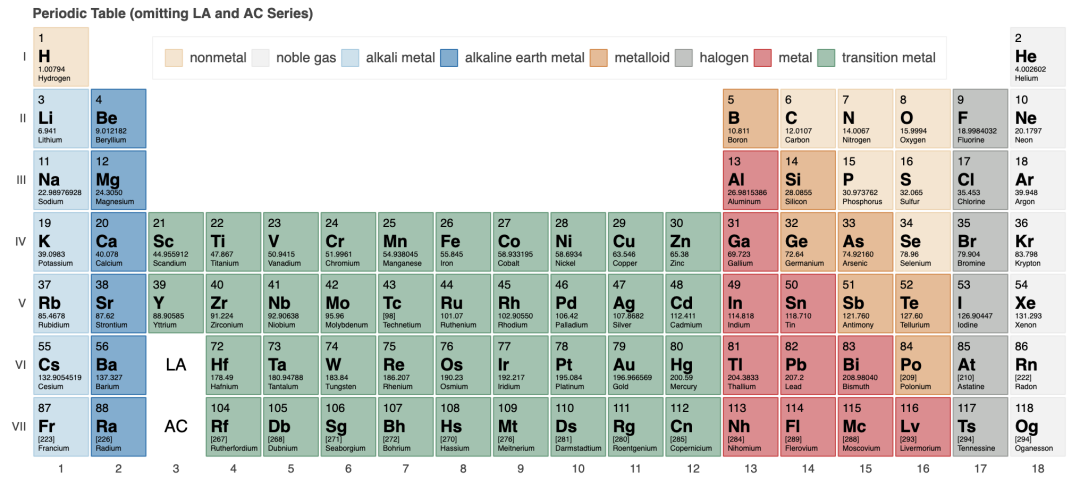
化学元素周期表

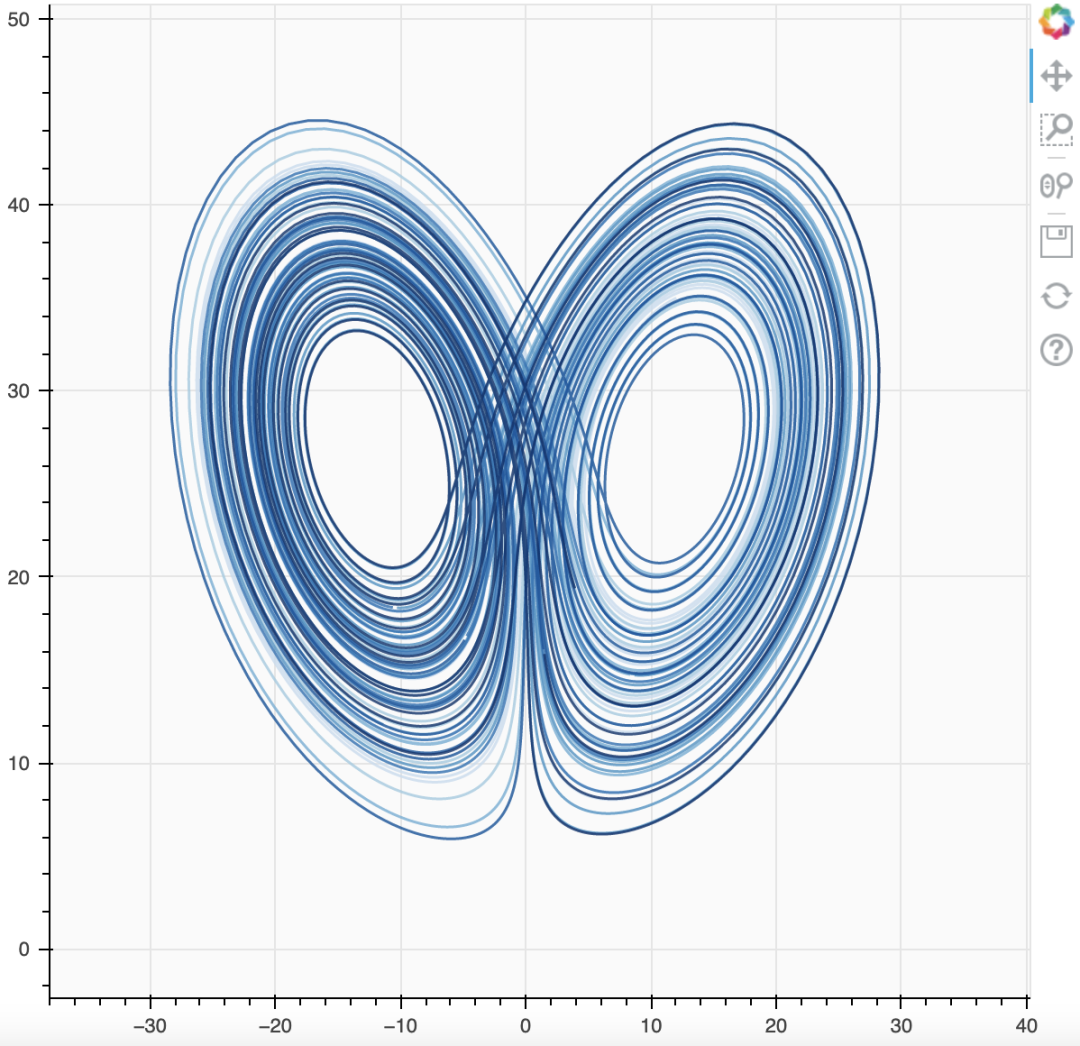
物理洛伦茨吸引子

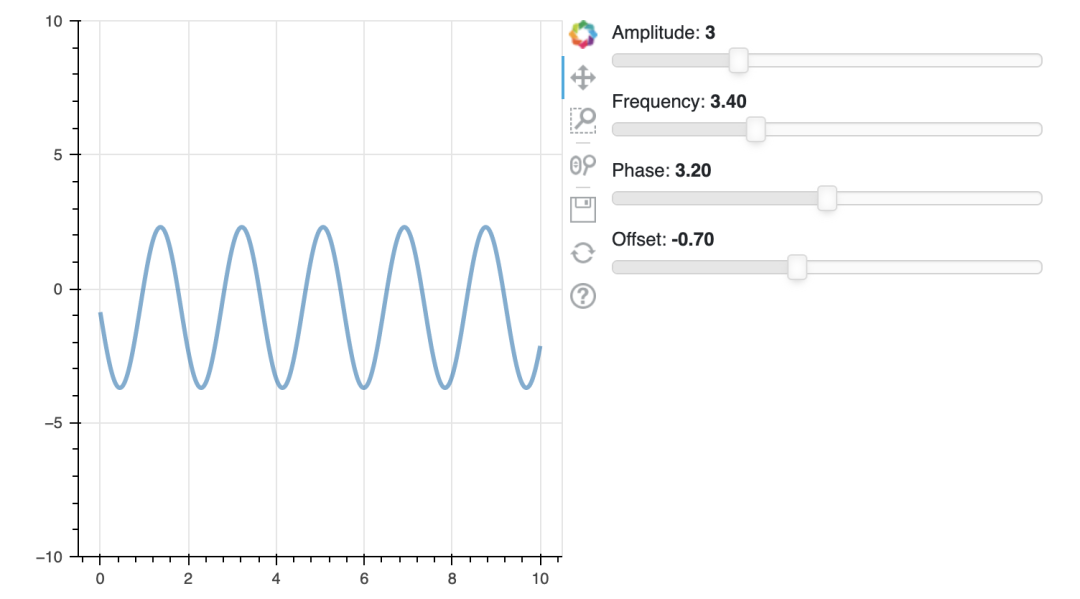
数学正弦曲线

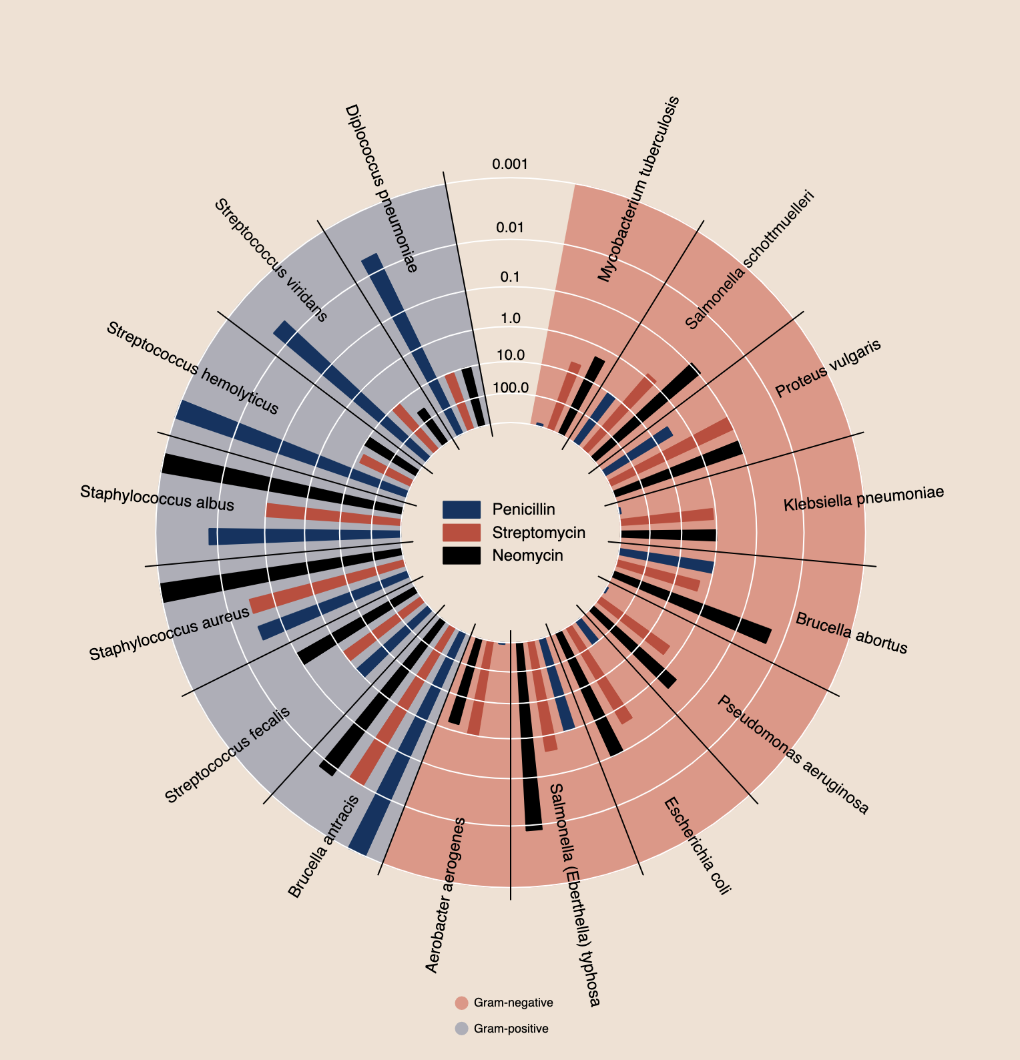
生物细菌极坐标图

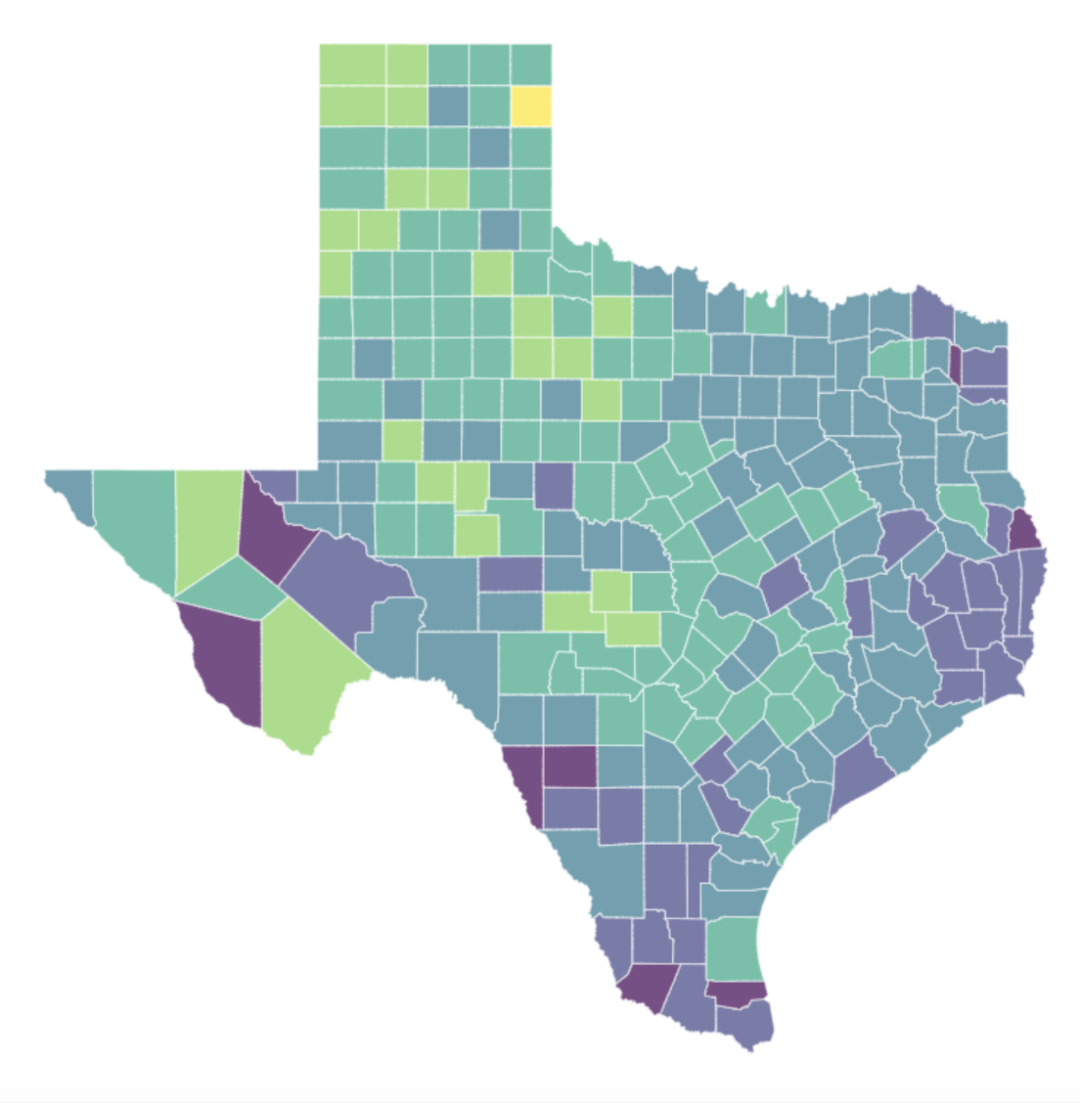
地理德克萨斯州

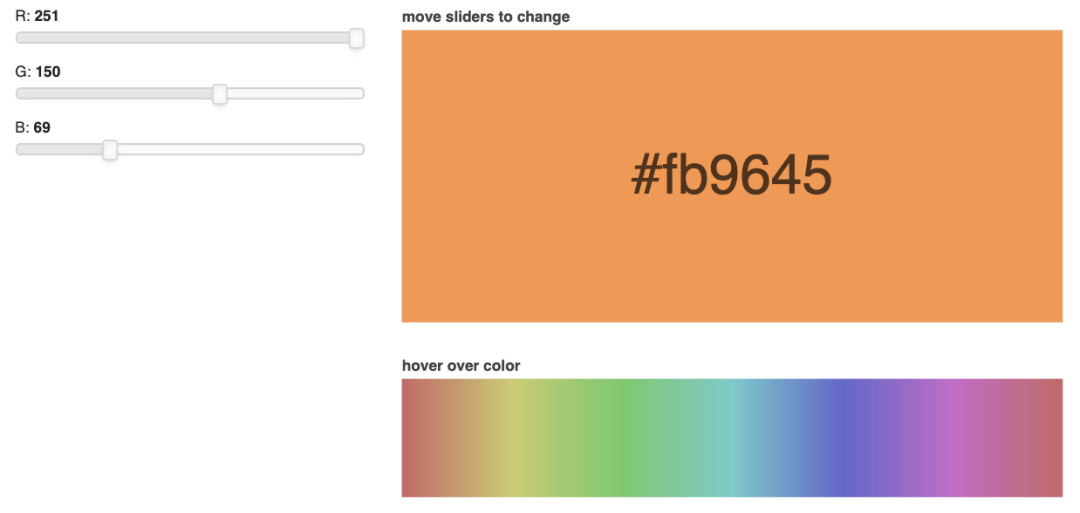
美术颜色滑块图

用bokeh绘图交互图形的基本步骤:
准备一些数据
Python列表,NumPy数组,panda的数据筐等准备数据创建一个新的情节
使用可视渲染器塑造数据
指定在何处生成输出
显示或保存结果
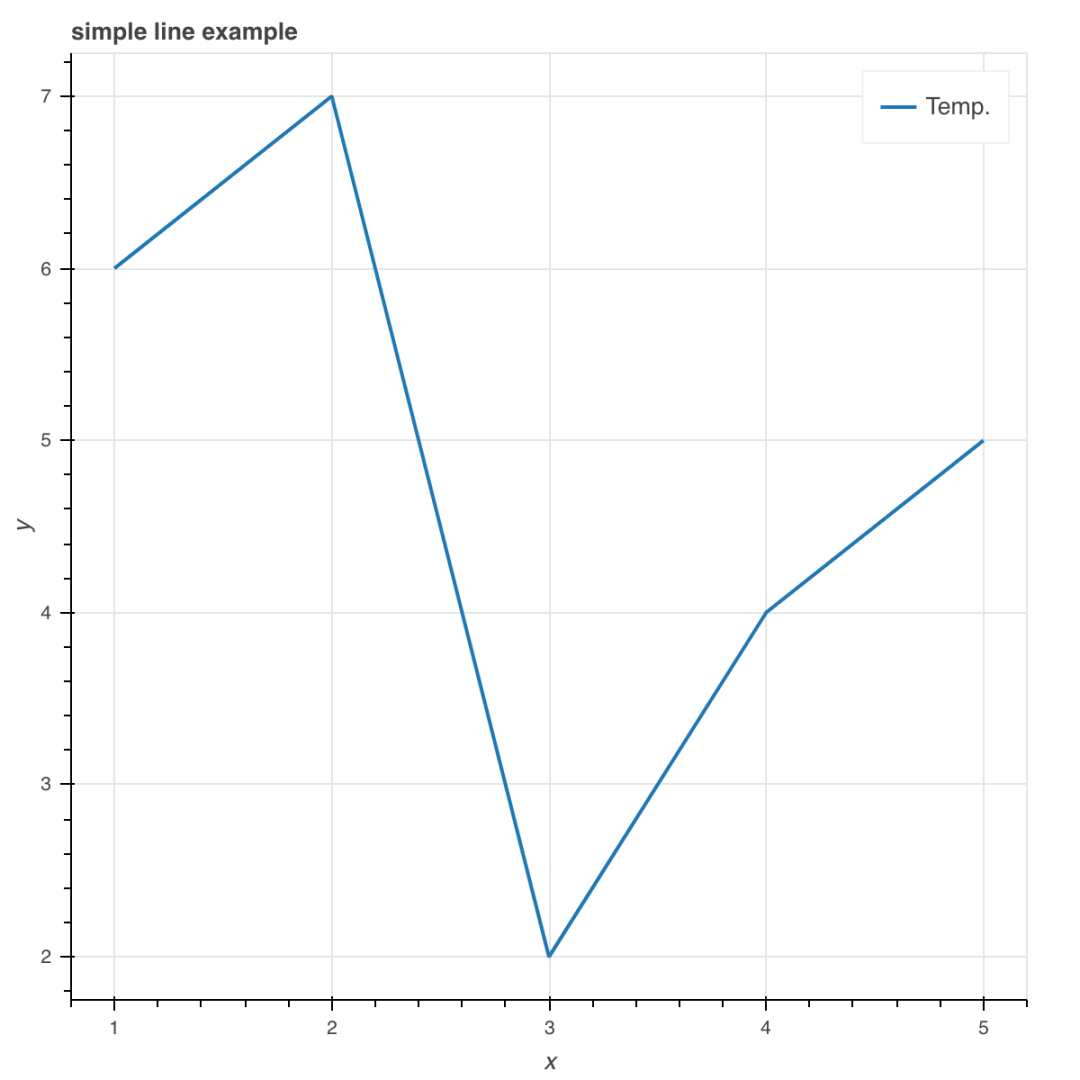
from bokeh.plotting import figure
from bokeh.io import output_file, show
x = [1, 2, 3, 4, 5] # Step 1
y = [6, 7, 2, 4, 5]
p = figure(title="simple line example", # Step 2
x_axis_label='x',
y_axis_label='y')
p.line(x, y, legend="Temp.", line_width=2)# Step 3
output_file("lines.html") # Step 4
show(p) # Step 5

bokeh接口
Charts: 高层接口,以简单的方式绘制复杂的统计图Plotting: 中层接口,用于组装图形元素Models: 底层接口,为开发者提供了最大的灵活性
本次实用中层接口 boken.plotting绘制图形
数据准备
Python列表和NumPy数组等数据序列来将数据传递给bokeh。bokeh自动将这些列表转换为ColumnDataSource对象。
你也可以手动操作:
import numpy as np
import pandas as pd
df = pd.DataFrame(np.array([[33.9,4,65, 'US'],
[32.4,4,66, 'Asia'],
[21.4,4,109, 'Europe']]),
columns=['mpg','cyl', 'hp', 'origin'],
index=['Toyota', 'Fiat', 'Volvo'])
from bokeh.models import ColumnDataSource
cds_df = ColumnDataSource(df)
ColumnDataSource是Bokeh自己的数据结构。
创建图表
使用figure()函数创建图表。
from bokeh.plotting import figure
p1 = figure(plot_width=300, tools='pan,box_zoom')
p2 = figure(plot_width=300, plot_height=300,
x_range=(0, 8), y_range=(0, 8))
p3 = figure()
添加和自定义渲染器
Bokeh的绘图界面支持许多不同的字形,例如线条、条形或其他多边形。
符号
# 散点标记
p1.circle(np.array([1,2,3]),
np.array([3,2,1]),
fill_color='white')
p2.square(np.array([1.5,3.5,5.5]),
[1,4,3],
color='blue',
size=1)
# 线符号
p1.line([1,2,3,4],
[3,4,5,6],
line_width=2)
p2.multi_line(pd.DataFrame([[1,2,3],[5,6,7]]),
pd.DataFrame([[3,4,5],[3,2,1]]),
color="blue")
自定义符号
不同的渲染器函数接受各种参数来控制字形的外观。
如使用circel()定义圆环的颜色或直径:
fill_color:圆圈的填充颜色fill_alpha :填充颜色的透明度(0到1之间的任何值)line_color:圆圈轮廓的填充颜色size:圆的大小(以屏幕空间或数据空间单位)legend_label: 圈圈的传奇条目
# 选择和非选择符号
p = figure(tools='box_select')
p.circle('mpg', 'cyl',
source=cds_df,
selection_color='red',
nonselection_alpha=0.1)
# 悬停符号
from bokeh.models import HoverTool
hover = HoverTool(tooltips=None, mode='vline')
p3.add_tools(hover)
在bokeh中,您可以通过几种方式指定颜色。例如:
CSS颜色器(如
"firebrick")使用十六进制值 (如
"#00ff00")使用RGB颜色的3元组(如
(100, 100, 255))使用4元组的RGBA颜色 (如
(100, 100, 255, 0.5))颜色映射器
# 颜色映射器
from bokeh.models import CategoricalColorMapper
color_mapper = CategoricalColorMapper(
factors=['US', 'Asia', 'Europe'],
palette=['blue', 'red', 'green'])
p3.circle('mpg', 'cyl',
source=cds_df,
color=dict(field='origin',transform=color_mapper),
legend='Origin')
图例位置
# 绘图区域内部
p.legend.location = 'bottom_left'
from bokeh.models import Legend
r1 = p2.asterisk(np.array([1,2,3]),
np.array([3,2,1])
r2 = p2.line([1,2,3,4], [3,4,5,6])
legend = Legend(items=[("One" ,[p1, r1]),("Two",[r2])],
location=(0, -30))
# 绘图区域外部
p.add_layout(legend, 'right')
图例方向
p.legend.orientation = "horizontal"
p.legend.orientation = "vertical"
图例背景和边界
p.legend.border_line_color = "navy"
p.legend.background_fill_color = "white"
图例文本的外观
p.legend.label_text_font = "times"
p.legend.label_text_font_style = "italic"
p.legend.label_text_color = "navy"
实用主题
五个内置主题:caliber, dark_minimal, light_minimal, night_sky, and contrast。
from bokeh.io import curdoc
curdoc().theme = "dark_minimal"
创建行&列布局
组合单个图表的最简单方法是将它们分配给行或列。
# 行
from bokeh.layouts import row
layout = row(p1,p2,p3)
# 列
from bokeh.layouts import columns
layout = column(p1,p2,p3)
# 嵌套行和列
layout = row(column(p1,p2), p3)
创建网格布局
from bokeh.layouts import gridplot
row1 = [p1,p2]
row2 = [p3]
layout = gridplot([[p1,p2],[p3]])
选项卡布局
from bokeh.models.widgets import Panel, Tabs
tab1 = Panel(child=p1, title="tab1")
tab2 = Panel(child=p2, title="tab2")
layout = Tabs(tabs=[tab1, tab2])
连接绘图
# 连接轴
p2.x_range = p1.x_range
p2.y_range = p1.y_range
# 连接刷
p4 = figure(plot_width = 100,
tools='box_select,lasso_select')
p4.circle('mpg', 'cyl',
source=cds_df)
p5 = figure(plot_width = 200,
tools='box_select,lasso_select')
p5.circle('mpg', 'hp',
source=cds_df)
layout = row(p4,p5)
输出与导出
Notebook
from bokeh.io import output_notebook, show
output_notebook()
HTML
# 独立的
from bokeh.embed import file_html
from bokeh.resources import CDN
html = file_html(p, CDN, "my_plot")
使用output_file()函数将可视化保存到HTML文件中。
from bokeh.io import output_file, show
output_file('my_bar_chart.html', mode='cdn')
# 组件
from bokeh.embed import components
script, div = components(p)
PNG & SVG
Bokeh使用Selenium创建PNG和SVG文件,所以bokeh需要通过能够让Selenium访问的浏览器来渲染PNG或SVG文件。
Selenium允许Bokeh在没有图形用户界面(GUI)的浏览器中运行。Selenium需要能够访问Firefox浏览器(通过geckodriver包)或Chromium浏览器(通过chromedriver包)。
因此需要安装第三方包:
pip install selenium geckodriver firefox
# png
from bokeh.io import export_png
export_png(p, filename="plot.png")
# svg
from bokeh.io import export_svgs
p.output_backend = "svg"
export_svgs(p, filename="plot.svg")
显示和导出图表
选择HTML且调用show()函数时,Bokeh会创建HTML文件。该功能还会自动打开网页浏览器以显示HTML文件。
如果希望Bokeh只生成文件而不在web浏览器中打开它,则使用save()函数代替。此时需要提前导入save()函数。
from bokeh.plotting import show, save
show(layout)
save(layout)
更多详情请参见官方文档:https://docs.bokeh.org/
觉得还不错就给我一个小小的鼓励吧!





















 1478
1478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








