一 阅读掘金
https://juejin.cn/post/7007416743215759373
https://juejin.cn/post/7007416743215759373
二 阅读掘金小册原型知识点
原型
涉及面试题:如何理解原型?如何理解原型链?
当我们创建一个对象时 let obj = { age: 25 },我们可以发现能使用很多种函数,但是我们明明没有定义过它们,对于这种情况你是否有过疑惑?

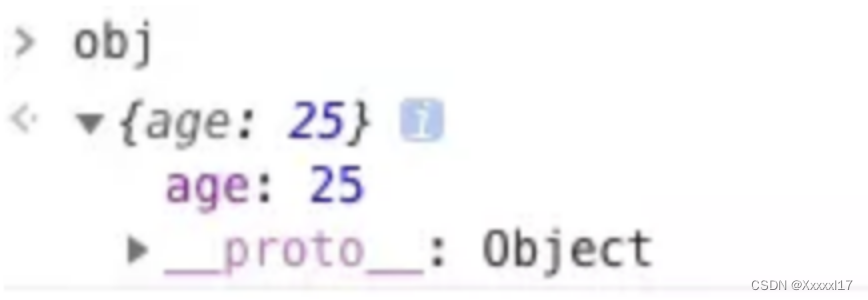
当我们在浏览器中打印 obj 时你会发现,在 obj 上居然还有一个 __proto__ 属性,那么看来之前的疑问就和这个属性有关系了。
其实每个 JS 对象都有 __proto__ 属性,这个属性指向了原型。这个属性在现在来说已经不推荐直接去使用它了,这只是浏览器在早期为了让我们访问到内部属性 [[prototype]] 来实现的一个东西。
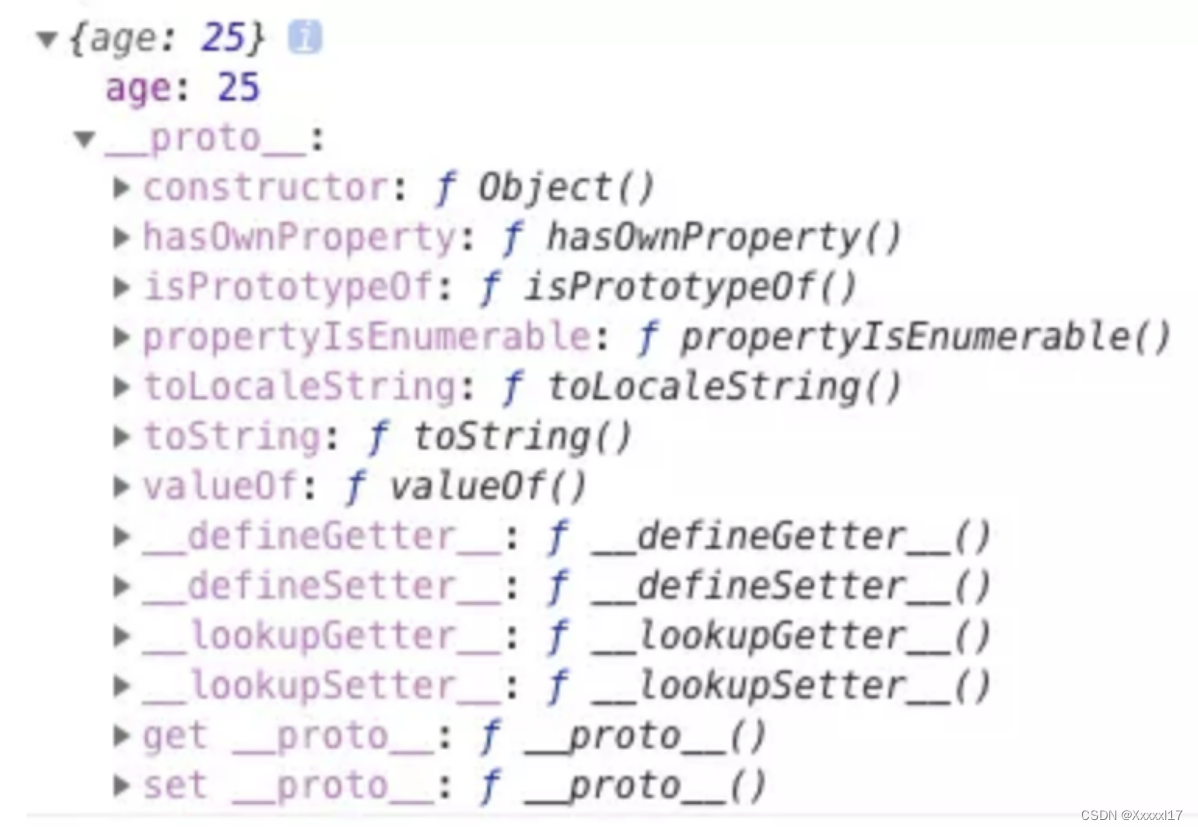
讲到这里好像还是没有弄明白什么是原型,接下来让我们再看看 __proto__ 里面有什么吧。

看到这里你应该明白了,原型也是一个对象,并且这个对象中包含了很多函数,所以我们可以得出一个结论:对于 obj 来说,可以通过 __proto__ 找到一个原型对象,在该对象中定义了很多函数让我们来使用。
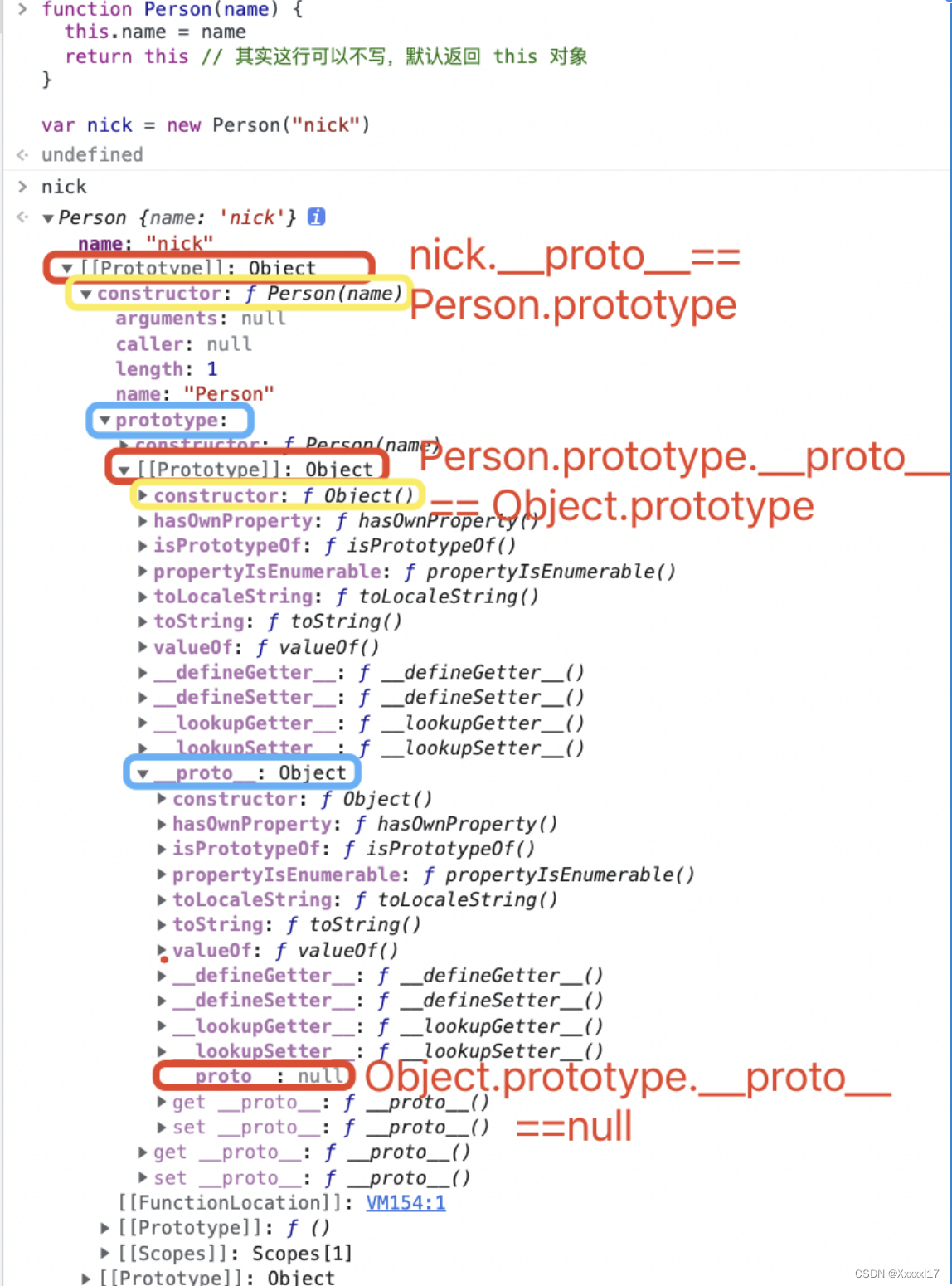
在上面的图中我们还可以发现一个 constructor 属性,也就是构造函数

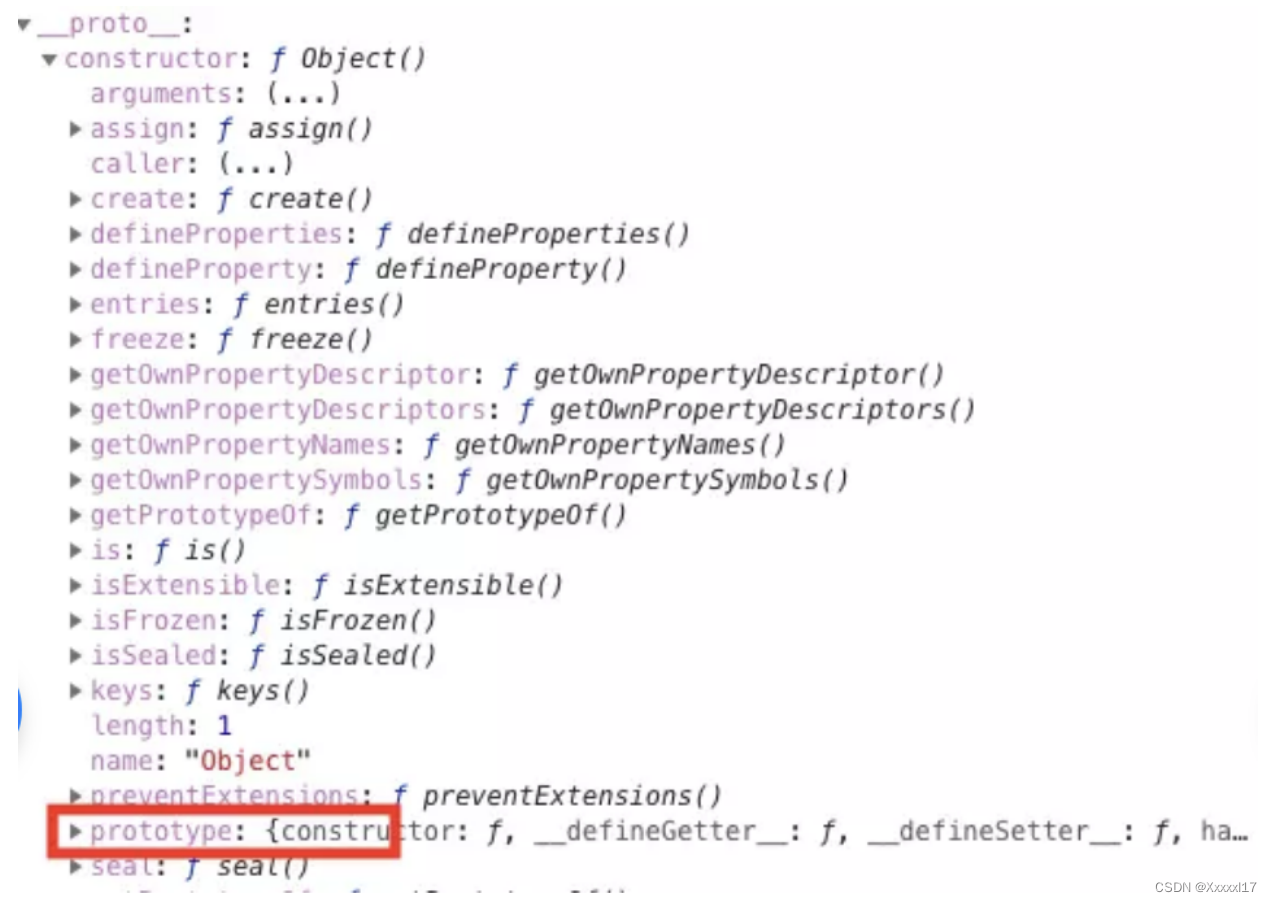
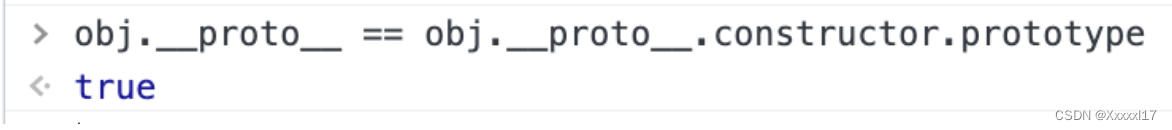
打开 constructor 属性我们又可以发现其中还有一个 prototype 属性,并且这个属性对应的值和先前我们在 __proto__ 中看到的一模一样。所以我们又可以得出一个结论:原型的 constructor 属性指向构造函数,构造函数又通过 prototype 属性指回原型,但是并不是所有函数都具有这个属性,Function.prototype.bind() 就没有这个属性。
构造函数通过 prototype 属性指回原型:

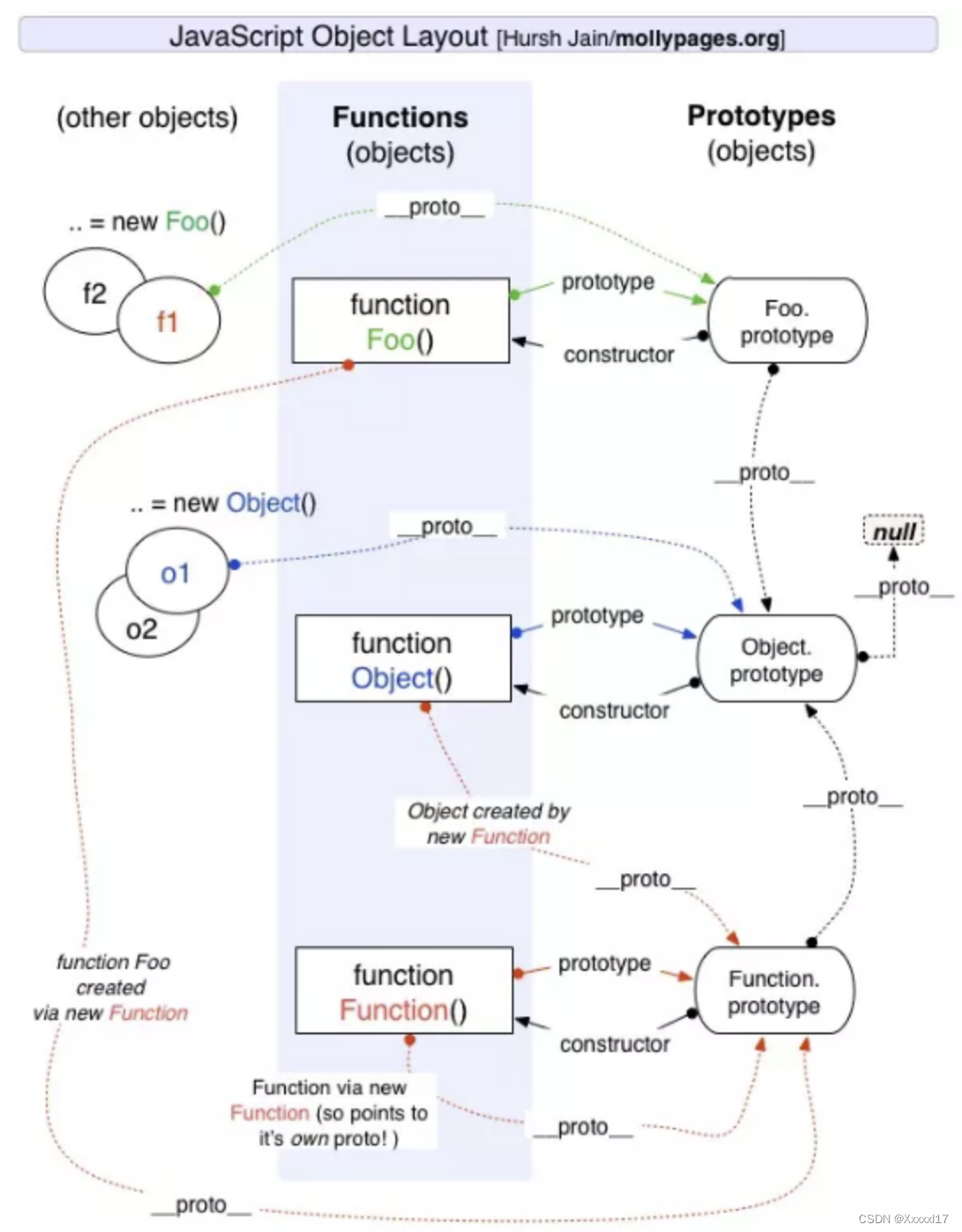
其实原型就是那么简单,接下来我们再来看一张图,相信这张图能让你彻底明白原型和原型链

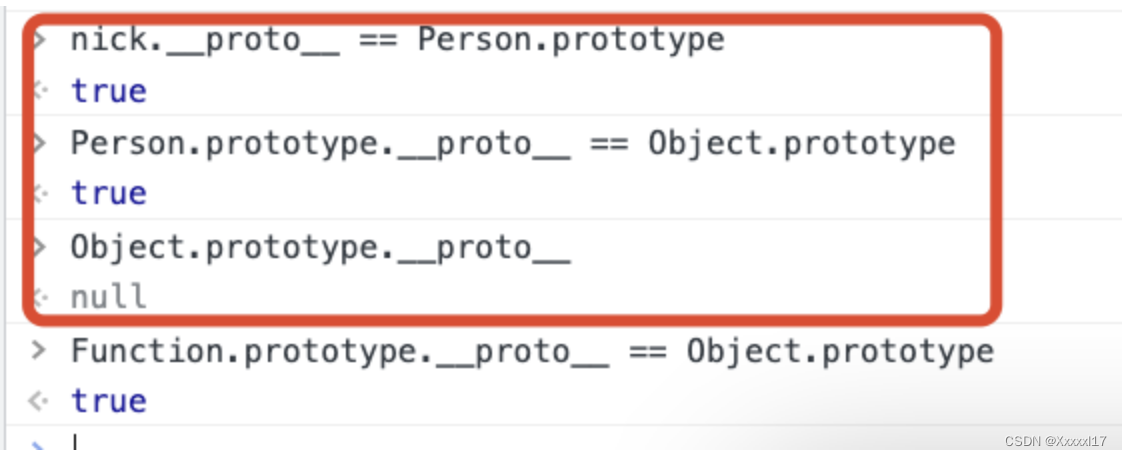
看完这张图,我再来解释下什么是原型链吧。其实原型链就是多个对象通过 __proto__ 的方式连接了起来。为什么 obj 可以访问到 valueOf 函数,就是因为 obj 通过原型链找到了 valueOf 函数。
对于这一小节的知识点,总结起来就是以下几点:
- Object 是所有对象的爸爸,所有对象都可以通过
__proto__找到它 - Function 是所有函数的爸爸,所有函数都可以通过
__proto__找到它 - 函数的 prototype 是一个对象
- 对象的
__proto__属性指向原型,__proto__将对象和原型连接起来组成了原型链
三 记住一句话
JavaScript 里万物皆对象,万物皆有__proto__,只有function才会有prototype。
四 面试语录梳理 - 原型对象和原型链概念总结
1. 原型对象
- JS中new一个对象经过4个步骤:1.创建一个空对象。2.空对象继承构造函数的prototype属性,构造函数中的this指向这个空对象。3.开始执行内部的代码。4.如果该函数没有返回对象,则返回this。
- 原型对象就是构造函数的
显式原型prototype和其实例对象的隐式原型__proto__是指向的地方。
(构造函数的显式原型prototype和其实例的隐式原型__proto__是指向同一个地方的,这个地方就叫做原型对象。)

2. 解释原型链
其实俗话说就是:_proto__的路径就叫原型链。
每个对象都有一个_proto_属性指向原型对象(构造函数.prototype),那么原型对象也有_proto_指向原型对象的原型对象,直到指向null,这才到达原型链的顶端。
( [[prototype]]即_proto_ )


3.知识点
-
原型模式的执行流程
1.先查找构造函数实例里的属性或方法,如果有,立刻返回;
2.如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回; -
instanceof 检测类型
要检测一个变量的类型,我们可以通过typeof运算符来判别。诸如:
varbox='Lee';
alert(typeof box);//string
虽然typeof运算符在检查基本数据类型的时候非常好用,但检测引用类型的时候,它就不是那么好用了。通常,我们并不想知道它是不是对象,而是想知道它到底是什么类型的对象。因为数组也是object,null也是Object等等。
这时我们应该采用instanceof运算符来查看。
instanceof 作用:A instanceof B 判断B的prototype是否在A的原型链上
object instanceof constructor 作用:检测构造函数的 prototype 属性是否存在于某个对象的原型链上
var box=[1,2,3];
alert(box instanceof Array);//是否是数组
var box2={};
alert(box2 instanceof Object);//是否是对象
var box3=/g/;
alert(box3 instanceof RegExp);//是否是正则表达式
var box4=newString('Lee');
alert(box4 instanceof String);//是否是字符串对象
PS:当使用instanceof检查基本类型的值时,它会返回false。
五 再去看看△原型-重点(结合李炎恢老师笔记)!!! 笔记 & js李炎恢老师视频笔记第15章面向对象与原型
https://note.youdao.com/s/2PADqnvd
https://note.youdao.com/s/XIuqn0ko






















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








