目录
(1)在pom.xml中引入jackson-databind的依赖jar包
(1)创建一个异常类: @ControllerAdvice注解
(1)创建一个类,并实现HandlerInterceptor
(1)在pom.xml中引入文件上传的依赖--commons-fileupload
(4)在controller包下写upload01的接口方法类
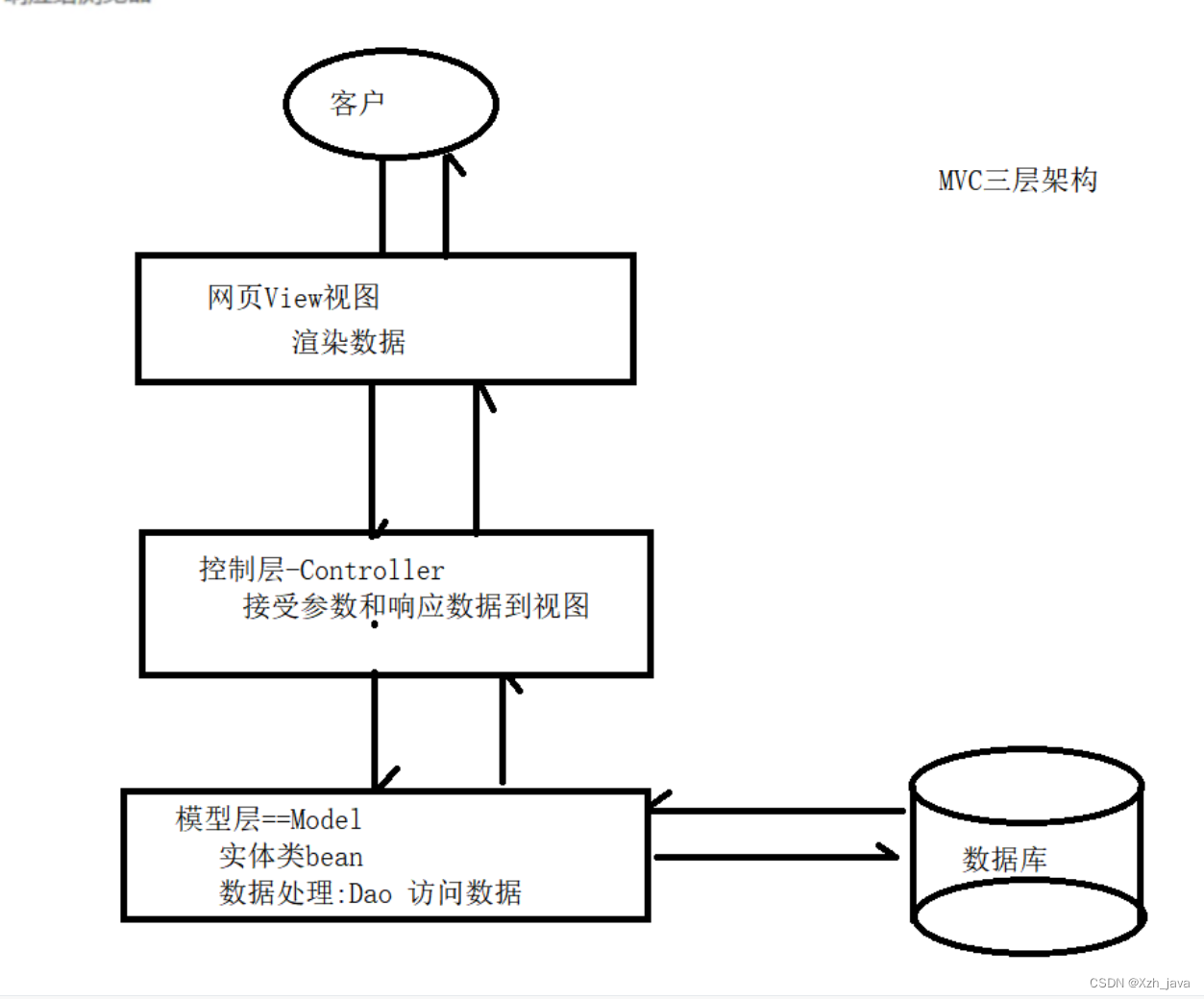
一、什么是MVC?
MVC就是一个分层架构模式:


二、什么是SpringMVC框架。
springMVC它是spring框架的一个分支,该springMVC框架主要完成的功能是:==接收浏览器的请求响应,对数据进行处理,然后返回页面进行显示 === 可以把它理解为和Servlet干的工作是一样的
三、为什么要使用SpringMVC框架。

四、如何使用springmvc
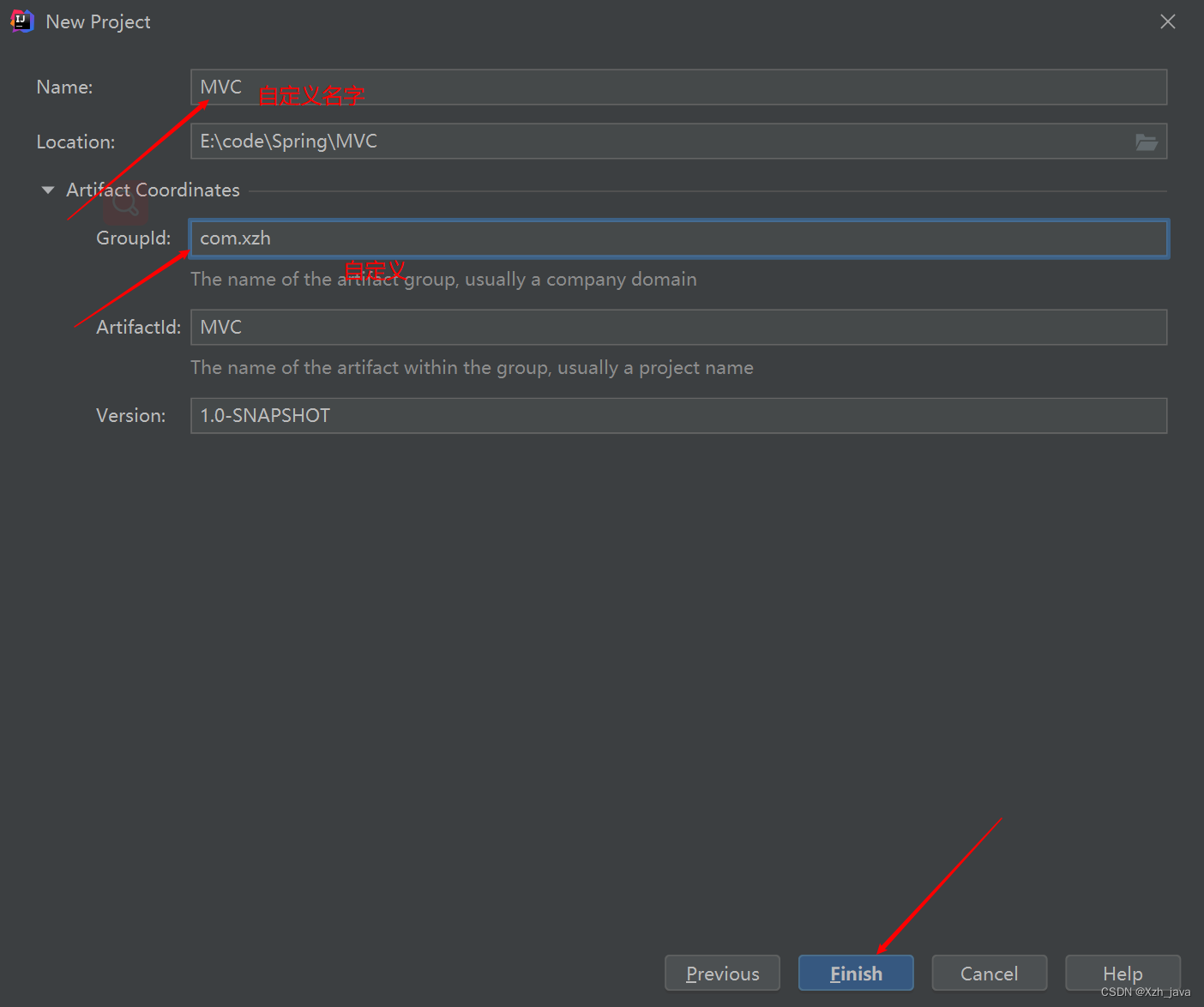
(1)首先创建一个maven-web工程。


创建完成后注意: ==用原来的web.xml文件替换现在的web.xml文件== 直接复制即可,注意是整个替换
加一点:创建maven项目后没有java、resource、test文件夹的 看下面链接解决
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
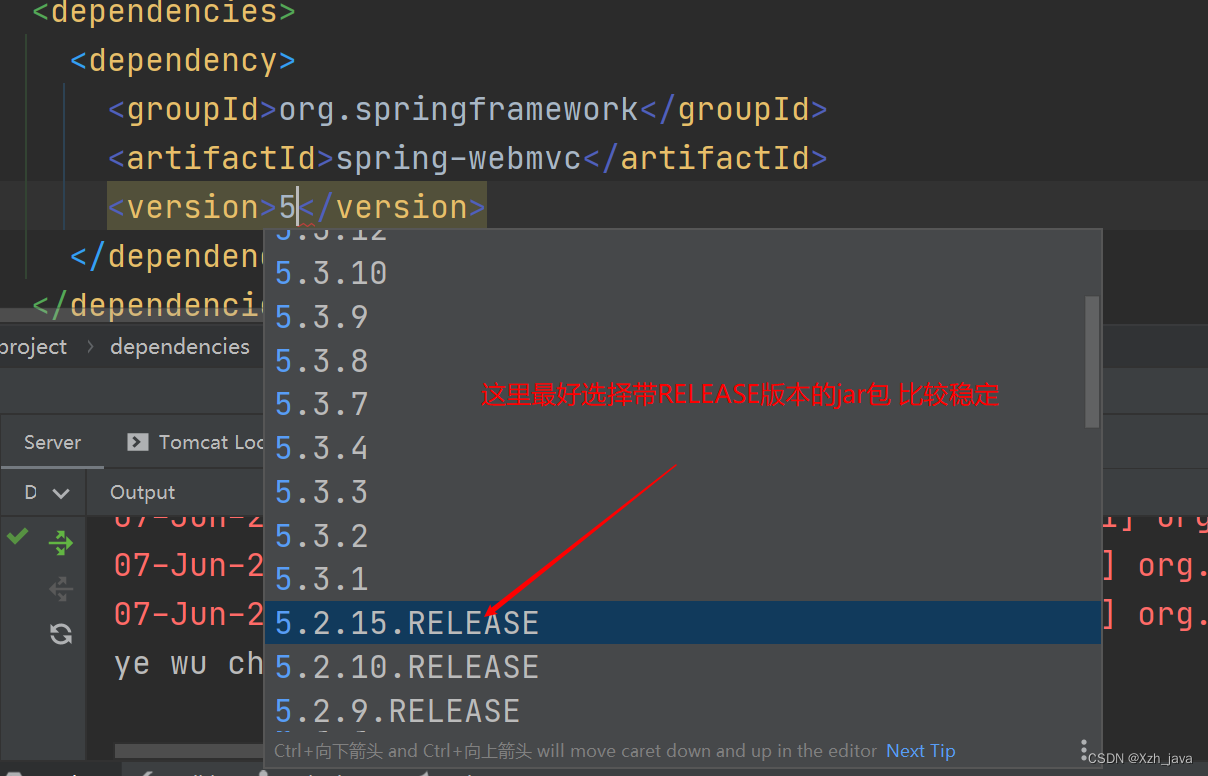
</web-app>(2)引入springmvc的依赖
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.15.RELEASE</version>
</dependency>
</dependencies>
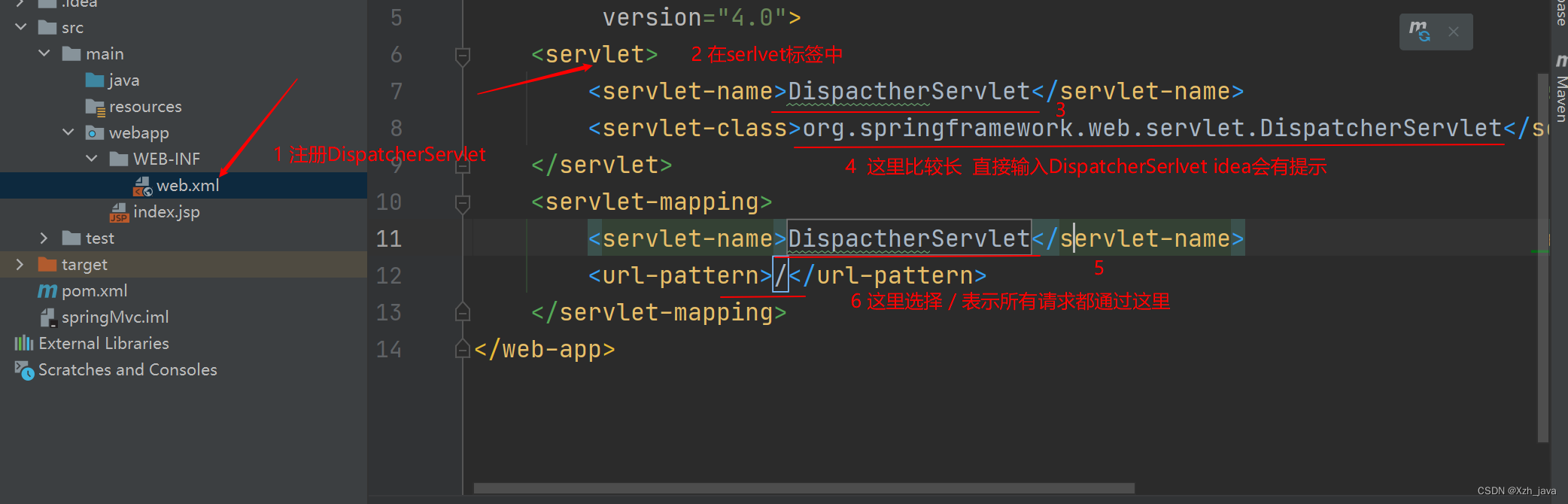
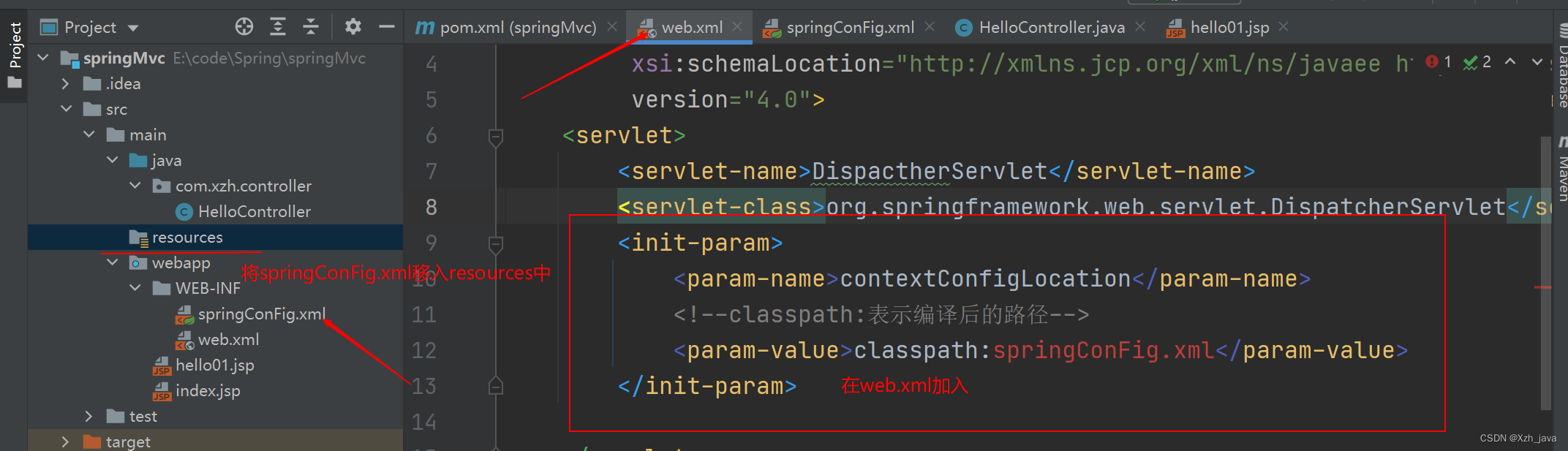
(3) 注册DispatcherServlet到web.xml文件上

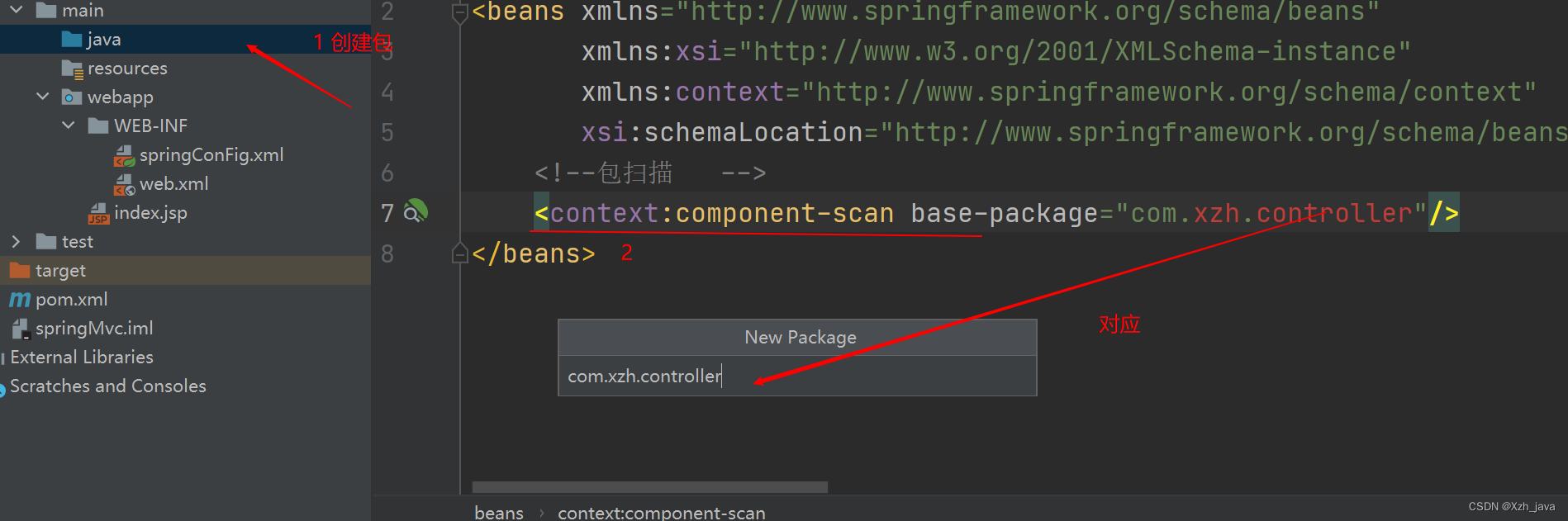
(4) 创建我们的springmvc配置文件

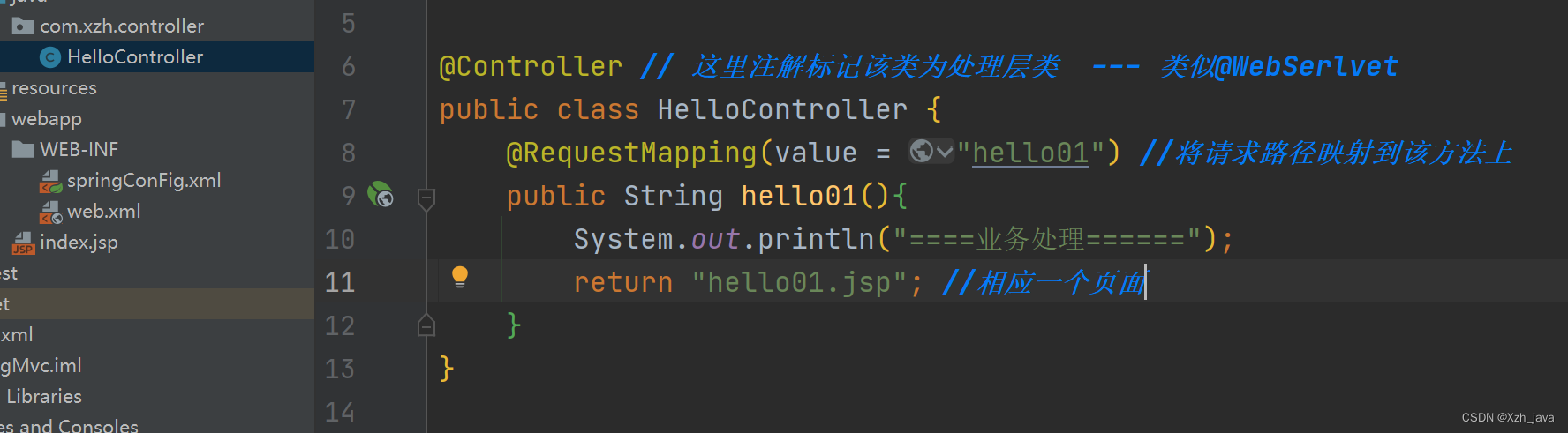
(5)创建一个controller类测试一下

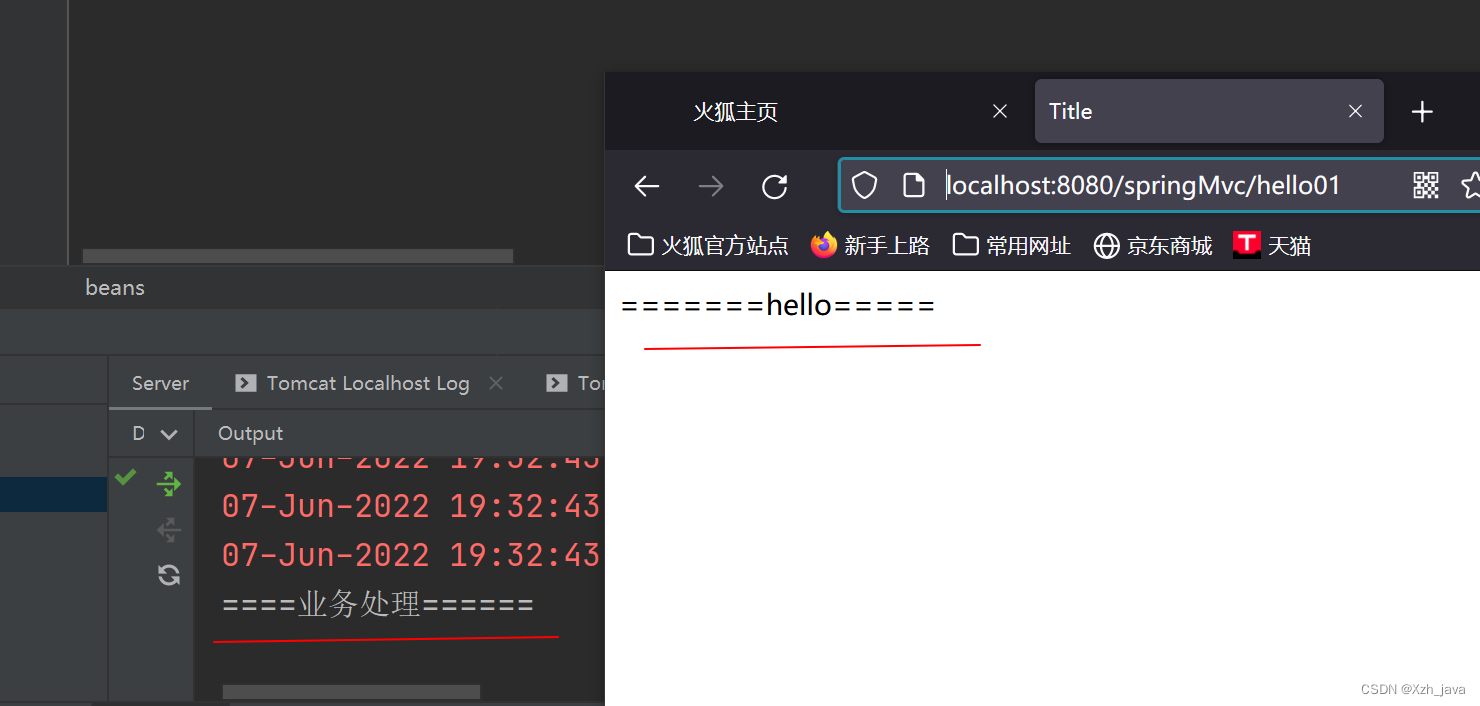
添加Tomcat Server 我们来看一下

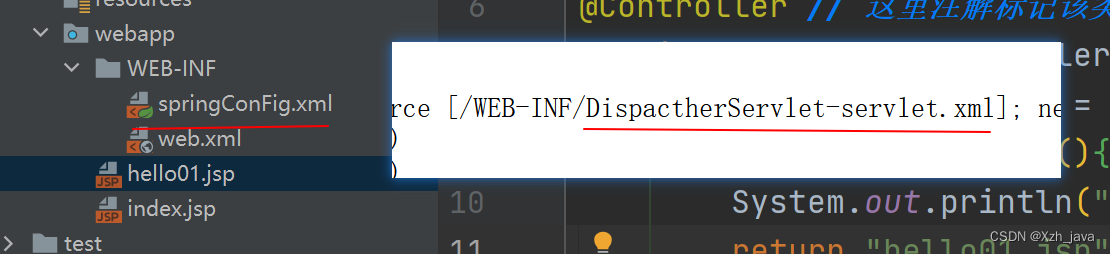
这里出现了报500的错误

原因在这里:默认DispactherServlet加载的springmvc配置文件:WEB-INF/[servlet-name]-servlet.xml和我们的写的名称不一致

解决方案:
(1)将我们名称改为一致的

(2)我们可以指定加载的配置文件 这样名字可以随便起 这样一样是可以的 结果和第一种一样

流程
1.1.引入依赖 spring-webmvc
2.注册DispatcherServlet到web.xml文件。需要指定加载的springmvc配置文件的路径
tomcat启动时会加载servlet
3.创建springmvc的配置文件。
4.创建一个类,在类上加上@Controller 并且在方法上加上@RequestMapping注解
六、springmvc的运行流程(必须记住)
* 1. 客户端发生请求http://localhost:8080/qy151_springmvc01/abc
* 2. 来到tomcat服务器。
* 3. springmvc的前端控制器DipatcherServlet接受所有的请求。
* 4. 查看你的请求地址和哪个@RequestMaping匹配。
* 5. 执行对应的方法。方法会返回一个字符串。springmvc把该字符串解析为要转发的网页。
* 6. 把该字符串经过视图解析器拼接。
* 7. 拿到拼接的地址,找到对应的网页。
* 8. 渲染该网页给客户
七、如何在controller接受请求的参数
我们回顾: 之前
request.getParamter("name")----这种接受参数的问题,麻烦。类型都是String.需要手动转型。7.1接受少量的参数
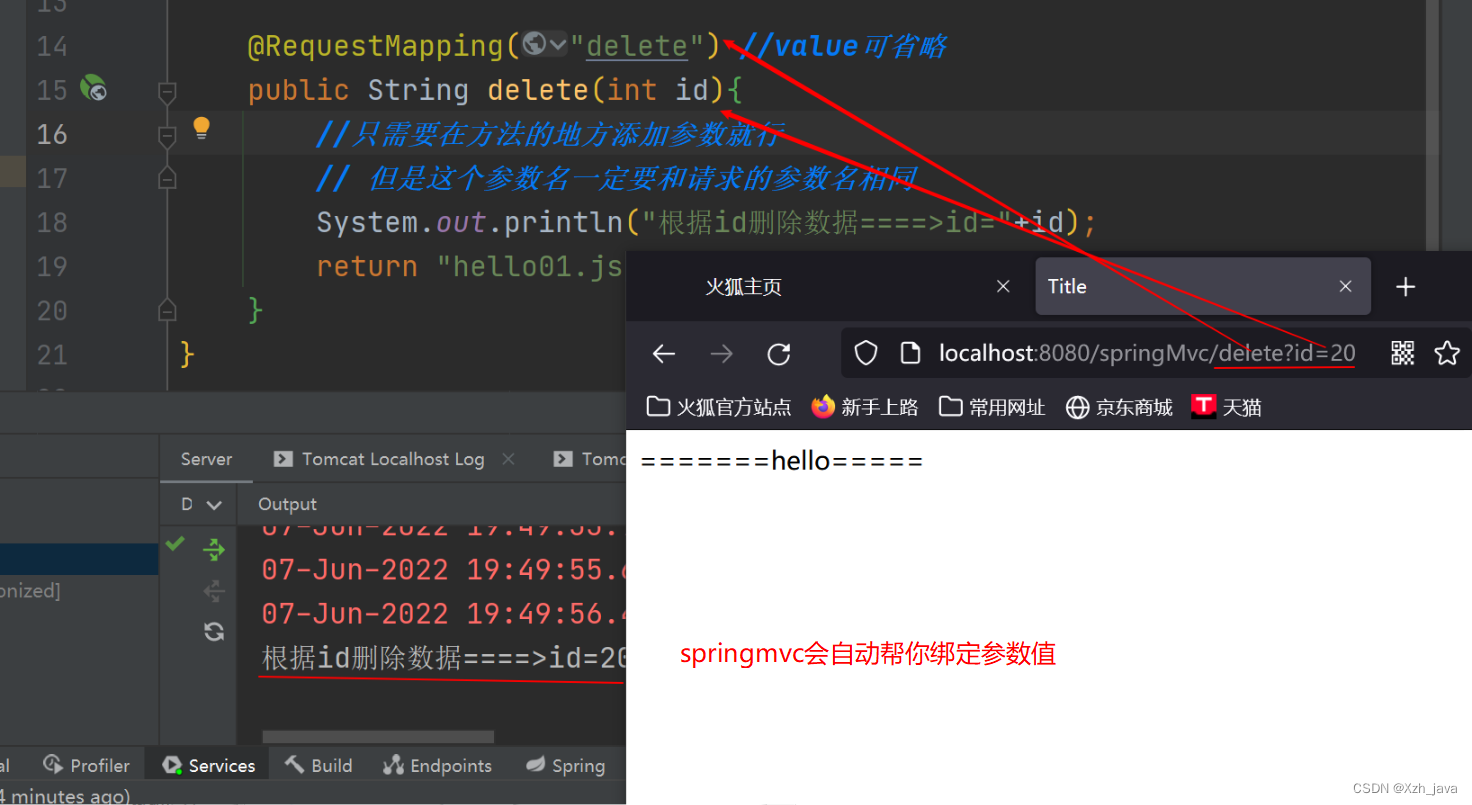
譬如:删除
只需要给定方法的参数,参数必须要求和请求的参数名称一致。

7.2 接受大量的参数
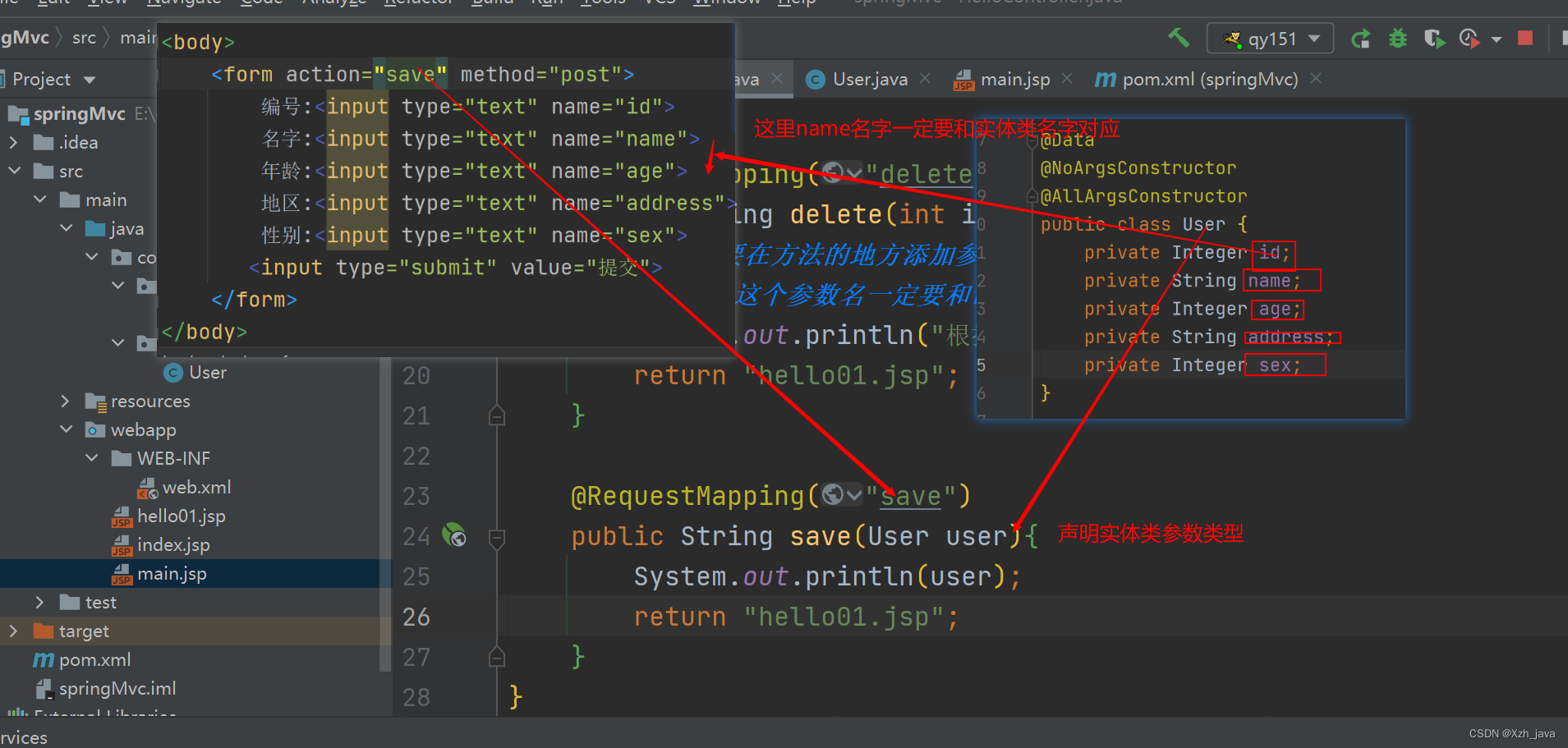
譬如: 表单提交。
这时候需要封装一个实体类来接受这些参数:

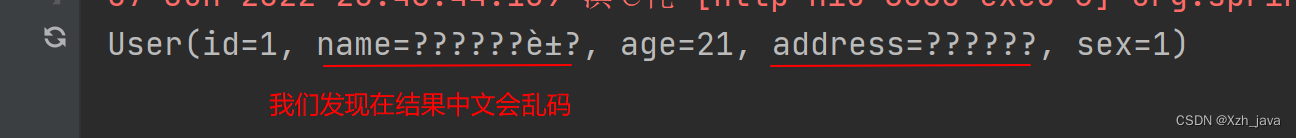
发现接受的参数值乱码:---只能添加过滤器

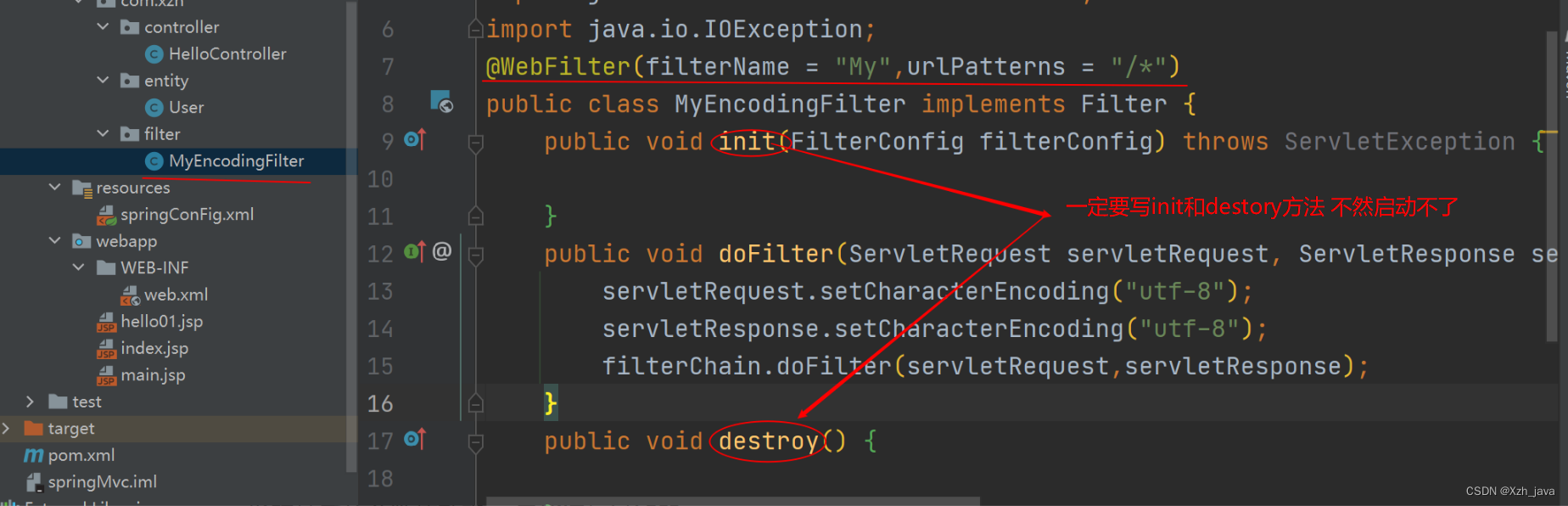
(1)自己创建编码过滤器. jdk1.8一定要重写init和destory方法 1.9以后可以不写

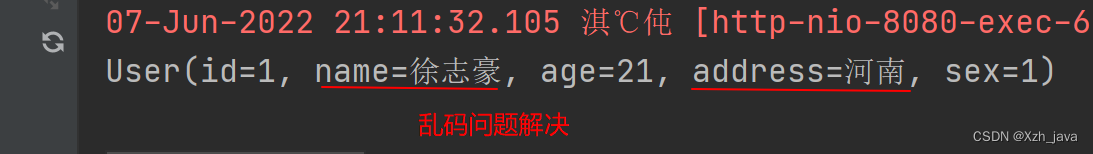
结果:

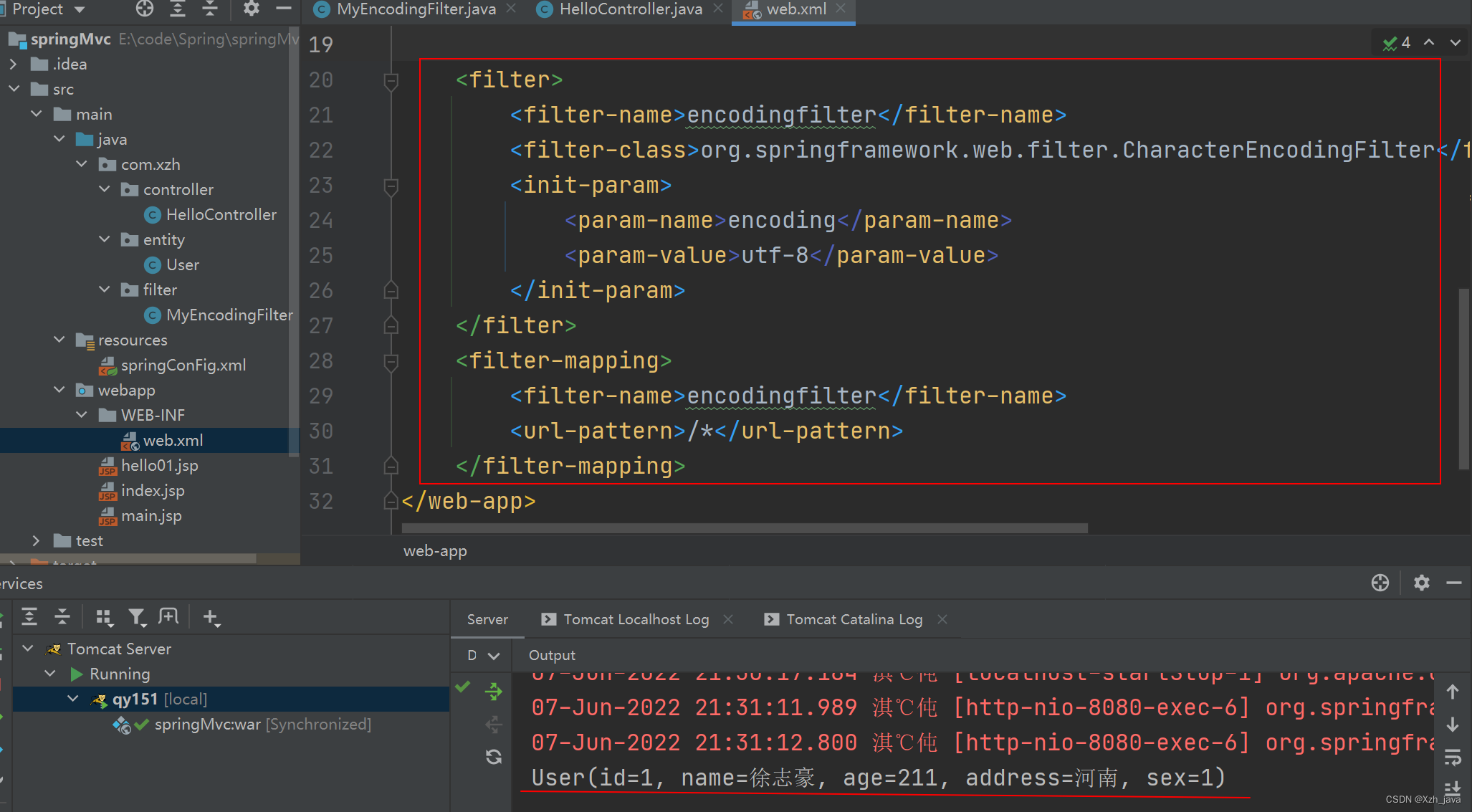
(2)springmvc提供了一个编码过滤器.


7.3 接受的参数含有日期类型

解决办法:
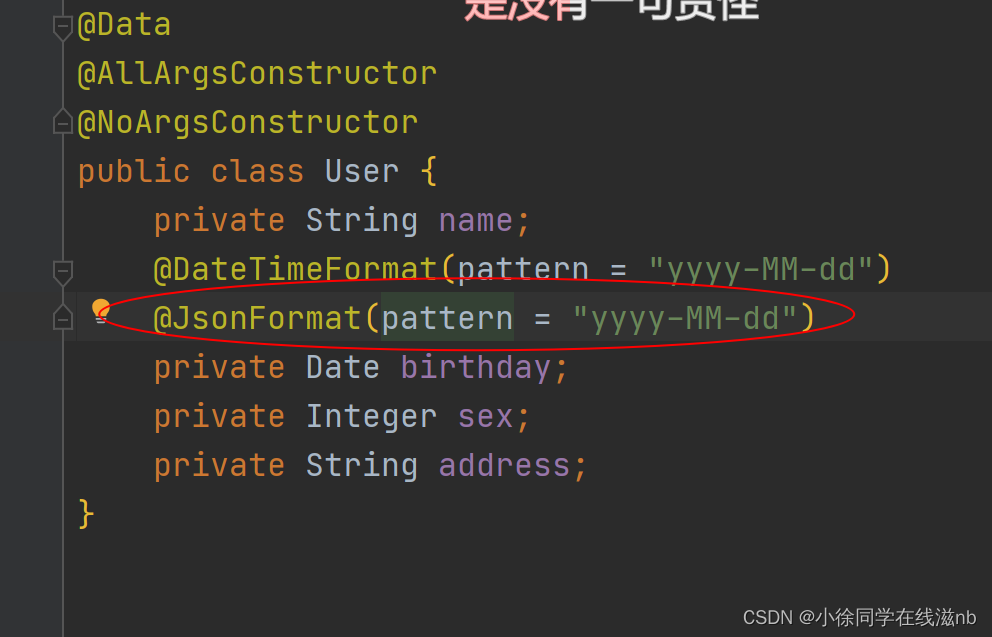
(1)在时间类型的属性上添加一个注解:@DateTimeFormat(pattern = "yyyy-MM-dd")
//yyyy年 MM:月 dd日 24小时制
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Date birthday;//出生日期(2)在springmvc.xml配置文件中开启注解 驱动:
<!--开启注解驱动-->
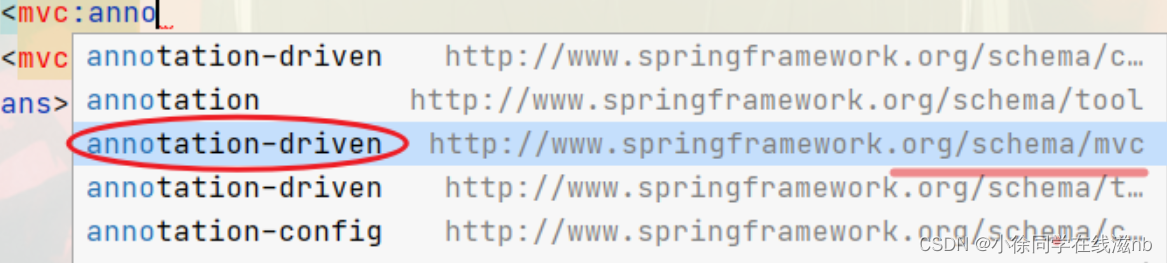
<mvc:annotation-driven/>注意:annotation-driven不要导错包了 !是后缀代mvc的这个driven。

八. 处理静态资源

无法加载图片: 原因:springmvc的前端控制器DispatcherSerlvet也把静态资源拦截器。放行静态资源
<!--放行静态资源:哪些资源为静态资源。css img js html-->
<mvc:default-servlet-handler/>九、controller层回显数据到网页
我们可以想一想,JDBC中servlet层是如何把数据保存并将数据响应给前端页面的。这里的controller层回显数据到网页的原理与其不经相同。
requset:作用范围: 同一个请求内有效。requset.setAttribute(key,value)保存数据。
session:作用范围: 同一个会话有效,只要会话不关闭会一直有效。setAttribute(key,value)
el表达式:获取保存的数据 ${scope.key}
springmvc保存数据到网页:
1、我们同样可以用requset或者session来存储数据。这需要引入javax.servlet-api的jar
2、推荐使用springmvc内置的存储数据的类-----Model类
Model存储数据的方法为:model(Model类型的变量名).addAttribute("key",value);model存储数据的范围和requset的范围相同。在同一model中可以获取数据(requset是在同一个请求下可以获取数据)。
Model也可以通过追加注解———@SessionAttributes(value = {"key1","key2",.....}) 来设置哪些model的key加入到session范围。这些key的数据会同时存储到类似request和session两个范围内。
package com.lrs.controller;
import com.lrs.entity.User;
import com.sun.deploy.net.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.SessionAttributes;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
/**
* @作者:徐志豪
* @创建时间 2022/6/8
**/
@Controller
@SessionAttributes(value = {"user2"})
public class UserController {
@RequestMapping(value = "list")
public String list(HttpServletRequest request) {
HttpSession session = request.getSession();
session.setAttribute("user2",new User("徐志豪",null,0,"123"));//存储到session层
request.setAttribute("user",new User("徐志豪",null,0,"123"));//存储到request层
return "redirect:main.jsp";
}
@RequestMapping(value = "list2")
public String list2(Model model){
model.addAttribute("user",new User("徐志豪",null,0,"123"));//存储在类似request和session层
model.addAttribute("user2",new User("徐志豪",null,0,"123"));//存储在类似request层
return "main.jsp";
}
}十、使用重定向跳转
我们之前在controller层写的方法返回值类型为String时,做的是跳转的功能,实际上他的跳转方式是请求转发。那么要想使用重定向跳转页面,只需要在方法的返回字符串的内容时加上redirect:

十一、springMVC返回json数据
当前端页面发起异步请求,ajax请求时,需要我们后端响应一个json格式的数据。在JDBC中,要让servlet层返回json数据,需要我们导入一个jar----fastjson.jar来帮我们把CommenResult公共结果类转换成JSON。在springmvc中,内置了一个转换json格式的jar---jackson-databind.jar
实现步骤:
(1)在pom.xml中引入jackson-databind的依赖jar包
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.2.2</version>
</dependency>(2) 在controller返回的数据类型变成javabean对象 。只需加入一个注解:@ResponseBody
@RequestMapping("json01")
@ResponseBody //作用:把java对象转换为json对象
public List<Student> json01(){ //这里返回的类型为java对象。 之前都是返回字符串
List<Student> list=new ArrayList<Student>();
list.add(new Student(1,"张三","2300316070@qq.com",new Date()));
list.add(new Student(2,"李四","110@qq.com",new Date()));
list.add(new Student(3,"王五","210@qq.com",new Date()));
list.add(new Student(4,"赵六","220@qq.com",new Date()));
return list;
}返回的时间类型的json数据显示的为毫秒,正常情况应该显示时间格式。解决办法:在实体类中的事件类型的属性上加入注解@JsonForMat(pattern = "yyyy-MM-dd")。

十二、springMVC的全局异常处理类
全局异常处理类的作用: 当controller发生异常,则有全局异常类来处理并执行相应的处理方法。 异常处理类需要写在handler包下。
使用方法:
(1)创建一个异常类: @ControllerAdvice注解
@ControllerAdvice //表示该为类controller的异常处理类
public class MyExceptinHandle {
@ExceptionHandler(value = RuntimeException.class) //当发生RuntimeException就会触发该方法
public String error(){
return "error.jsp";
}
@ExceptionHandler(value = Exception.class) //当发生Exception就会触发该方法
public String error2(){
return "error2.jsp";
}
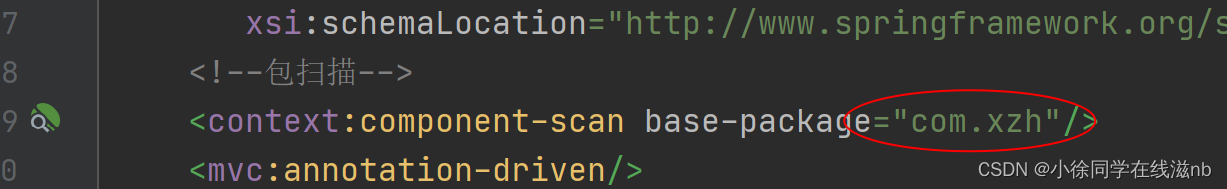
}(2) 保证springmvc能够扫描到该类。

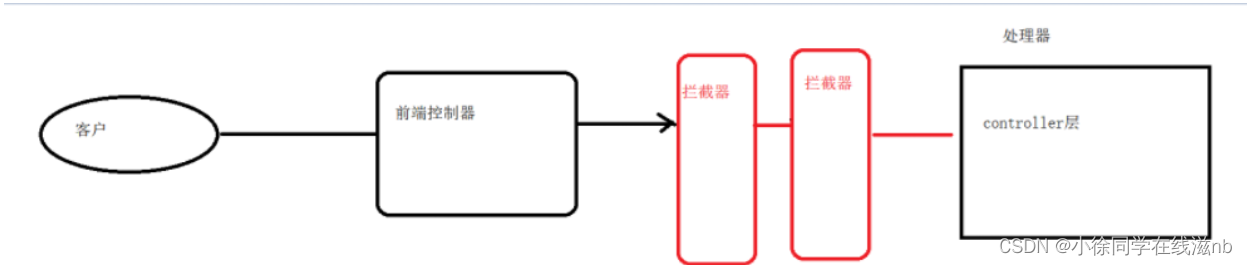
十三.springMVC拦截器
过滤器: 过滤掉某些资源,
拦截器只会拦截controller层的资源路径

如何使用拦截器:
(1)创建一个类,并实现HandlerInterceptor
public class MyInterceptor implements HandlerInterceptor {
//拦截器的处理方法。
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("经过了该拦截器");
return true;//true:表示拦截器放行 false:不放行
}
}(2) 把该类注册到springmvc配置文件上。
<!--拦截器的配置-->
<mvc:interceptors>
<mvc:interceptor>
<!--/**: 表示n层路径 /*:表示一层路径 -->
<mvc:mapping path="/**"/>
<!--exclude-mapping:设置不经过该拦截的路径-->
<mvc:exclude-mapping path="/list2"/>
<mvc:exclude-mapping path="/list3"/>
<!--bean表示你自定义的拦截器类路径-->
<bean class="com.lrs.interceptor.MyInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>十四、文件上传的原理
在前端页面,我们可以提交文件,点击提交以后,文件的路径会被传到控制层,然后将这个路径存到数据库中。
当我们想查询我们添加的文件时,页面会发送请求到控制层,执行查询业务,像数据库中查询我们的文件路径,如果是ajax异步请求,在控制层封装成json数据最后返回到前端页面。

十五、文件上传到本地服务器(Tomcat)
实现步骤:
(1)在pom.xml中引入文件上传的依赖--commons-fileupload
<!--文件上传的依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>2)简单创建一个前端页面,包含文件上传的表单和提交按钮
<%--
Created by IntelliJ IDEA.
User: m1762
Date: 2022/6/9
Time: 20:06
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="upload01" enctype="multipart/form-data" method="post">
<input type="file" name="file"/><br>
<input type="submit" value="提交"/>
</form>
</body>
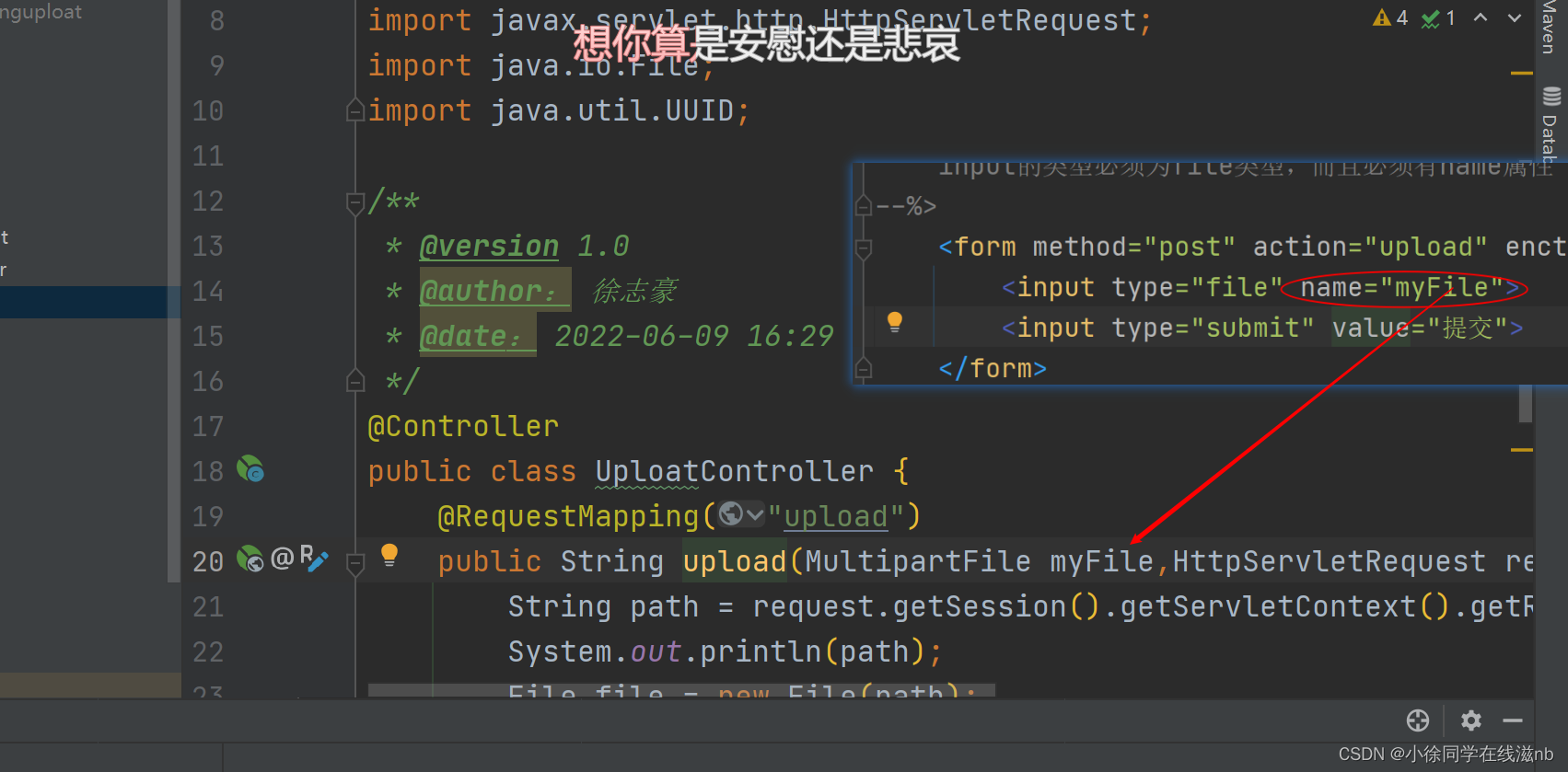
</html>注意:
1、method提交方式必须为:post
2、enctype:默认为:application/x-www-form-urlencoded,这里需要改为:multipart/form-data
3、input的type为file类型的标签,必须要有name属性。
(3)在springmvc中配置文件上传解析器
<!--
id的名称必须叫multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--这里的单位为字节10M*1024K*1024-->
<property name="maxUploadSize" value="10485760"/>
注意:id名必须为: multipartResolver
(4)在controller包下写upload01的接口方法类
package com.lrs.controller;
import com.lrs.util.CommenRuselt;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
/**
* @作者:徐志豪
* @创建时间 2022/6/9
**/
@Controller
public class UploadController {
@RequestMapping(value = "/upload01")
public String upload01(HttpServletRequest request, MultipartFile file) throws IOException {
//(1)得到本地服务目录的地址
String path = request.getSession().getServletContext().getRealPath("upload");
System.out.println(path);
//(2)判断该目录是否存在 不存在则创建
File file1 = new File(path);
if (!file1.exists()){
file1.mkdirs();
}
//(3)把myfile保存到本地服务中某个文件夹下。
String filename = UUID.randomUUID().toString().replace("-","")+file.getOriginalFilename();
//把myfile转移到目标目录下
File target = new File(path+"/"+filename);
file.transferTo(target);
return "";
}注意:传参处的MultipartFile 类型的变量名必须和上面 步骤(2)中的input 内type属性为file的标签中的name中的名称一致!

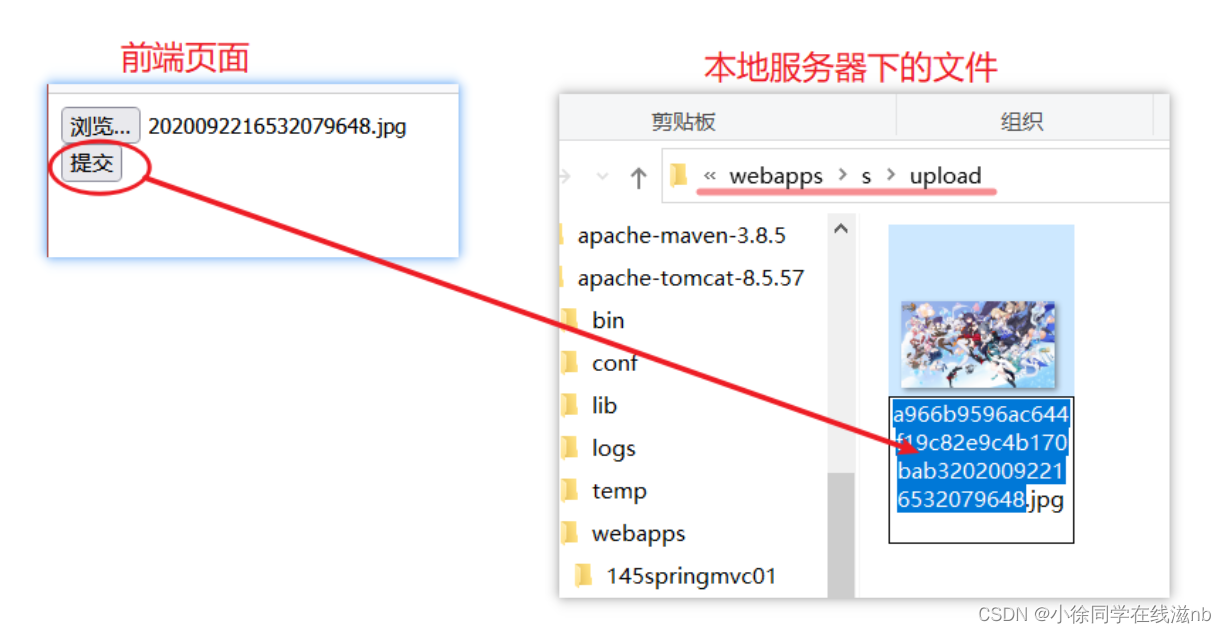
运行效果:

十六、elementui+vue+axios实现文件上传
(1)前端页面布局
需要引入css js
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
<%--引入css样式--%>
<link href="css/index.css" rel="stylesheet"/>
<%--引入vue的js--%>
<script type="text/javascript" src="js/vue.js"></script>
<%--引入axios的js--%>
<script type="text/javascript" src="js/axios.min.js"></script>
<%--引入elementui的js--%>
<script type="text/javascript" src="js/index.js"></script>
<%--引入qs--%>
<script type="text/javascript" src="js/qs.min.js"></script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
</head>
<body>
<div id="app">
<el-upload
class="avatar-uploader"
<%--action:文件上传的路径--%>
action="upload02"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data:{
imageUrl:"",
},
methods:{
//上传成功后触发的方法
handleAvatarSuccess(res, file) {
this.imageUrl = res.data
},
//上传前触发的方法
beforeAvatarUpload(file) {
//设定上传文件的类型和大小
const isJPG = file.type === 'image/jpeg';
const isPNG = file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 5;
if (!isJPG && !isPNG) {
this.$message.error('上传头像图片只能是 JPG或PNG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 5MB!');
}
return (isPNG || isJPG) && isLt2M;
}
}
})
</script>
</html>注意:前端发送的是axios异步请求,后端必须响应给前端一个json格式数据。@ResponseBody注解为springmvc中内置的json转换方法。
十七、注册阿里云服务器并将文件上传到OSS
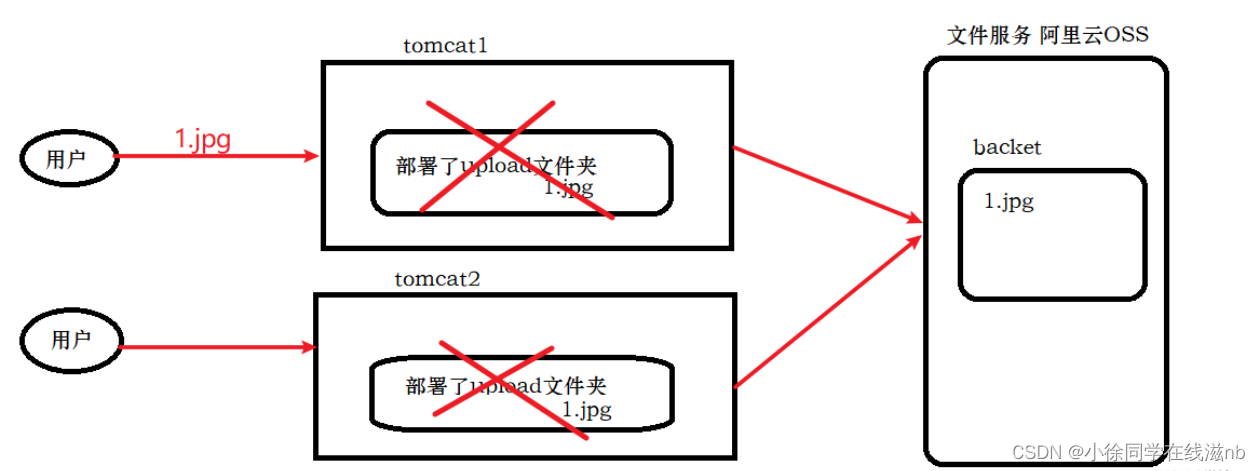
上传到本地服务器的缺点: 如果搭建集群,导致文件无法在集群中共享。 它的解决方法就是把文件专门上传到一个文件服务器上,这些tomcat服务器都操作同一个文件服务器。

17.1 申请OSS文件服务

4.2 在OSS界面上操作文件上传
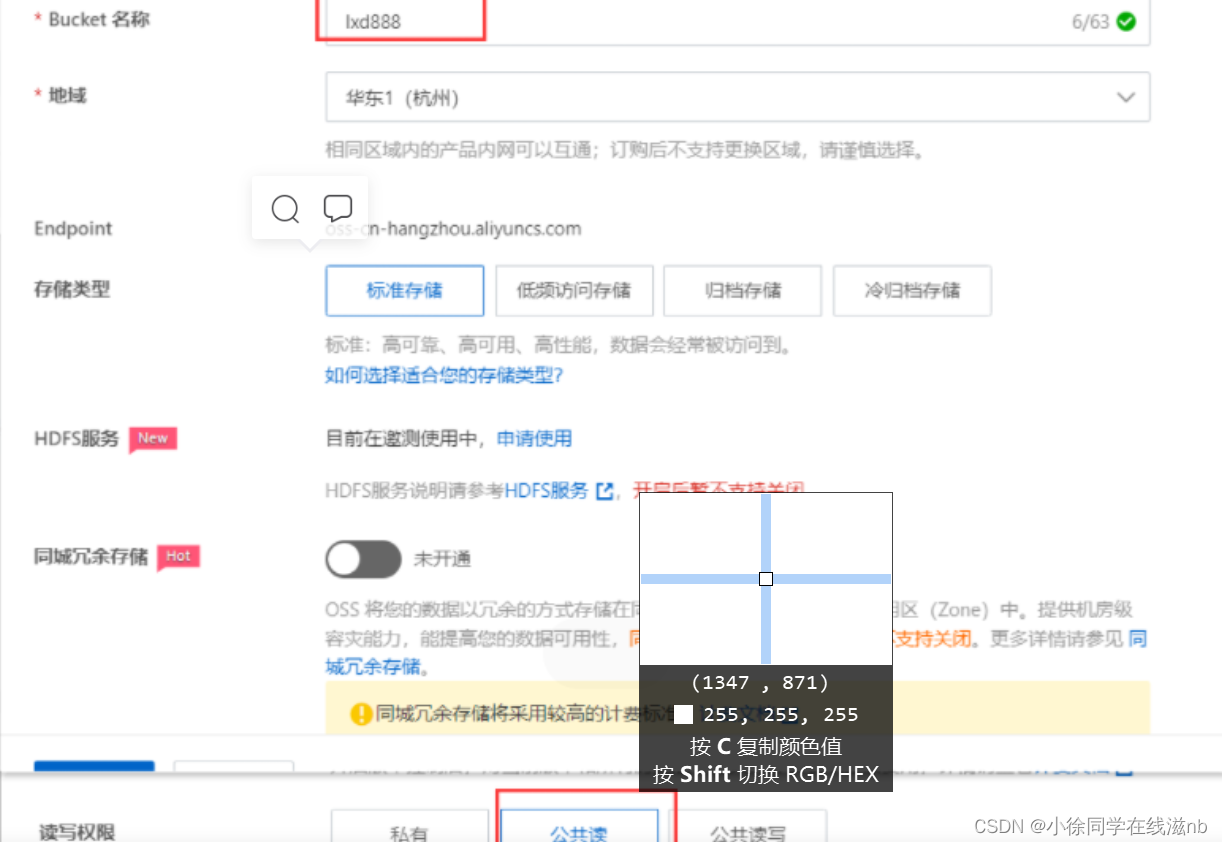
(1)创建bucket容器

(2)在该bucket中通过网页面板的形式操作该bucket。但是实际开发我们应该通过java代码往bucket中上传文件。
4.3 申请阿里云的密钥

十八、普通的文件上传到OSS文件服务器
将文件上传到阿里云的OSS文件服务器,我们可以看官方提供的阿里云文档。
(1)导入官方给的依赖jar包。这里直接给你不用去找了,官网上也有
<dependency>
<groupId>com.aliyun.oss</groupId>
<artifactId>aliyun-sdk-oss</artifactId>
<version>3.10.2</version>
</dependency>(2)代码测试

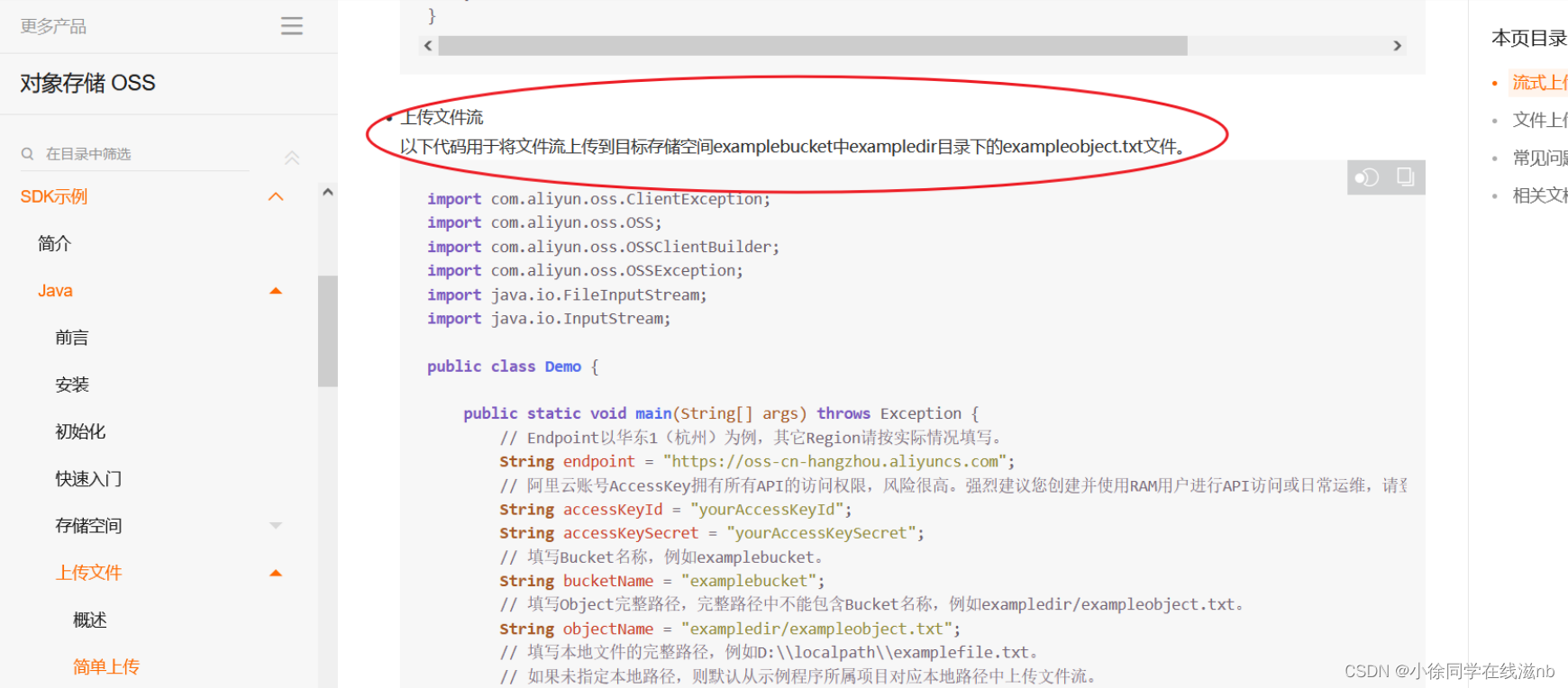
点击简单上传以后,往下找到第三个---上传文件流。可以搞一个Demo测试类,将其中的代码复制进去。

import com.aliyun.oss.ClientException;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.OSSException;
import java.io.FileInputStream;
import java.io.InputStream;
public class Demo {
public static void main(String[] args) throws Exception {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "yourAccessKeyId";
String accessKeySecret = "yourAccessKeySecret";
// 填写Bucket名称,例如examplebucket。
String bucketName = "examplebucket";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
String objectName = "exampledir/exampleobject.txt";
// 填写本地文件的完整路径,例如D:\\localpath\\examplefile.txt。
// 如果未指定本地路径,则默认从示例程序所属项目对应本地路径中上传文件流。
String filePath= "D:\\localpath\\examplefile.txt";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = new FileInputStream(filePath);
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (OSSException oe) {
System.out.println("Caught an OSSException, which means your request made it to OSS, "
+ "but was rejected with an error response for some reason.");
System.out.println("Error Message:" + oe.getErrorMessage());
System.out.println("Error Code:" + oe.getErrorCode());
System.out.println("Request ID:" + oe.getRequestId());
System.out.println("Host ID:" + oe.getHostId());
} catch (ClientException ce) {
System.out.println("Caught an ClientException, which means the client encountered "
+ "a serious internal problem while trying to communicate with OSS, "
+ "such as not being able to access the network.");
System.out.println("Error Message:" + ce.getMessage());
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}
里面需要修改的几个地方:
- Endpoint:复制这个地址:在你的OSS的backet中找到你要存储的文件夹,点进去。然后点击概述,找到这个网址,复制到Endponit中。
- accessKeyId,ccessKeySecret:密钥,阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。密钥的申请位置上一篇文章已经讲过这里不多赘述。
- bucketName:你想要上传到的文件夹的名称
- objectName:上传的文件的文件名。可以包含多级目录。例如a/b/c/xxx.jpg
- filePath:指定你想要上传的文件的本地路径
全部改好以后,直接运行你的Demo,idea没有提示错误的话,你的文件就已经上传到你指定的文件夹下了。如果没有,仔细查看上面要修改的地方有没有写错。
(3)正真我们在使用的时候,肯定不能手写他的文件名,也不能自己写他的路径。所以我们需要改动一下我们的代码。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "xxxxxx";
String accessKeySecret = "xxxxxxxxx";
// 填写Bucket名称,例如examplebucket。
String bucketName = "xxxxx";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
Calendar calendar = Calendar.getInstance();
String objectName = calendar.get(Calendar.YEAR) + "/" + (calendar.get(Calendar.MONTH) + 1) + "/" + calendar.get(Calendar.DATE) + "/" + UUID.randomUUID().toString().replace("-", "") + file.getOriginalFilename();
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = file.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);上传文件的文件名我们可以在他的前面根据日期的不同来使他放入不同的文件夹中,同一天的文件放入同一个文件夹。UUID工具+file.getOriginalFilename使其文件名变为随机生成且唯一的名字+文件原始名称+文件后缀名。最后inputStream只需使其等于file.getInputStream即可。
(4)将其封装成一个工具类。之后再使用的地方直接调用即可。让改工具类返回一个字符串
,该字符串就是文件在阿里云服务器中的最终路径。
package com.lrs.utils;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import org.springframework.web.multipart.MultipartFile;
import java.io.InputStream;
import java.util.Calendar;
import java.util.UUID;
/**
* @作者:徐志豪
* @创建时间 2022/6/10
**/
public class OSSUtil {
public static String upload(MultipartFile file) {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "oss-cn-hangzhou.aliyuncs.com";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "xxxxxx";
String accessKeySecret = "xxxxxxxxx";
// 填写Bucket名称,例如examplebucket。
String bucketName = "xxxxxx";
// 填写Object完整路径,完整路径中不能包含Bucket名称,例如exampledir/exampleobject.txt。
Calendar calendar = Calendar.getInstance();
String objectName = calendar.get(Calendar.YEAR) + "/" + (calendar.get(Calendar.MONTH) + 1) + "/" + calendar.get(Calendar.DATE) + "/" + UUID.randomUUID().toString().replace("-", "") + file.getOriginalFilename();
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
try {
InputStream inputStream = file.getInputStream();
// 创建PutObject请求。
ossClient.putObject(bucketName, objectName, inputStream);
} catch (Exception oe) {
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
String url = "https://" + bucketName + "." + endpoint + "/" + objectName;
return url;
}
}十九、elementUI异步上传OSS服务器
(1)前端页面
<html>
<head>
<title>登录页面</title>
<%--引入css样式--%>
<link href="css/index.css" rel="stylesheet"/>
<%--引入vue的js--%>
<script type="text/javascript" src="js/vue.js"></script>
<%--引入axios的js--%>
<script type="text/javascript" src="js/axios.min.js"></script>
<%--引入elementui的js--%>
<script type="text/javascript" src="js/index.js"></script>
<%--引入qs--%>
<script type="text/javascript" src="js/qs.min.js"></script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
</head>
<body>
<div id="app">
<el-upload
class="avatar-uploader"
action="upload01"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</body>
<script>
var app = new Vue({
el:"#app",
data:{
imageUrl:"",
},
methods:{
handleAvatarSuccess(res, file) {
this.imageUrl = res.data;
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isPNG = file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 10;
if (!isJPG && !isPNG) {
this.$message.error('上传头像图片只能是 JPG 格式!');
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
}
return (isJPG || isPNG) && isLt2M;
}
}
})
</script>
</html>(2)Controller接口
package com.lrs.controller;
import com.lrs.util.CommenResult;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
/**
* @作者:徐志豪
* @创建时间 2022/6/10
**/
@Controller
public class UploadController {
@RequestMapping(value = "upload01")
@ResponseBody
public CommenResult upload(HttpServletRequest request, MultipartFile file){
try {
String path = request.getSession().getServletContext().getRealPath("upload");
File file1 = new File(path);
if (!file1.exists()){
file1.mkdirs();
}
String filename = UUID.randomUUID().toString().replace("-","")+file.getOriginalFilename();
File target = new File(path+"/"+filename);
file.transferTo(target);
Object data = "http://localhost:8080/s/upload/"+filename;
CommenResult result = new CommenResult(2000,"上传成功",data);
return result;
} catch (IOException e) {
e.printStackTrace();
}
CommenResult result = new CommenResult(5000,"上传失败",null);
return result;
}
}二十、模拟添加用户信息查询信息(包含头像上传)
这里包含了mybatis技术和springMVC技术的总和案列。mybatis运用generator代码生成器生成了实体类,UerMapper和dao层(包含简单的crud)。这里直接把工程发给大家让大家查看。(上传头像部分的工具类里的密钥我做了隐藏,大家改成自己的服务器和自己的数据库再使用)
二十一、零散补充(不影响使用)
@RestController----类上等价于 @COntroller+@ResponseBody
该注解下所有的方法都是返回json数据
@RequestMapping: 作用: 把请求路径映射到响应的方法上。
@RequestParam(value = "u"):设置你接受的请求参数名。查询参数
@RequestMapping(value = "/addUser",method = RequestMethod.POST)
method:表示该接口接受的请求方式.不设置可以接受任意请求方式。
@GetMapping("addUser"):表示只接受get提交方式的请求
@RequestBody:把请求的json数据转换为java对象。从前端到后端
@ResponseBody:把java转换为json数据 从后端转前端























 1327
1327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








