1.使用name+params:
①在A组件中传参:

②在B组件接收参数:
this.$route.params.incomeMsg
特点:参数不会暴露在地址栏,但是刷新界面传的值会消失
2.使用path+query:
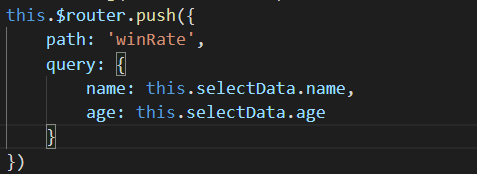
①在A组件传参:

②在B组件接收参数:
this.$route.query
特点:参数会暴露在地址栏,并且要将每个参数都罗列出来,刷新界面后传的值不会消失
注意!!!
- name+query:与方法2一致,只是将传参时候的path字段改为name字段,但是不经常用,还未找到原因。
- params传参只能与name一起使用。
- params传参,如果在路由中使用动态参数,那么刷新页面,数据将不会丢失。例如:
// 在定义路由的时候,将字段写入 { path: '/home/:id/:name', name: 'home', component: () => import('...') } // 传参的页面 this.$router.push({ name: 'home', params: { id: 'id001', name: '名称' } })





















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








