需求1:表格自动分页之后,表头在每一页都需要显示
html中表头增加 thead 标签
css样式新增:
thead {
display: table-header-group; /* 这个属性使thead总是在新的page-break之后重新开始 */
}
需求2:表格自动分页之后,页头需要在每一页都显示
因为表头能重复显示,所以我是直接
将需要重复的页头也放在表头中,然后给一个高度进行样式的调整。不论是多表头还是只有一个表头,表头的高度要小于整页高度的四分之一,表头过高会让浏览器认为是一种错误,不重复显示表头
需求3:表格自动分页之后,页尾需要在每一页都显示
html中增加 tfoot 标签,使用空格来进行高度占位。
<tfoot>
<tr>
<td>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
</td>
</tr>
</tfoot>
css样式:
/* 页尾内容固定显示在底部 */
.printFooter {
position: fixed;
bottom: 0;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印页面</title>
<style>
/* 点击的按钮 */
#btn {
margin: 20px;
padding: 20px 40px;
font-size: 24px;
}
</style>
</head>
<body>
<button id="btn">点击按钮进行打印</button>
<div id="printJS-form">
<!-- 打印单中间 表格部分-->
<div class="printBody">
<table class="printBody-table">
<thead class="printBody-tableThead">
</thead>
<tbody class="printTbody">
<tr>
<!-- 表格数据 -->
<td>1234567890zxcvbnmnmm,Print.js can be used to quickly print any image on your page, by passing the image url. This can be useful when you have multiple images on the screen, using a low resolution version of the images. When users try to print the selected image, you can pass the high resolution url to Print.js.</td>
<td>M</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
<div class="footer-space"> </div>
</td>
</tr>
</tfoot>
</table>
</div>
<!-- 打印单尾部 -->
<div class="printFooter">
<div class="printFooter-tips">尾部</div>
</div>
</div>
<!-- 引入printJs -->
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/print-js/1.6.0/print.js"></script>
<script>
// 动态的数据,这里是示例,如果示例的数据的键不确定,需要对整体的数据重新进行处理,以下演示为数据的键是固定的
let resData = {
"tableData": [{
"a": "1",
"b" : '动态数据-YVHYVHYVHYVHYVHYVHYVH',
"c" : '动态数据-456',
"d" : '动态数据-M',
"e" : '动态数据-Y',
},{
"a": "1",
"b" : '动态数据-YVHYVHYVHYVHYVHYVHYVH',
"c" : '动态数据-456',
"d" : '动态数据-M',
"e" : '动态数据-Y',
}]
}
// 点击按钮之后,首先进行动态数据的插入,然后再调用printJs进行打印
let btnDom = document.getElementById("btn")
btnDom.onclick=function() {
// 将动态的数据拿到后,进行模板数据的插入
handleTemplate()
// 打印
printJS({
printable: 'printJS-form', // 数据源:pdf or image的url,html类型则填打印区域元素id,json类型则是数据object。
type: 'html', // 默认pdf,可选类型:pdf, html, image, json
scanStyles: false, //此属性默认为true,printJs会自动扫描当前html结构所用的样式表
style: stringCssFunc(), // 打印的内容是没有css样式的,此处需要string类型的css样式
})
}
// 插入动态的数据
var handleTemplate = () => {
// 打印单页眉的数据动态添加
let tHeadDom = document.getElementsByClassName('printBody-tableThead')[0]
let printHeadHtml = `
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
`
tHeadDom.innerHTML = printHeadHtml
// 打印单中间的表格
let printTbody = document.getElementsByClassName('printTbody')[0]
let tempHtml = '' // 表格中的数据
for(let i = 0; i < 100;i++){
let item = resData.tableData[i] || {}
tempHtml += `<tr>
<td>${item.a || 'a'}</td>
<td>${item.b || 'b'}</td>
<td>${item.c || 'c'}</td>
<td>${item.d || 'd'}</td>
<td>${item.e || 'e'}</td>
</tr>`
}
printTbody.innerHTML = tempHtml
}
// 样式代码
var stringCssFunc = function() {
return `
@page {
margin: 10mm;
};
.printBody-table thead tr:last-child {
border: 1px solid #333;
}
.printBody-table thead tr:last-child th {
border-right: 1px solid #333;
}
.printBody-table tbody tr td {
white-space: wrap;
text-align: center;
border: 1px solid #333;
}
/* ************************** 打印单尾部 start ********************************* */
.printFooter {
width: calc(100% - 80px);
padding: 20px;
}
.printHead-single {
display: flex;
}
.printFooter-tips{
margin-bottom: 10px;
font-size: 12px;
}
/* ************************** 打印单尾部 end ********************************* */
/* 页眉、页脚设置 */
@media print {
.printBody-table {
page-break-inside: avoid;
border-collapse: collapse;
}
/* 保证thead始终出现在新页顶部 */
.printBody-table thead {
display: table-header-group; /* 这个属性使thead总是在新的page-break之后重新开始 */
}
.printFooter {
position: fixed;
bottom: 0;
}
}
`
}
</script>
</body>
</html>
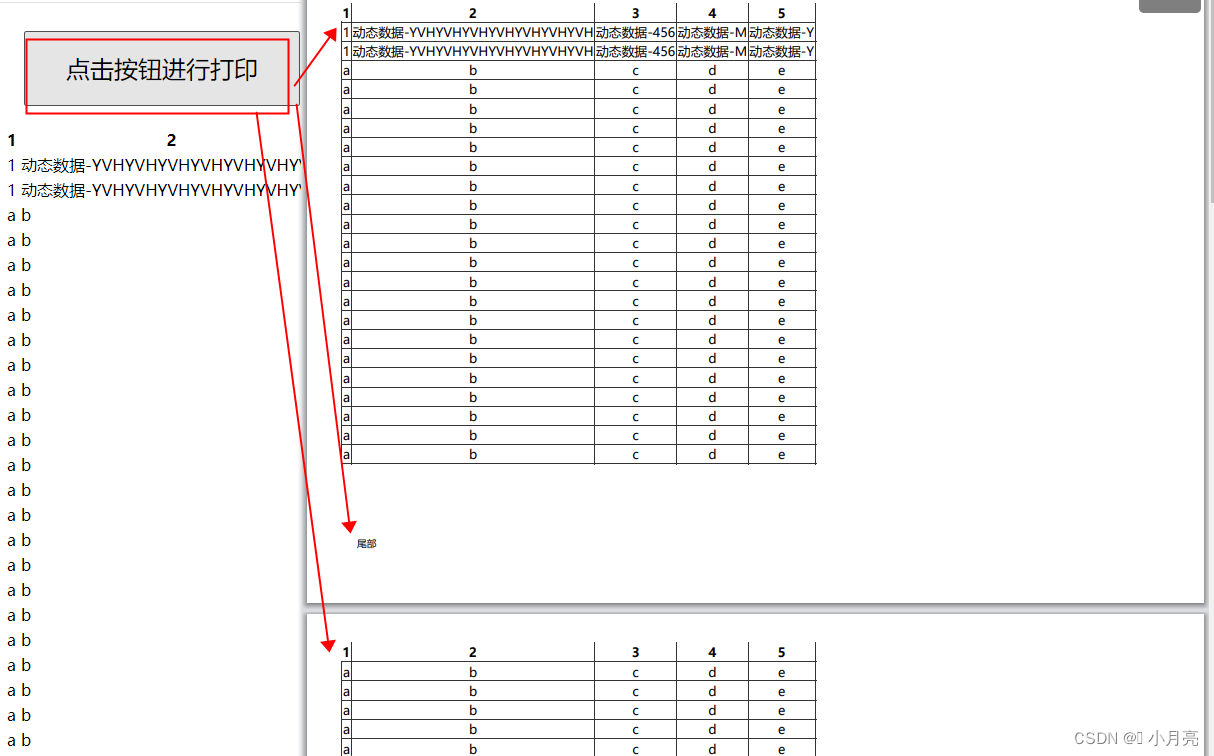
最终效果:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








