1、in运算符:可以判断对象中是否存在某个属性,存在会返回true。
语法格式:
属性 in 对象
tips:如果对象中没有这个属性,将会去原型中查找,如果原型中存在该属性,也会返回true。
这时候使用hasOwnProperty来检查。
语法格式:
对象.hasOwnProperty(属性名)
2、js中的变量都是保存到栈内存中的:
变量的基本类型:将值存在栈中
变量的引用类型:将地址存在栈中
3、slice和splice:数组中截取数据。
slice:
- 不影响原数组。
- 包含开始索引、不包含结束索引。
- slice(1, -2) // 表示从索引1开始截取,从倒数第二个元素结束截取。
splice:
- 影响原数组。
- splice(1, 2) // 表示从索引1开始截取,截取2个元素。
- splice(1, 1, “替换的第1个元素”, “替换的第2个元素”, “替换的第3个元素”) // 表示替换索引1的元素
- splice(1, 0, “新增的第1个元素”, “新增的第2个元素”, “新增的第3个元素”) // 表示在索引1后面新增元素
4、call和apply:
5、获取当前的时间戳:Date.now()
6、生成一个x-y之间的随机数(包含x和y):Math.round(Math.random() * (y - x) + x)
7、包装类:可以将基本类型的数据转换为对象。
String:
Number:
Boolean:
但是包装类型一般我们不用,因为可能会带来一些不可预料的麻烦,是浏览器自用的。
当我们调用基本数据类型的属性和方法时:浏览器会临时使用包装类,将其转为对象,然后调用对象的属性和方法;调用完之后,会将其转为基本数据类型。
8、字符串:
在底层,字符串以 字符串数组 的形式保存。
indexOf:
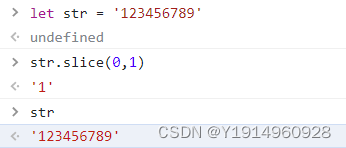
slice:
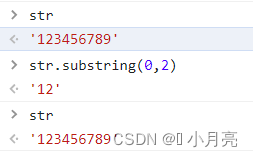
substring:
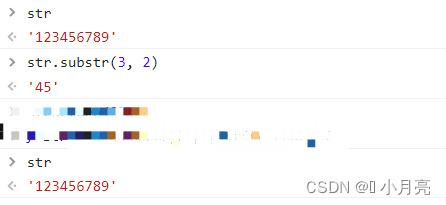
substr:
9、正则表达式:
① 创建正则表达式对象:
/*
* 语法:
* var reg = new RegExp('正则表达式', '匹配模式');
* 匹配模式(字符串类型):i --> 忽略大小写 g --> 全局匹配模式
*/
var reg = new RegExp('a', 'i');
var str = 'abc';
/*
* 正则表达式的方法:
* test:
* - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则。符合返回true
*/
reg.test(str); // 结果: true
// 使用字面量的方式创建正则表达式
/*
* 语法:
* var 变量 = /正则表达式/匹配模式;
*/
var reg = /a/i ;
var str = 'abc';
reg.test(str); // 结果: true
②正则语法:
| 表示或,例如:reg = /a|b|c|d/;[] 表示或,例如:reg = /[abcd]/;[a-z] 表示任意的小写字母;[0-9] 任意的数字;[^ ] 除了;
③字符串与正则表达式的方法:
/*
* split:
* - 可以将一个字符串拆分为一个数组
* - 可以传一个 正则表达式 作为参数,这样会根据正则表达式去拆分字符串。
* - 即使不指定全局匹配,也会全部拆分。
*/
var str = 'a1b2c3d4';
var result = str.split(/[A-z]/); // 根据任意字母拆分字符串

/*
* search:
* - 可以搜索字符串中是否含有指定内容。
* - 如果搜索到指定内容,则会返回第一次出现的索引,如果没有搜索到,则返回 -1。
* - 可以接收一个正则表达式作为参数,根据正则表达式来检索字符串。
* - 只会查找第一个,即使设置了全局匹配,也没有用。
*/
var str = 'hello abc hello aec afc';
var result = str.search(/a[bef]c/); // 结果:6
/*
* match:
* - 可以根据正则表达式,从一个字符串中将符合条件的内容提取出来。
* - 默认情况下,match只会找到第一个符合要求的内容,找到以后就停止检索。
* - 设置正则表达式的全局匹配模式,这样会匹配所有的内容。
* - 会将匹配到的内容封装到一个数组中返回。
*/
var str = 'a1b2c3d4ABCD';
// 提取所有的字母,并将其放在数组中。
var result = str.match(/[A-z]/ig); // 结果: ['a', 'b', 'c', 'd', 'A', 'B', 'C', 'D']
/*
* replace:
* - 可以将字符串中的内容替换为指定内容。
* - 需要两个参数,第一个参数是被替换的内容(可以接收一个正则表达式作为参数),第二个参数是新的内容。
* - 默认只会替换第一个。
*/
var str = 'a1b2a3d4ABaD';
var result = str.replace('a', '(●ˇ∀ˇ●)'); // 结果: '(●ˇ∀ˇ●)1b2a3d4ABaD'
/*
* 量词:
* - 通过量词可以设置一个内容出现的次数。
* - 量词只对它前边的一个内容起作用。
* - {n} 出现n次
* - {m,n} 出现m-n次
* - {m,} 出现m次以上
* - + 至少出现一次,相当于{1,}
* - * 出现0次或者多次,相当于{0,}
* - ? 出现0次或者1次,相当于{0,1}
*/
var reg = /a{5}/; // 出现5次的连续的a
var result = reg.test('aaaaabc'); // 结果: true
/*
* - ^ 表示开头
* - $ 表示结尾
* - ? 出现0次或者1次,相当于{0,1}
*/
var reg = /^a/; // 匹配开头的a
var reg2 = /a$/; // 匹配结尾的a
// 如果在正则表达式中同时使用^和$,则要求字符串必须完全符合正则表达式。
var reg3 = /^a$/;
var result = reg3.test('a'); // 结果: true
var reg4 = /^a|a$/; // 以a开头或者以a结尾
/* 检查一个字符串中是否含有.
* - . 表示任意字符
* - 在正则表达式中使用 \ 作为转义字符
* - \.表示.
* - \\ 表示\
* - 注意:使用构造函数来创建正则表达式时,由于它的参数是一个字符串,而\是字符串中的转义字符。
* 如果要使用\,需要使用\\ 来表示。
*/
var reg = /\./; // 匹配任意字符
var reg2 = /\\/; // 匹配\
var reg3 = new regExp("\\."); // 匹配任意字符
var reg4 = new regExp("\\\\"); // 匹配\
/*
* - \w 匹配任意的字母、数字、下划线,相当于[A-z0-9_]
* - \W 匹配除了任意的字母、数字、下划线,相当于[^A-z0-9_]
* - \s 匹配空格
* - \S 匹配除了空格之外的
* - \d 匹配任意的数字,相当于[0-9]
* - \D 匹配除了任意的数字之外的,相当于[^0-9]
* - \b 匹配单词边界
* - \B 匹除了配单词边界
*/
var reg = /\bchild\b/; // 查找child这个单词,而不是children...

10、常用正则:
① 去除开头和结尾的空格
var reg = /^\s+|\s+$/g
var str = " hell o "
str.replace(reg,"") // 结果:hell o

② 只允许输入正数(包含小数)
onkeyup="value= (value.replace(/[^.0-9]/,'').replace(/.*?(\d+\.?\d*).*/g,'$1')).replace(/^0+/,'0')"
③ 只允许输入正整数
/[^\d{1,}|\d{1,}]/g


























 382
382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








