第一步
vue create 项目名称

第二步: 选择 安装 vue 项目的方式
这里选择 自定义 安装 手动创建 Manually select features
注意有的 电脑会显示 图一的方式’
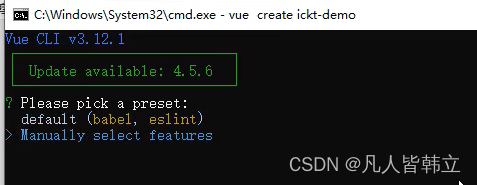
图一的方式
第一行 是之前有保留创建项目的 预存保留方式 最后一步会提到
第二行 是 手动设置 选择创建项目需要安装的插件
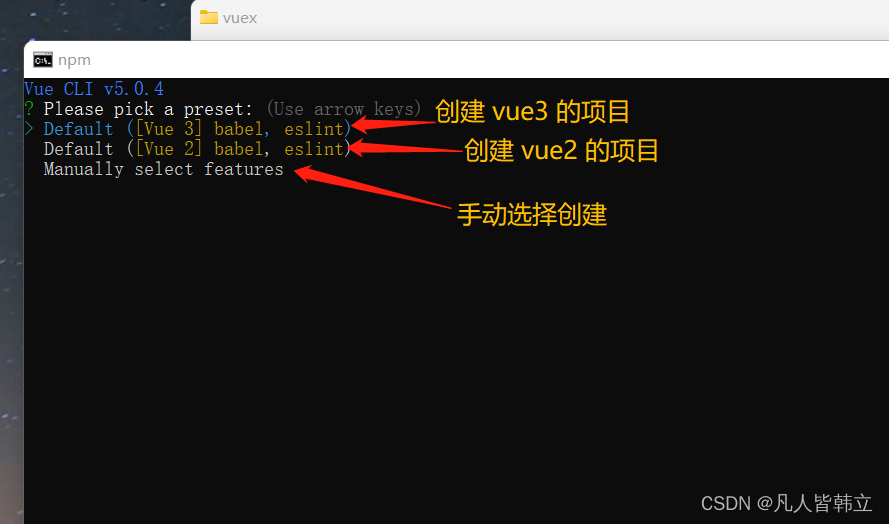
图二的方式 一般都会正常显示
图一显示方式

图二显示方式

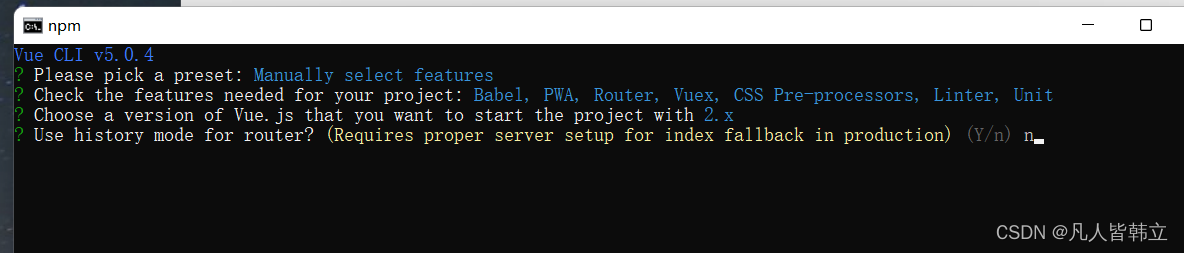
第三步 选择需要安装的插件

第四步: 选择 创建 vue3 的项目 还是 vue2 的 项目
这里选择创建 vue2 的项目

第五步: 选择路由策略
这里问的是需不需要使用 path 策略
因为本人之前使用的是 history 策略 这里选择 N

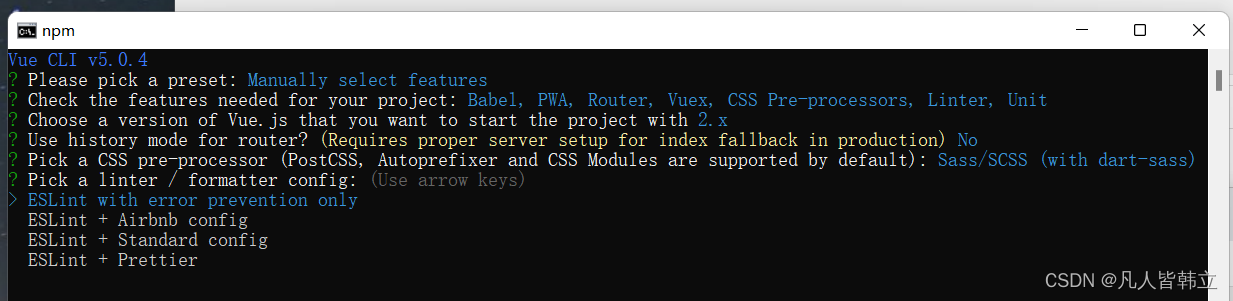
第六步 选择 编译语言 这里选择 sass 或者 选择 node-sass

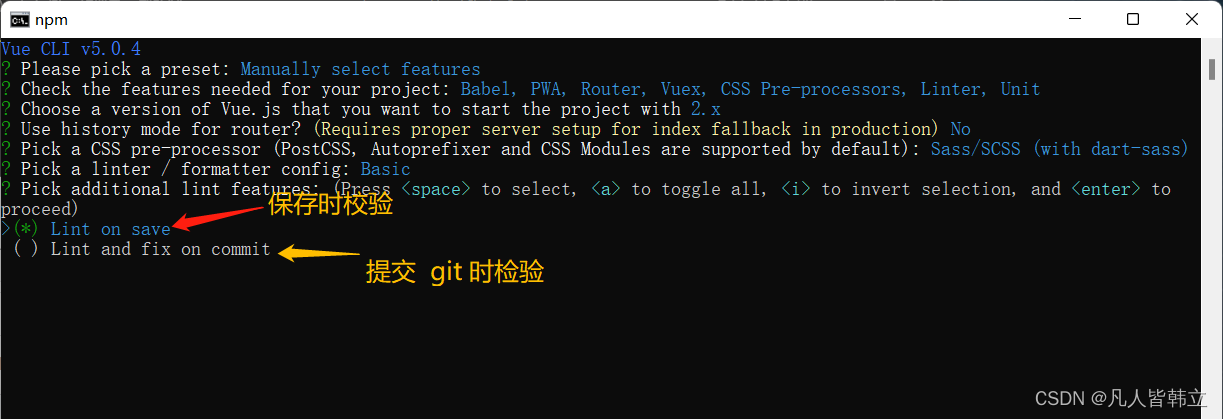
第七步 选择 报错提示的方式 这里选择第一个

八步 选择校验的 方式 这里选择保存时校验

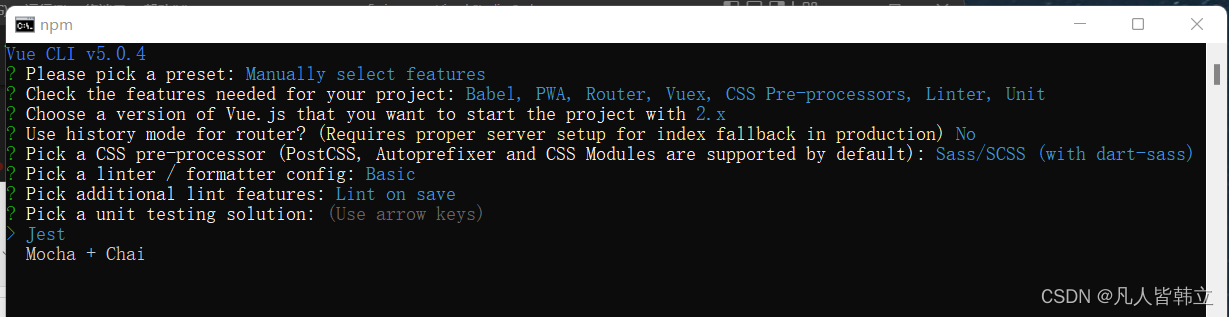
第九步 选择 单元测试 选择哪个 这里选择 Jest

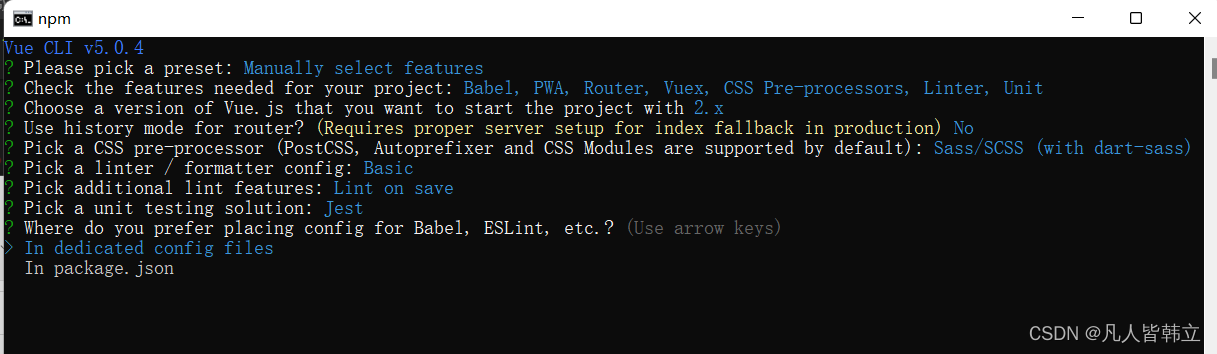
第十步 选择配置的存放方式 这里选择第一个

第十一步 选择将上面的操作进行保留,在下一次创建项目时不用再次选择
这里 选择 N
注意 这里 就是之前 第二步时选择 创建项目的方式 图一中的一个选择方式

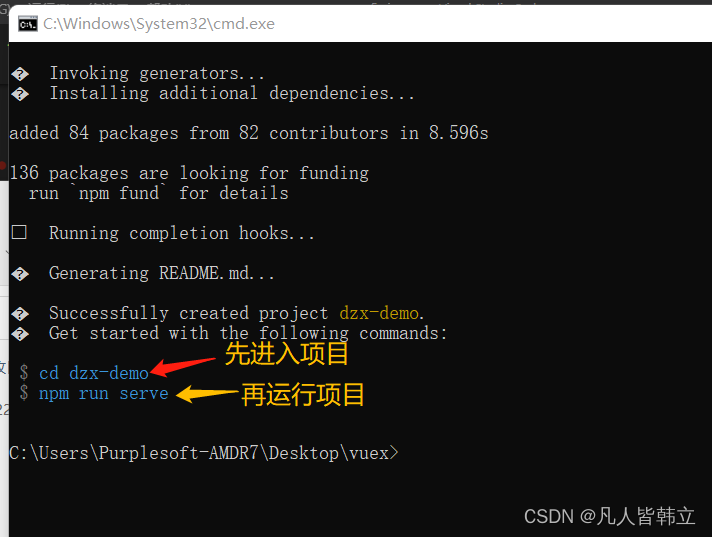
第十二步项目创建完成 进入项目 + 运行项目

























 4101
4101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










