CSS:指层叠样式表 (CascadingStyle Sheets),定义如何显示 HTML 元素。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
CSS 语法
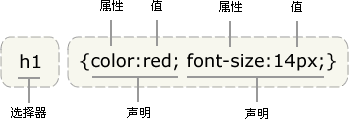
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器(selector)通常是您需要改变样式的 HTML 元素。
每条声明(declaration)由一个属性和一个值组成。
selector {property: value}
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。

注意:
1、值的不同写法和单位: #ff0000 ——>#f00 ——>rgb(255,0,0)。都是一样的
2、记得写引号: 如果值为若干单词,则要给值加引号。
3、空格和大小写:是否包含空格不会影响 CSS 在浏览器的工作效果。
4、多重声明:如果要定义不止一个声明,则需要用分号将每个声明分开。
CSS 高级语法
1、选择器的分组:被分组的选择器就可以分享相同的声明
h1,h2,h3,h4,h5,h6 {
color: green;
}
2、继承及其问题:根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。不同浏览器,的确是尴尬啊。
CSS 派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
举例:
li strong {
font-style: italic;
font-weight: normal;
}<li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li>这样,列表中的 strong 元素变为斜体字,而不是通常的粗体字。
CSS id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。id 选择器以 "#" 来定义。注:一个网页中id只能出现一次。
#red {color:red;}
#green {color:green;}<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
id 选择器和派生选择器: 结合重生
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
font-size: 1em;
font-weight: normal;
font-style: italic;
margin: 0;
line-height: 1.5;
text-align: right;
}神奇的是 ,在网页中sidebar元素中的 p和h2标签都将和网页中其他的 p和h2不同。
CSS 类选择器
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>和 id 一样,class 也可被用作派生选择器:
元素也可以基于它们的类而被选择:








 本文深入探讨了CSS层叠样式表的基本概念、层叠次序、语法及高级特性,包括CSS选择器、属性与值的设定,以及CSS的派生选择器、id选择器和类选择器的应用。同时,阐述了CSS的继承性问题与解决方法,通过实例展示了如何通过CSS实现HTML元素的样式定制。
本文深入探讨了CSS层叠样式表的基本概念、层叠次序、语法及高级特性,包括CSS选择器、属性与值的设定,以及CSS的派生选择器、id选择器和类选择器的应用。同时,阐述了CSS的继承性问题与解决方法,通过实例展示了如何通过CSS实现HTML元素的样式定制。














 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








