项目场景:
项目背景如下所示:
使用 HBuilder X 开发 项目, 调整页面时,直接运行到 浏览器查看页面设置效果,导致控制台出现下述报错信息
例如:

问题描述
遇到的问题如下所示:
APP 中接收数据代码:
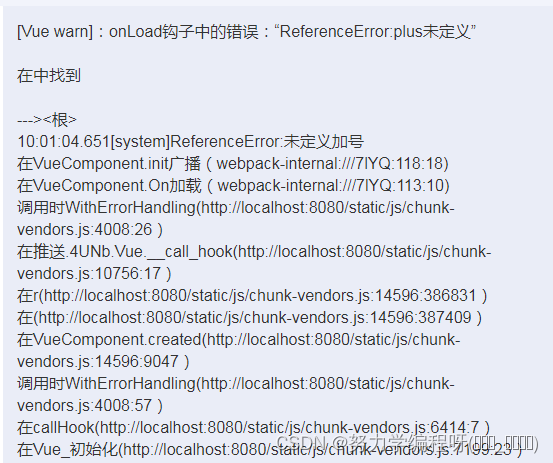
[Vue warn]: Error in onLoad hook: "ReferenceError: plus is not defined"
found in
---> <Root>
10:01:04.651 [system]ReferenceError: plus is not defined
at VueComponent.initBroadcast (webpack-internal:///7lYQ:118:18)
at VueComponent.onLoad (webpack-internal:///7lYQ:113:10)
at invokeWithErrorHandling (http://localhost:8080/static/js/chunk-vendors.js:4008:26)
at push.4UNb.Vue.__call_hook (http://localhost:8080/static/js/chunk-vendors.js:10756:17)
at r (http://localhost:8080/static/js/chunk-vendors.js:14596:386831)
at a (http://localhost:8080/static/js/chunk-vendors.js:14596:387409)
at VueComponent.created (http://localhost:8080/static/js/chunk-vendors.js:14596:9047)
at invokeWithErrorHandling (http://localhost:8080/static/js/chunk-vendors.js:4008:57)
at callHook (http://localhost:8080/static/js/chunk-vendors.js:6414:7)
at Vue._init (http://localhost:8080/static/js/chunk-vendors.js:7199:23)
原因分析:
提示:这里填写问题的分析:
解决方案:
解决方法:
通过查看报错日志信息,我们可以看到:
未定义plus,
这是因为直接运行到普通浏览器里,而普通浏览器不具备plus环境。

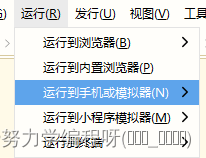
我们运行到手机或 Android App 基座 ,就不会出现上述的报错信息了。






















 2853
2853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








