今天要给大家分享10款精美的HTML5图片轮播/切换动画,这些动画每一个都有自己的特点,不管你是PC端的网页,还是移动端的H5应用,都可以尝试使用这些动画来提高应用的用户体验。
PS:请你耐心看完,文末我提供了所有动画的源码打包下载链接,如果你喜欢这些动画,可以按需下载,希望对你有所帮助。
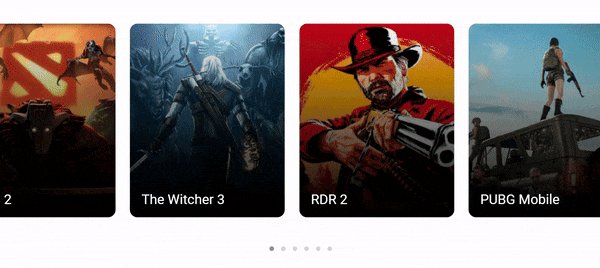
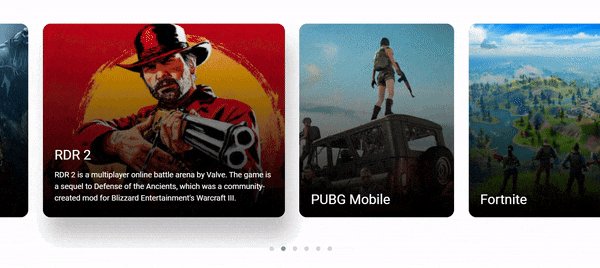
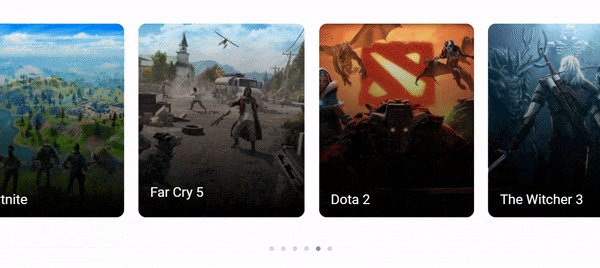
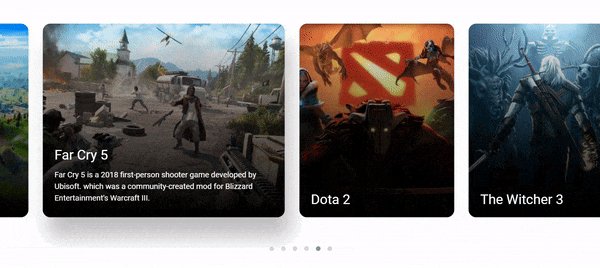
1. 可无限水平滑动的JS画廊动画

这是一个简约而实用的JS画廊相册组件,它的特点是可以添加无限多张相片,并且支持水平无限循环滑动。另外它还支持对画廊中的相片进行展开和折叠,并同时动态展示相片的标题和描述。这款相册组件主要采用了jQuery插件以及CSS3的过渡动画特性,使用起来十分方便。
2. 基于TweenMax.js的图片碎裂切换动画

这是一个基于TweenMax动画库的图片碎裂切换动画,它的特点是点击图片时,图片就会像玻璃那样碎裂成许多块,然后渐渐地消失,直到下一张图片显示为止。这款图片碎裂动画也可以应用在焦点图的切换动画中,效果非常不错。
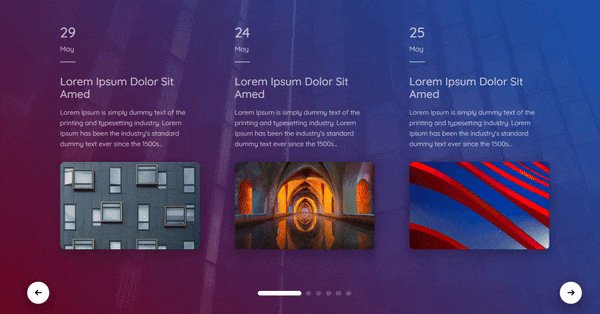
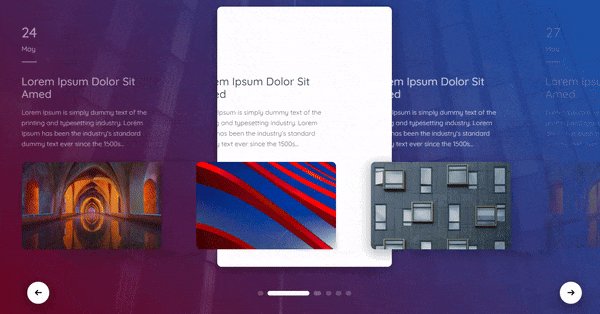
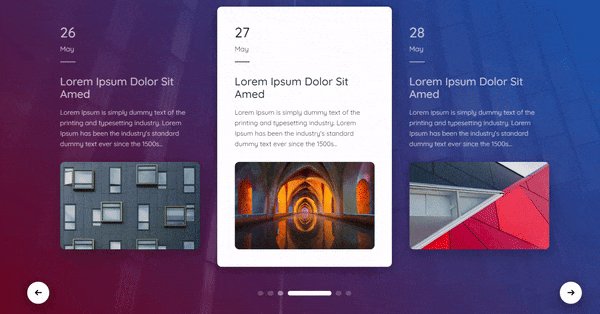
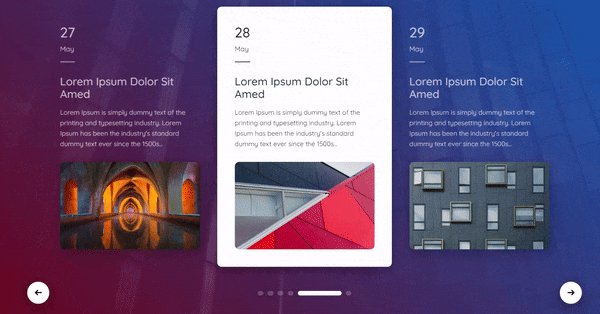
3. 基于Swiper.js的视差效果图片滑块动画

Swiper.js是一个流行的移动端轮播图插件,它提供了丰富的功能和配置项。这款图片滑块动画就是基于Swiper.js实现的,它的特点是图片切换的时候,图片上方将会出现白色背景的视差效果图层,并且它可以适配不同的浏览器尺寸。
4. 基于Three.js的图片撕碎切换动画

这又是一个非常酷的HTML5 Canvas图片切换动画,它是基于知名3D动画库threejs实现的。在图片切换过程中,你也可以通过鼠标拖动来查看切换时的具体细节效果。如果将它制作成一个效果非常独特而华丽的相册或者焦点图插件,相信会很不错的。
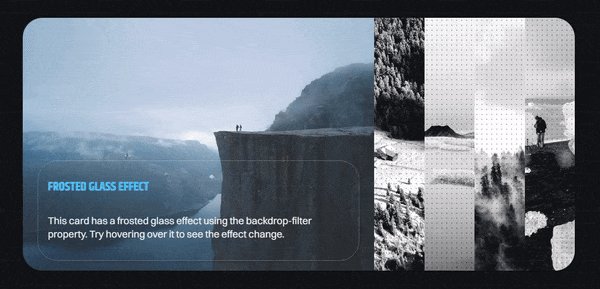
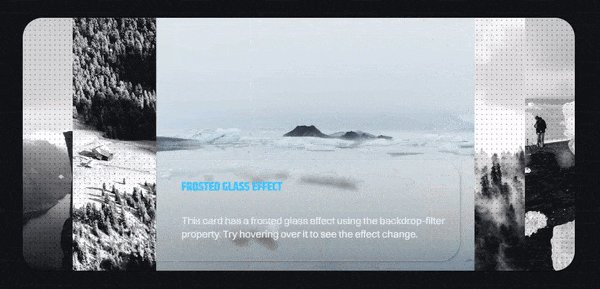
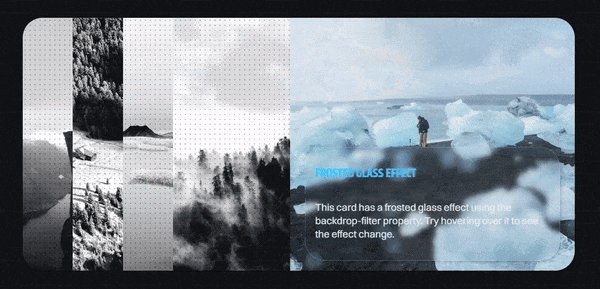
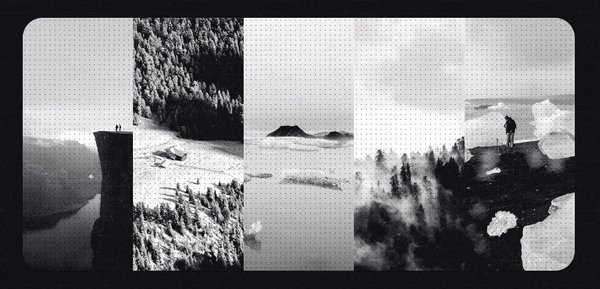
5. CSS滤镜特效下的手风琴图片切换动画

这是一个纯CSS实现的手风琴特效的图片切换动画,它的特点是采用了CSS滤镜特效,首先将原图通过滤镜变换成黑白样式,鼠标滑过激活图片后,再将黑白图转换成原图,从而实现图片高亮的效果。
剩下6~10款的轮播图在下一篇文章内,可点击下方链接浏览
(下载地址也在下方文章内)
10 款精美的 HTML5 图片轮播动画 + 打包源码下载-CSDN博客
没有源码的分享就是耍流氓!
觉得不错就点个赞吧!
有不解可点击下方名片 一直在、


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










