相关知识点:
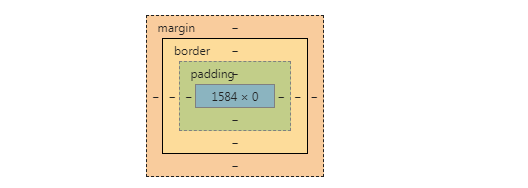
盒子模型:网页中所有的标签都是盒子模型
盒子模型组成部分:
1.内容区content:由宽高组成 width height
2.内边距(内填充)padding:内容到边框的距离
3.边框border:盒子的边框 包裹住内容区和内边距
4.外边距margin:盒子边框距离其他盒子边框的距离,或者是距离浏览器边框的距离

分析一下:盒子模型有width,height,padding,border,margin属性,仅使用css样式去写出三角形,还需要一个transparent。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:0px;
height:0px;
/*border: 1px solid #000;*/
border-left:100px solid red;
border-right:100px solid transparent;
border-top:100px solid transparent;
border-bottom:100px solid transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
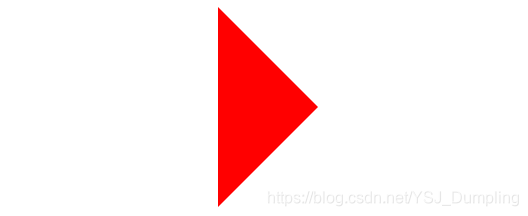
效果如下图:






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








