简单三角形
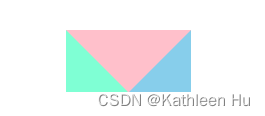
原理:把盒子的内容如宽高去掉,用边框把盒子撑开,边框实际上就是由三角形构成的。

div{
width: 0;
height: 0;
border-top: 50px solid pink;
border-right: 50px solid skyblue;
border-bottom: 50px solid greenyellow;
border-left: 50px solid aquamarine;
}
然后调节边框大小,把不要的其他边改为透明就得到了一个简单的三角形。

div{
width: 0;
height: 0;
border-top: 50px solid pink;
border-right: 50px solid transparent;
border-bottom: 50px solid transparent;
border-left: 50px solid transparent;
}
除此之外还有一种更加简便的写法
div{
width: 0;
height: 0;
border: 50px solid transparent;
border-top-color: pink;
}
三角形箭头

给盒子添加两个边的边框,然后旋转就可以,这种三角在搜索框或者链接上经常使用。
div{
width: 100px;
height: 100px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
}
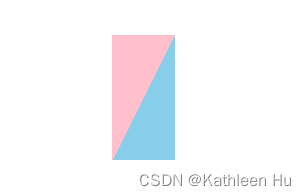
直角三角形

可以用来做一些这样的案例

-
先把底部的边框去掉,边框大小设置为0;

-
再把左边的边框去掉,边框大小设置为0;

-
用上边的边框把内容撑大,再把颜色变透明就可以得到上面的三角形。

div{
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;





















 131
131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








