Flex布局:
- Flex布局又叫伸缩布局、弹性布局、伸缩盒布局、弹性盒布局、flex布局
- 给父盒子添加flex属性,来控制子盒子的位置排列方式从而实现flex布局
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
Flex布局与传统布局和流式布局相比
- 传统布局:兼容性好,布局繁琐,局限性在移动端不能很好布局
- Flex布局:简单,操作方便,兼容性差,移动端或者不考虑兼容的pc可采用flex布局
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>flex布局思想及实例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
body {
width: 100%;
max-width: 1080px;
min-width: 320px;
margin: 0 auto;
background-color: #f5f5f5;
}
div {
margin: 0 15px;
}
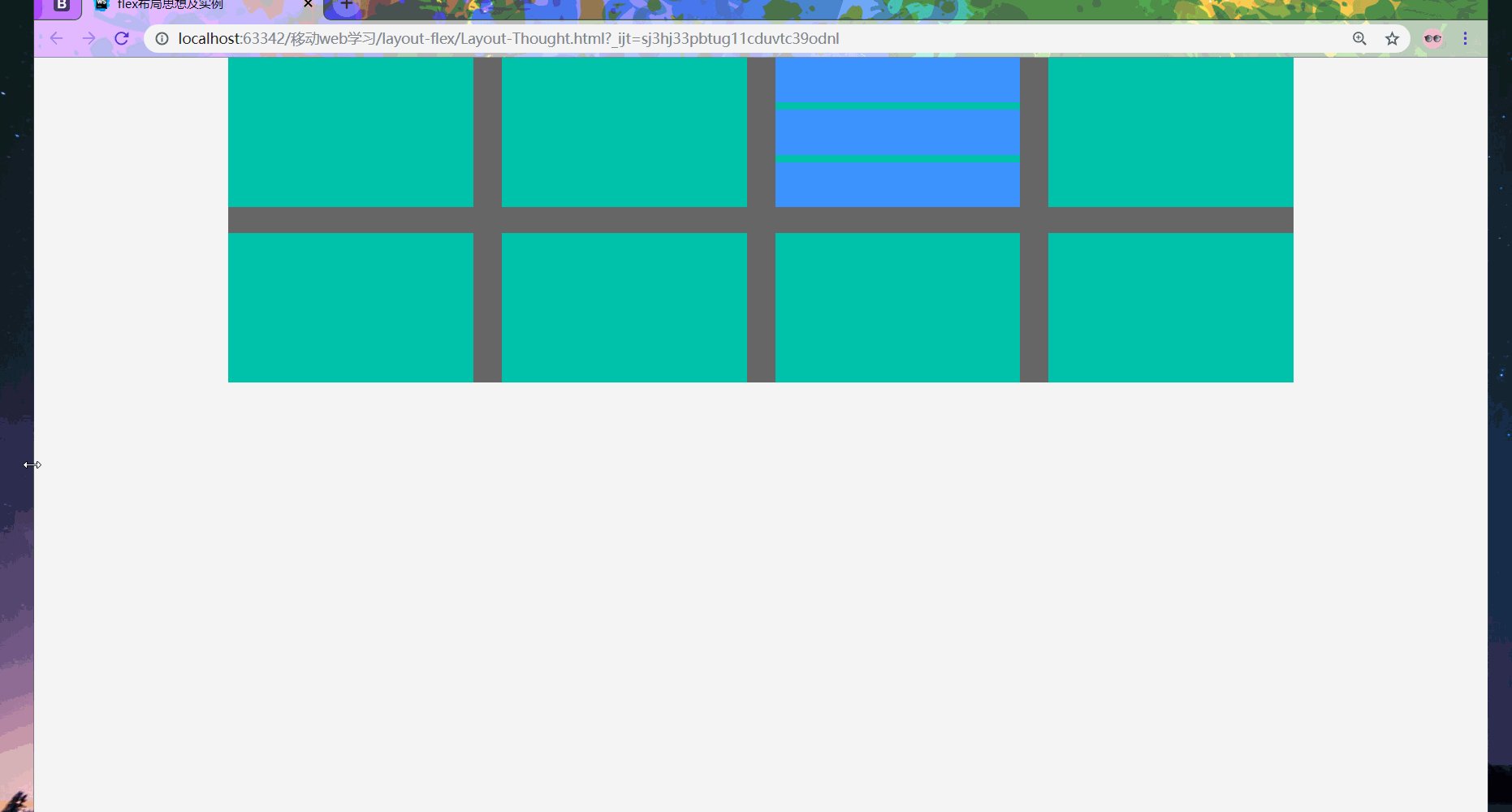
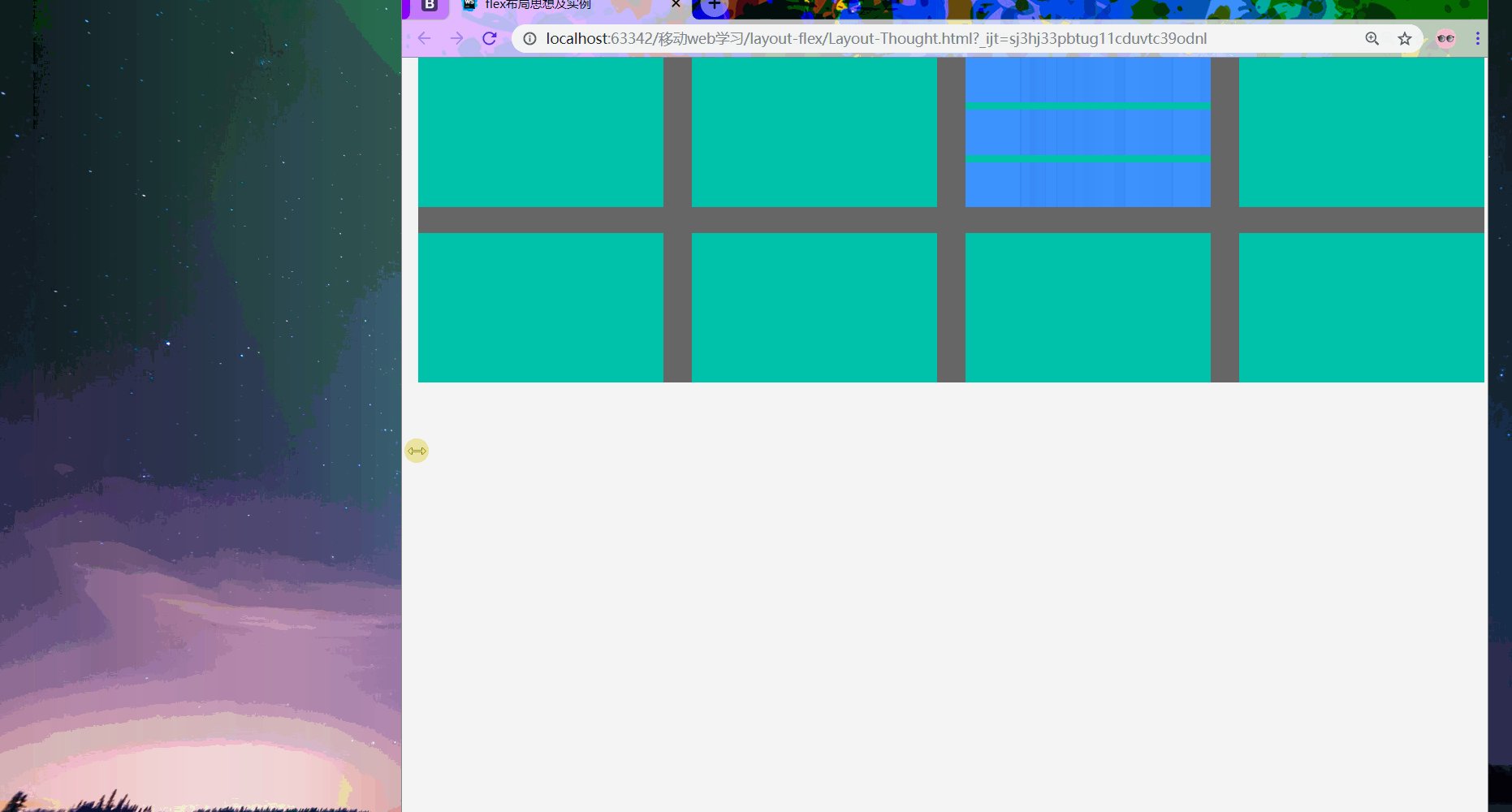
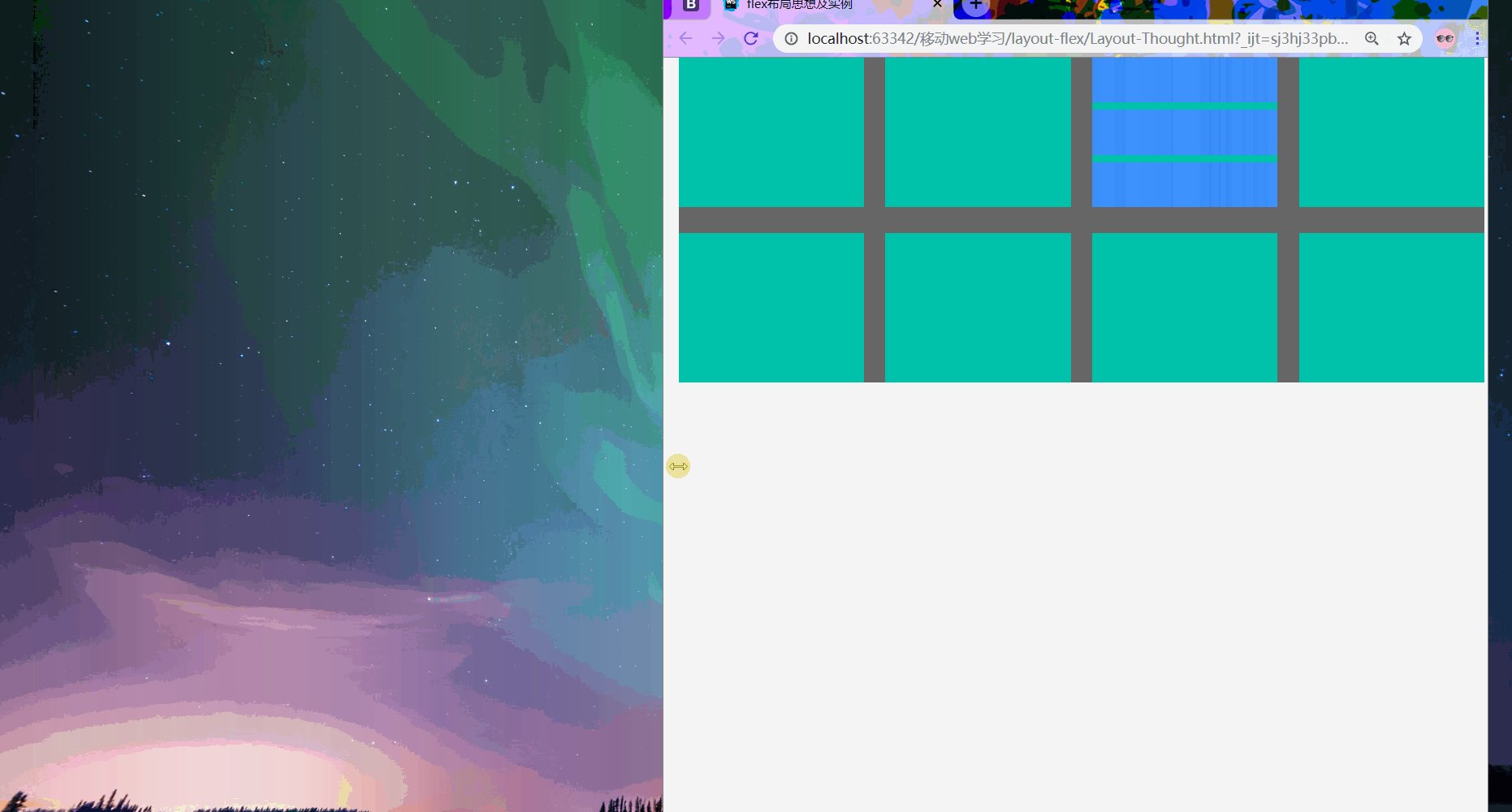
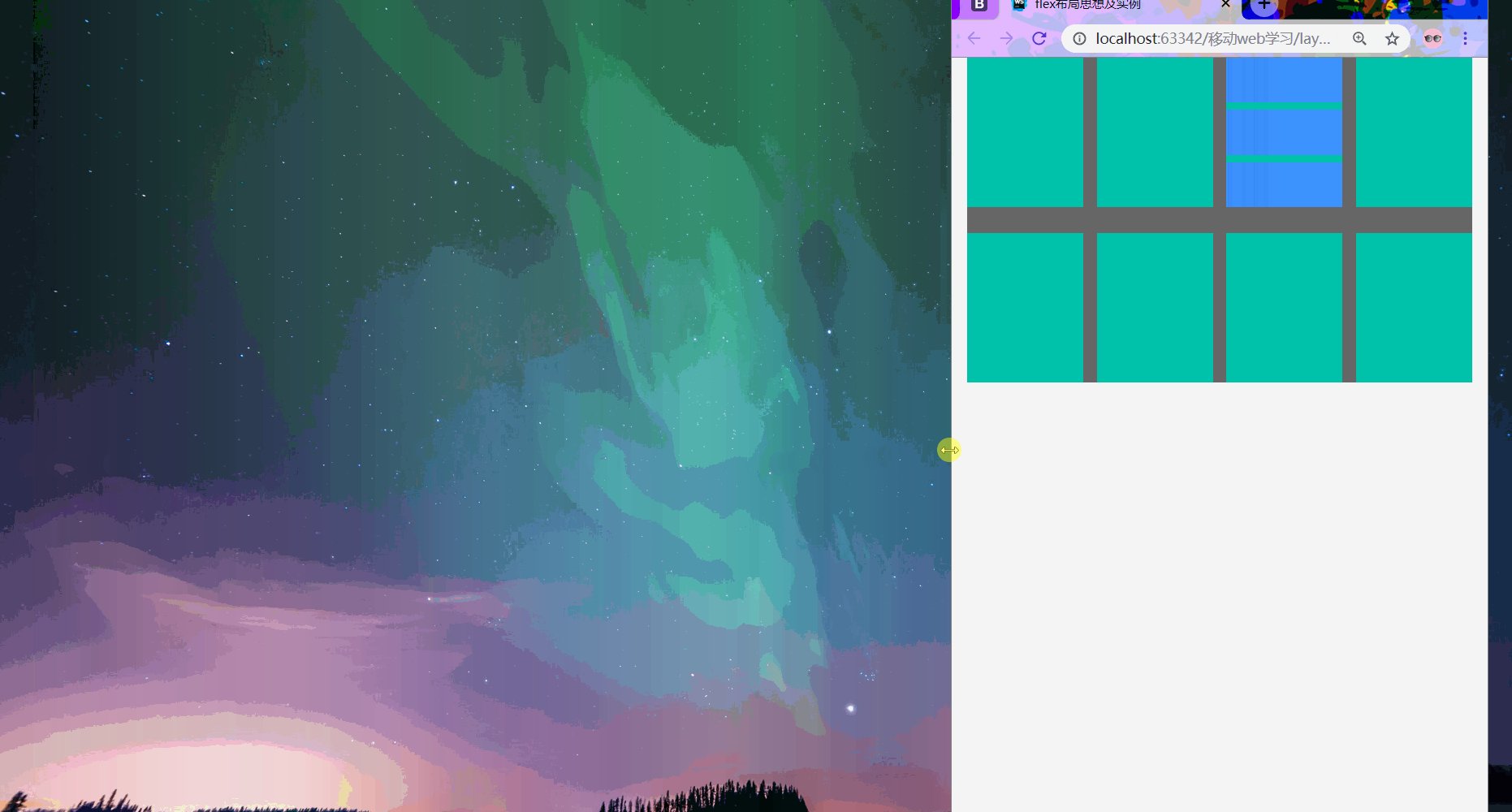
div>ul {
display: flex;
height: 320px;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
background-color: #666666;
}
div>ul>li {
width: 23%;
height: 46%;
background-color: #00C2AB;
}
ul>li>ul {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100%;
}
ul>li>ul>li {
height: 30%;
background-color: #3E94FF;
}
</style>
</head>
<body>
<div>
<ul>
<li></li>
<li></li>
<li>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
























 228
228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








