rem布局思想:
① 我们希望网页的宽高、文字等各元素在不同大小的屏幕上同时进行等比例缩放,达到适配移动端多种尺寸屏幕的最好效果
② 在移动web页面中,由于理想视口的存在且如①所述,故设网页设计宽度(屏幕宽度)为w1,当前网页宽度(屏幕宽度)为w2,网页的某元素原设计宽度为x1,该元素在当前屏幕下宽度为x2,即:w1/w2 = x1/x2
③ 由于设计稿的存在,所以上述w1,x1的值都是已知的,但在css中无法获得当前网页宽度 (屏幕宽度) 的值 (只能判断),因此w2未知,我们无法进而获得x2
④ 在这里引入css中的rem单位。rem是一种类似于em的相对单位,其定义如下:单位rem的css像素默认大小参考标准为当前页面 <html>标签的font-size值
⑤ 我们能不能利用不同屏幕宽度的线性变化来让当前页面的html标签的font-size值呈线性变化呢?设原设计中html标签的font-size为f1(已知),当前宽度屏幕中html标签的font-size为f2,即:f1/f2 = w1/w2,也即:f1/f2 = x1/x2
⑥ 利用css的多媒体查询(判断),设置屏幕宽度变化节点尺寸下的字体大小呈线性变化还是可能的,直接令 f1 = w1,f2 = w2 即可 (也可以利用一个常量将所有字体同时缩小,设常量为a,即f1/a / f2/a = f1/f2)
⑦ 因为:f1/f2 = x1/x2
所以:x2 = x1*f2 / f1
根据rem定义可知,f2即为当前页面的rem参考标准值,所以将上述等式两边同时除以f2并化简得 :
当前页面rem值 = x1rem / f1
总结:
rem布局的重要公式:当前页面rem值 = 网页的某元素原设计宽度rem / 原设计中html标签的font-size
<!DOCTYPE html>
<html lang="en">
<!--实现header在指定宽度节点变为自适应大小,且宽高皆成比例变化-->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>媒体查询和rem综合示例</title>
<style type="text/css">
header {
width: 100%;
height: 5rem;
color: #fff;
font-size: .5rem;
line-height: 5rem;
text-align: center;
transition: 1s;
}
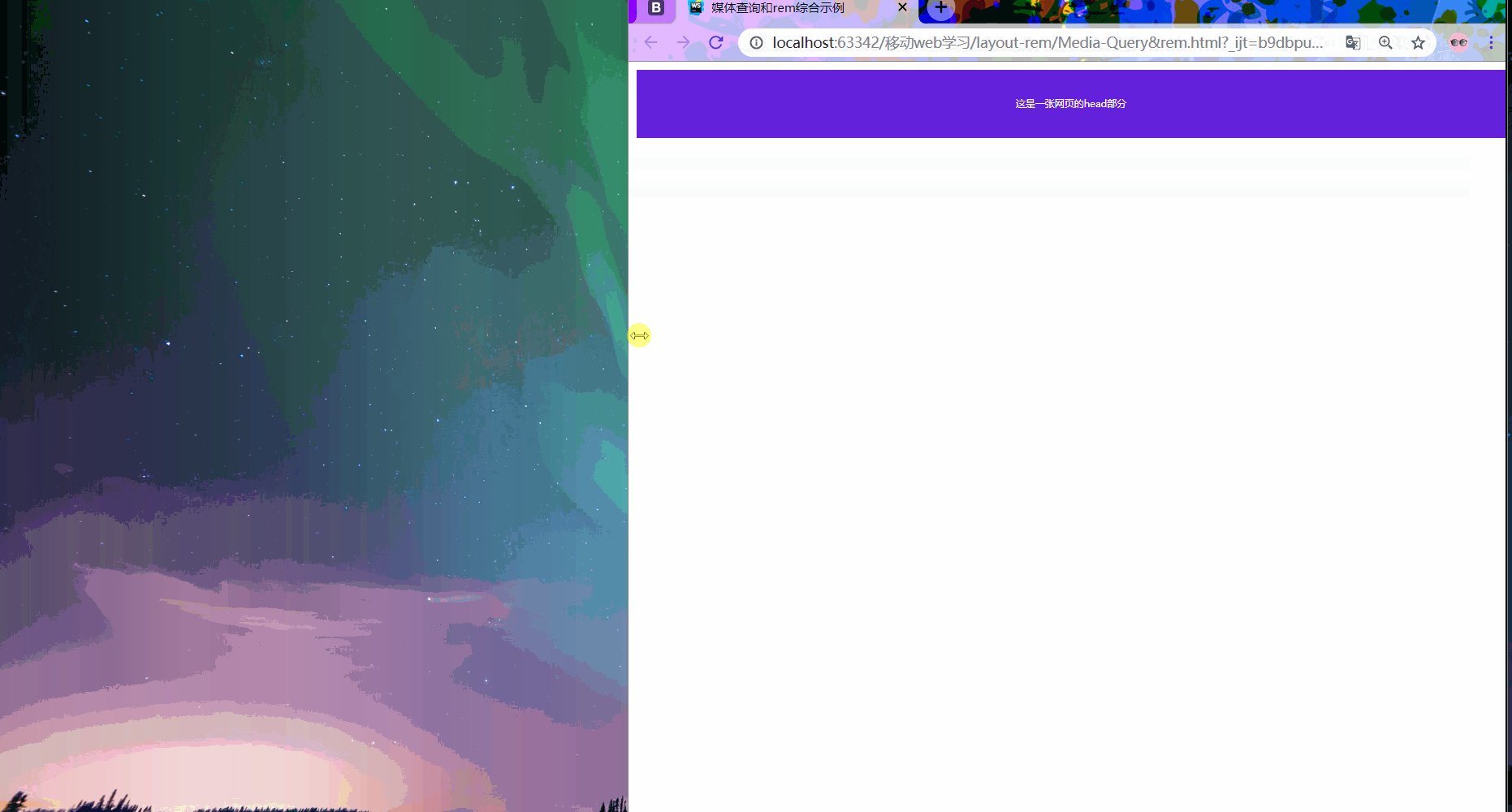
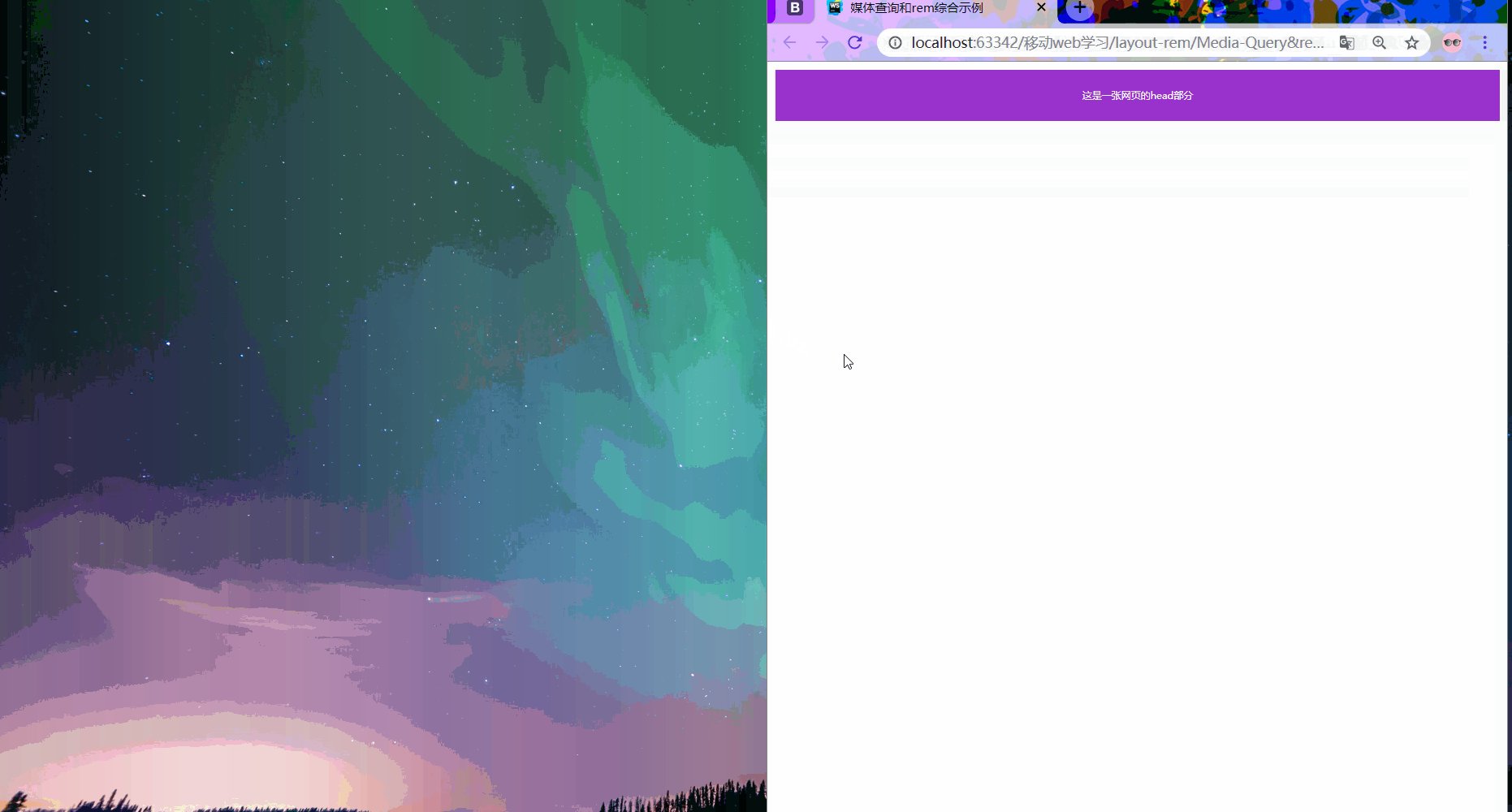
@media screen and (min-width: 320px) {
html {
font-size: 10px;
}
header {
background-color: darkorchid;
}
}
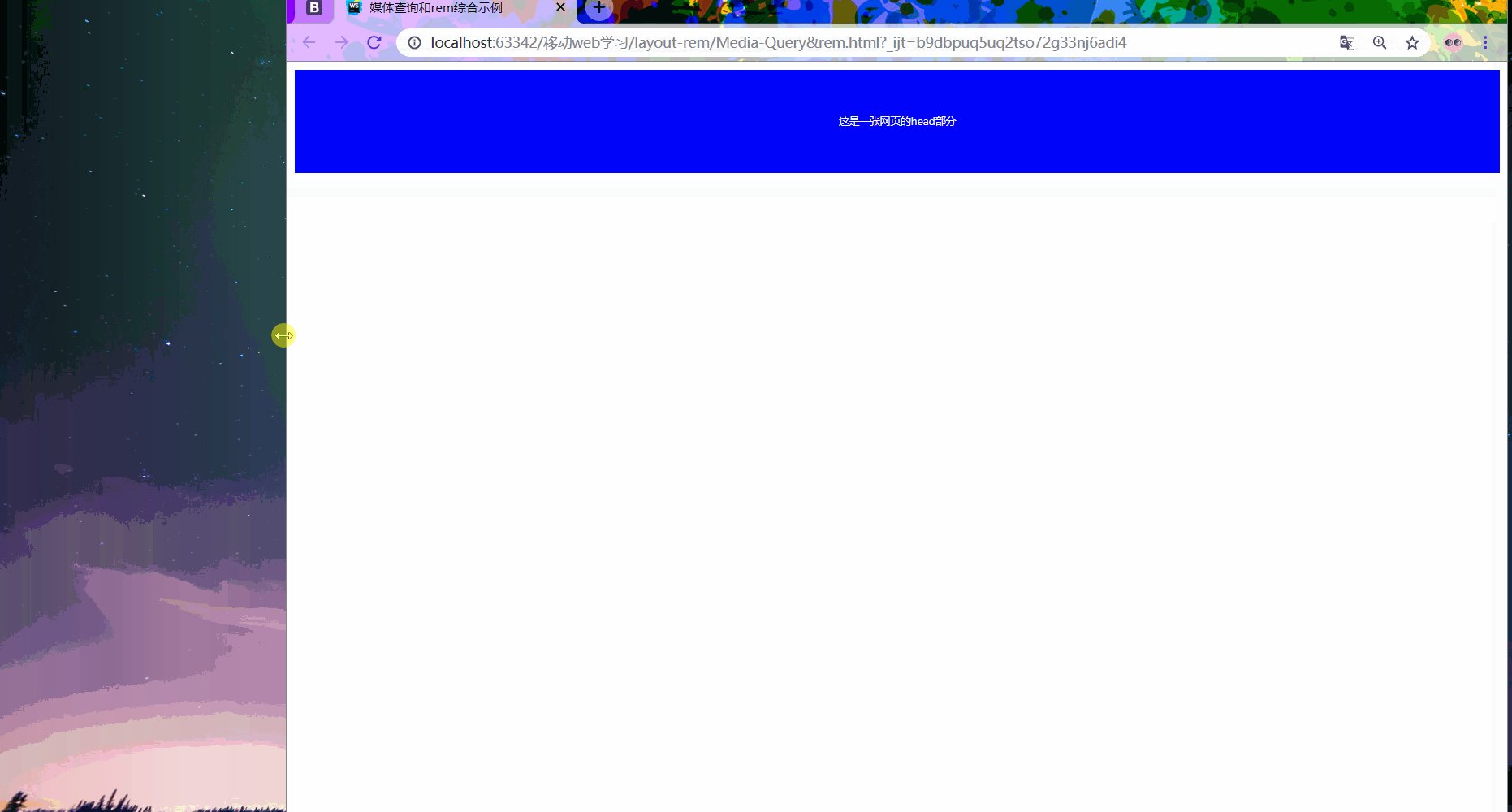
@media screen and (min-width: 960px) {
html {
font-size: 20px;
}
header {
background-color: blue;
}
}
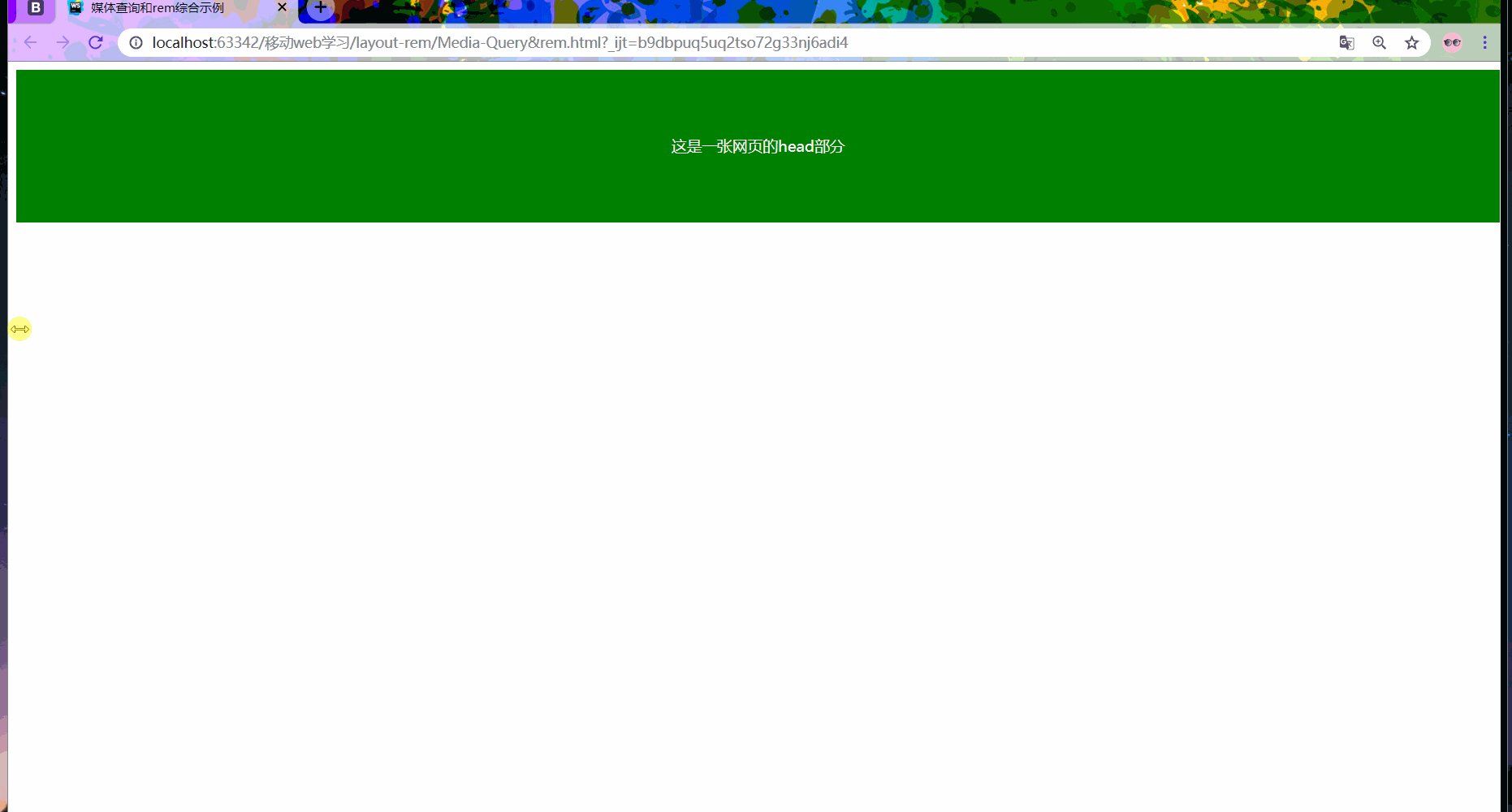
@media screen and (min-width: 1280px) {
html {
font-size: 30px;
}
header {
background-color: green;
}
}
</style>
</head>
<body>
<header>这是一张网页的head部分</header>
</body>
</html>























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








