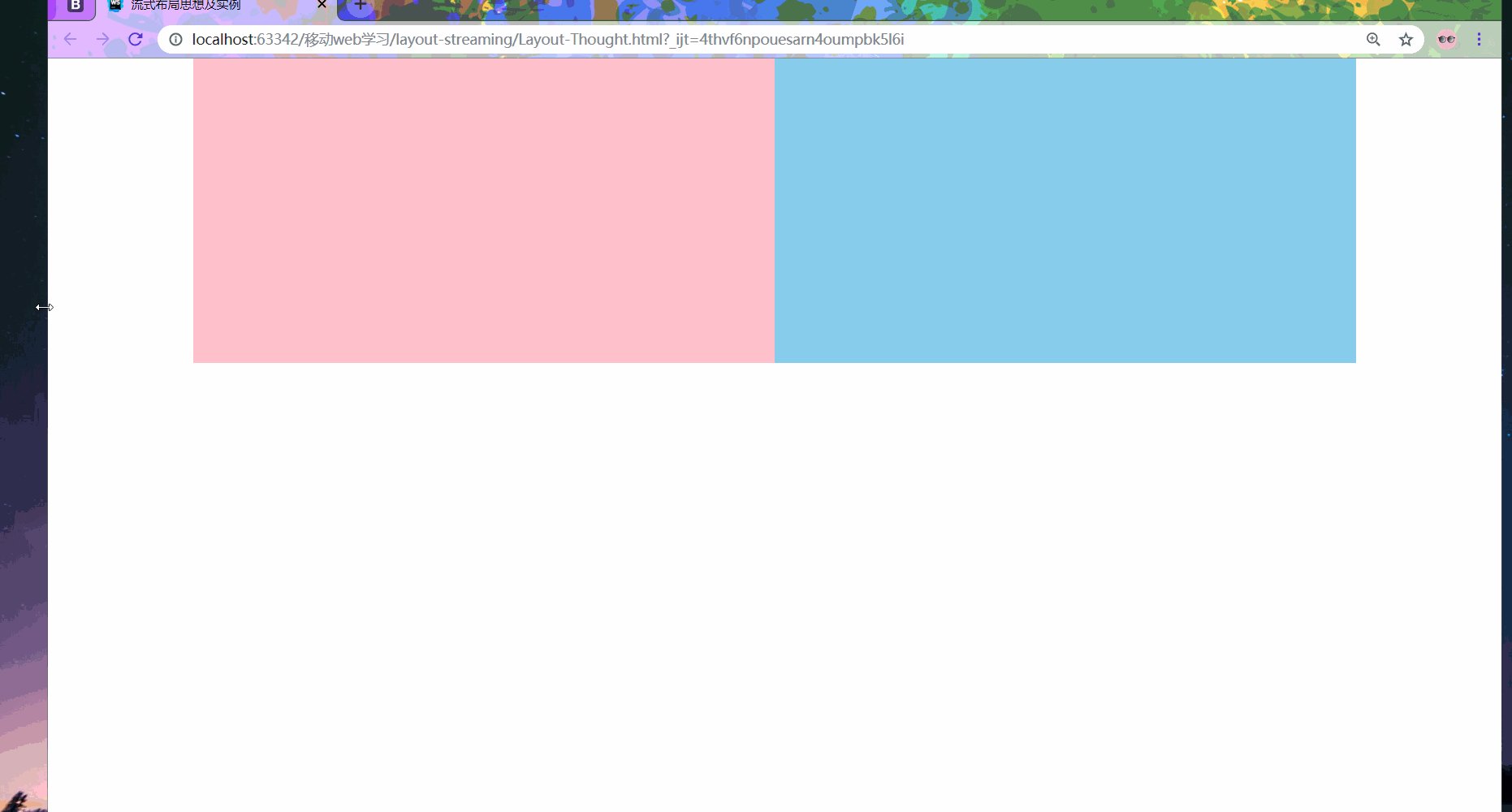
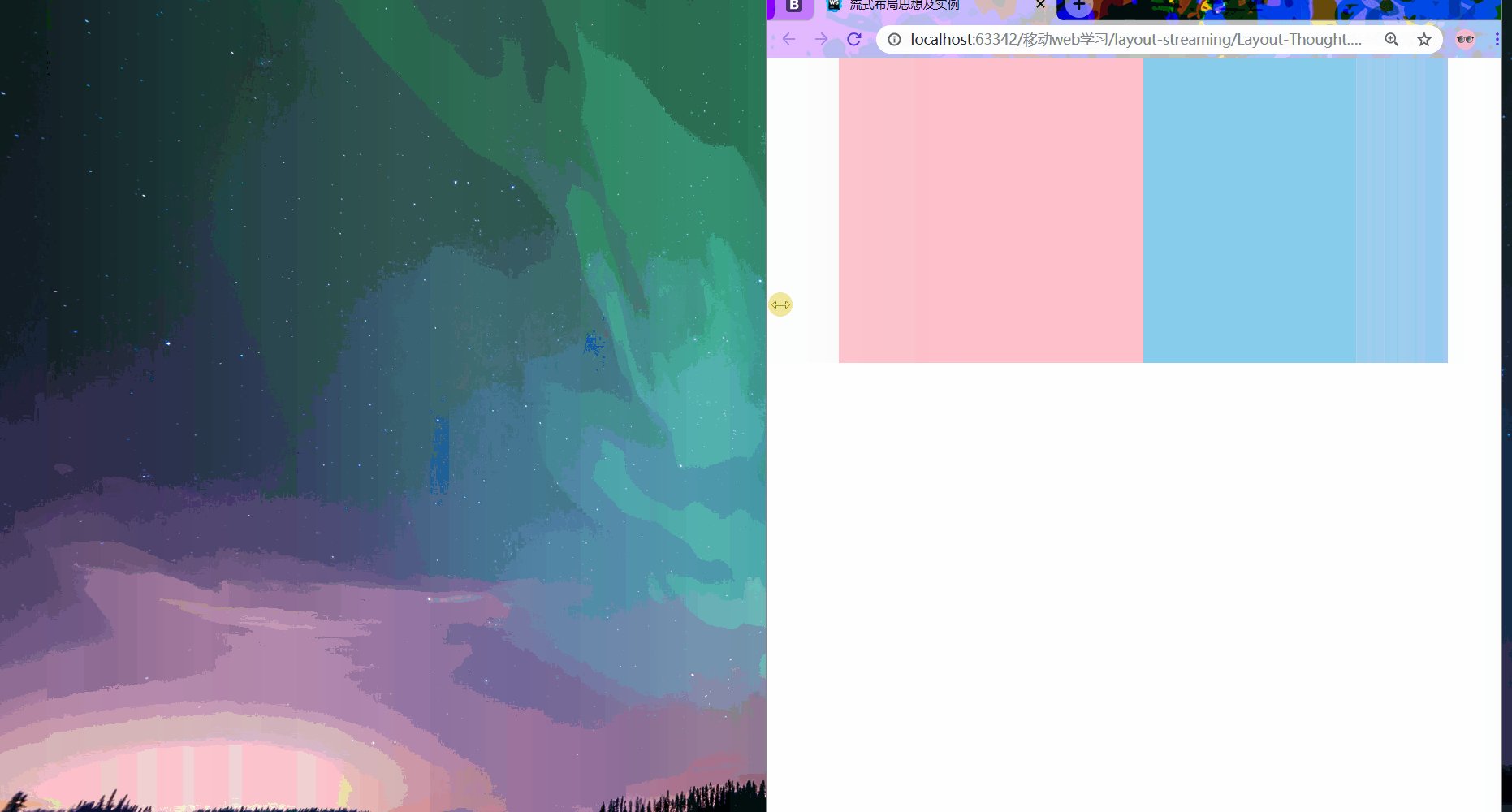
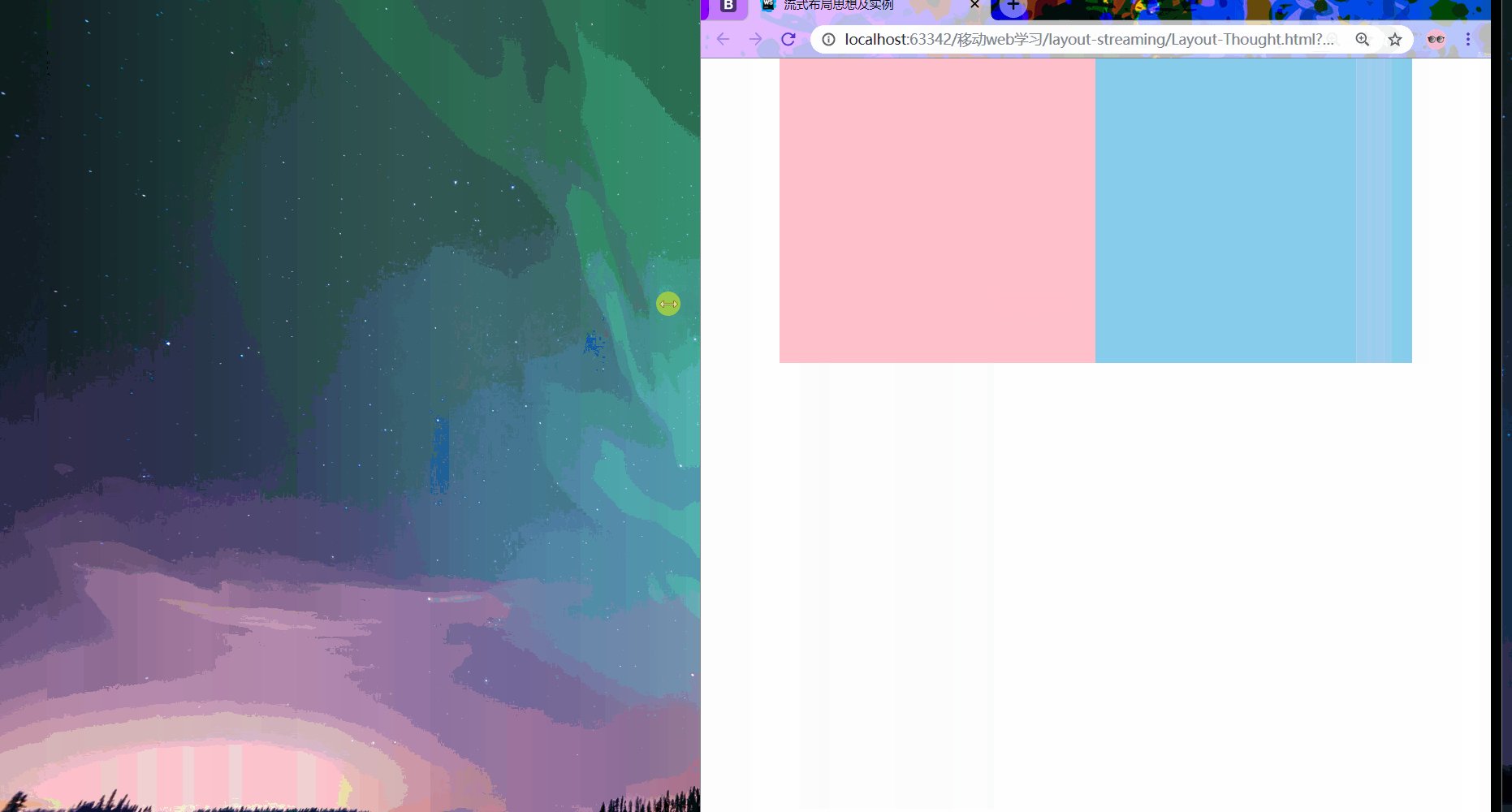
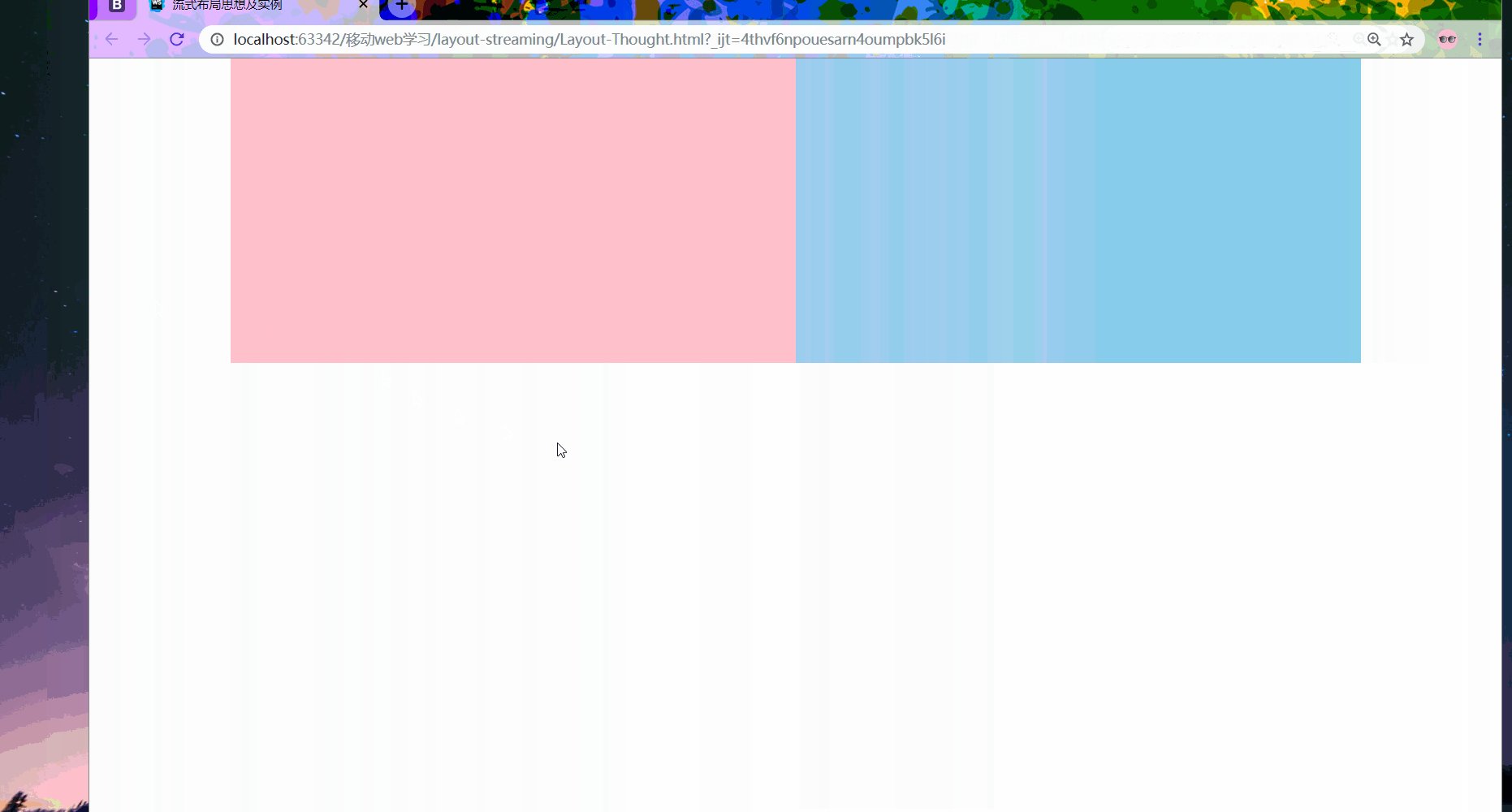
布局思想:
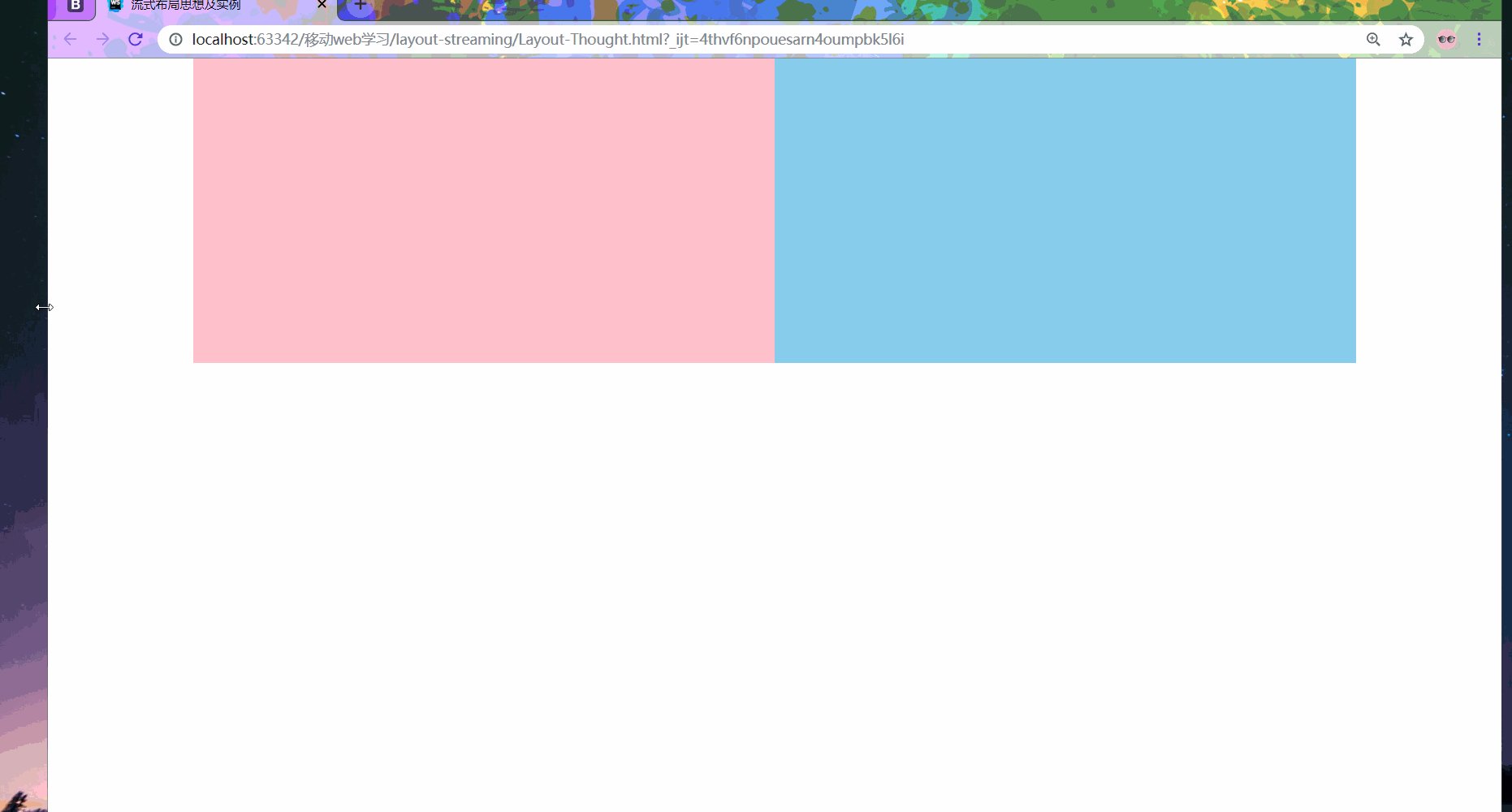
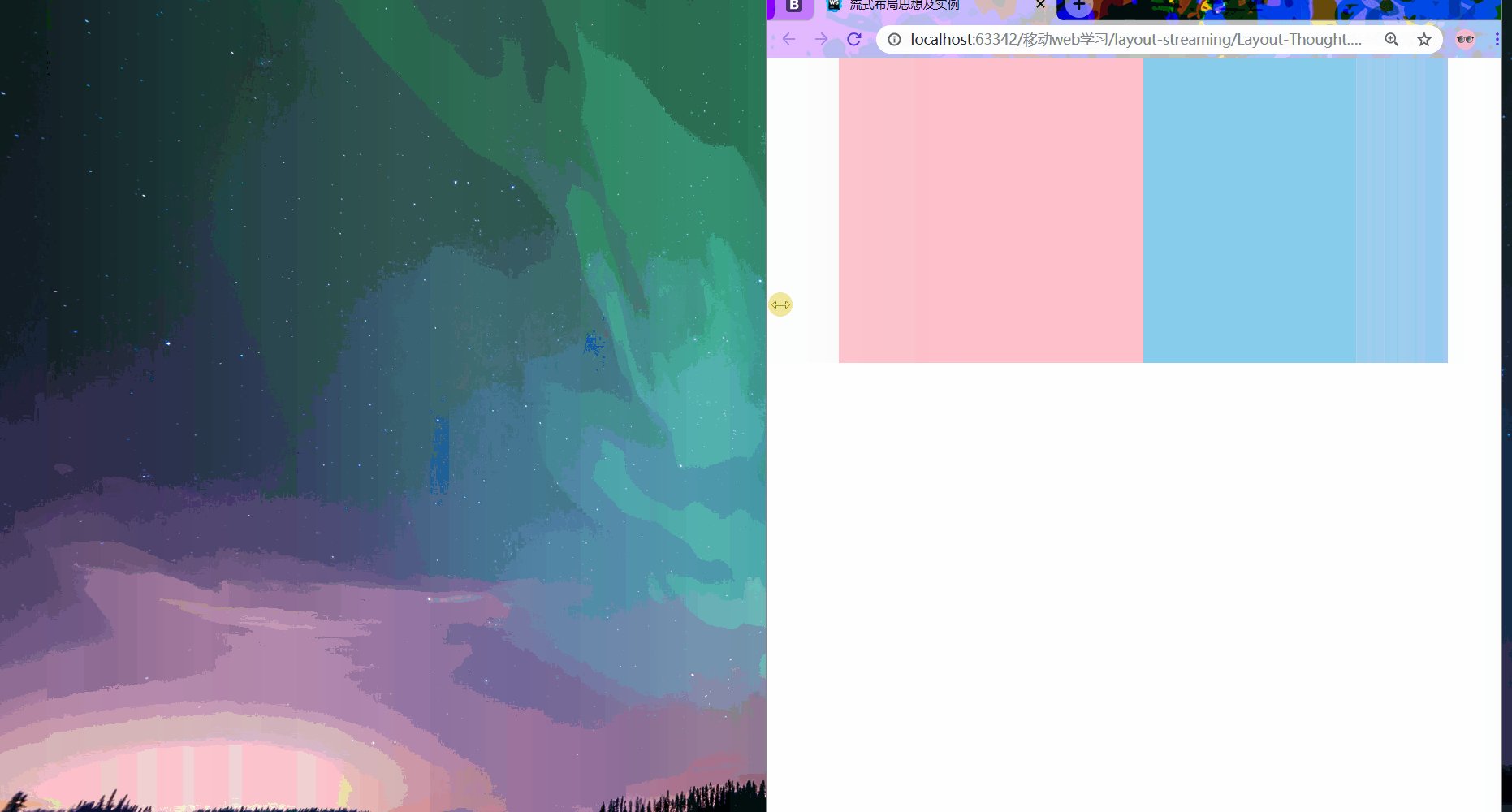
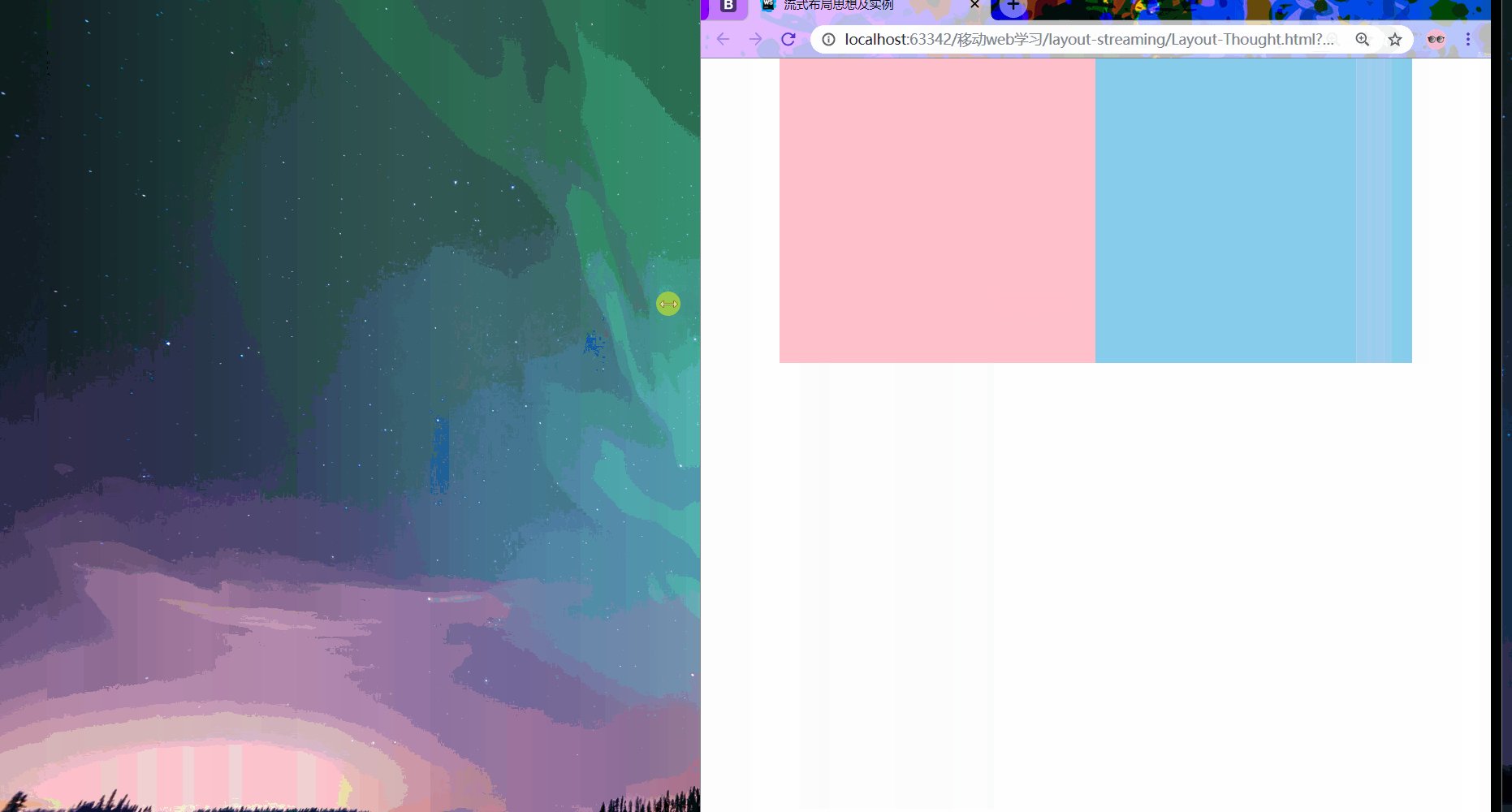
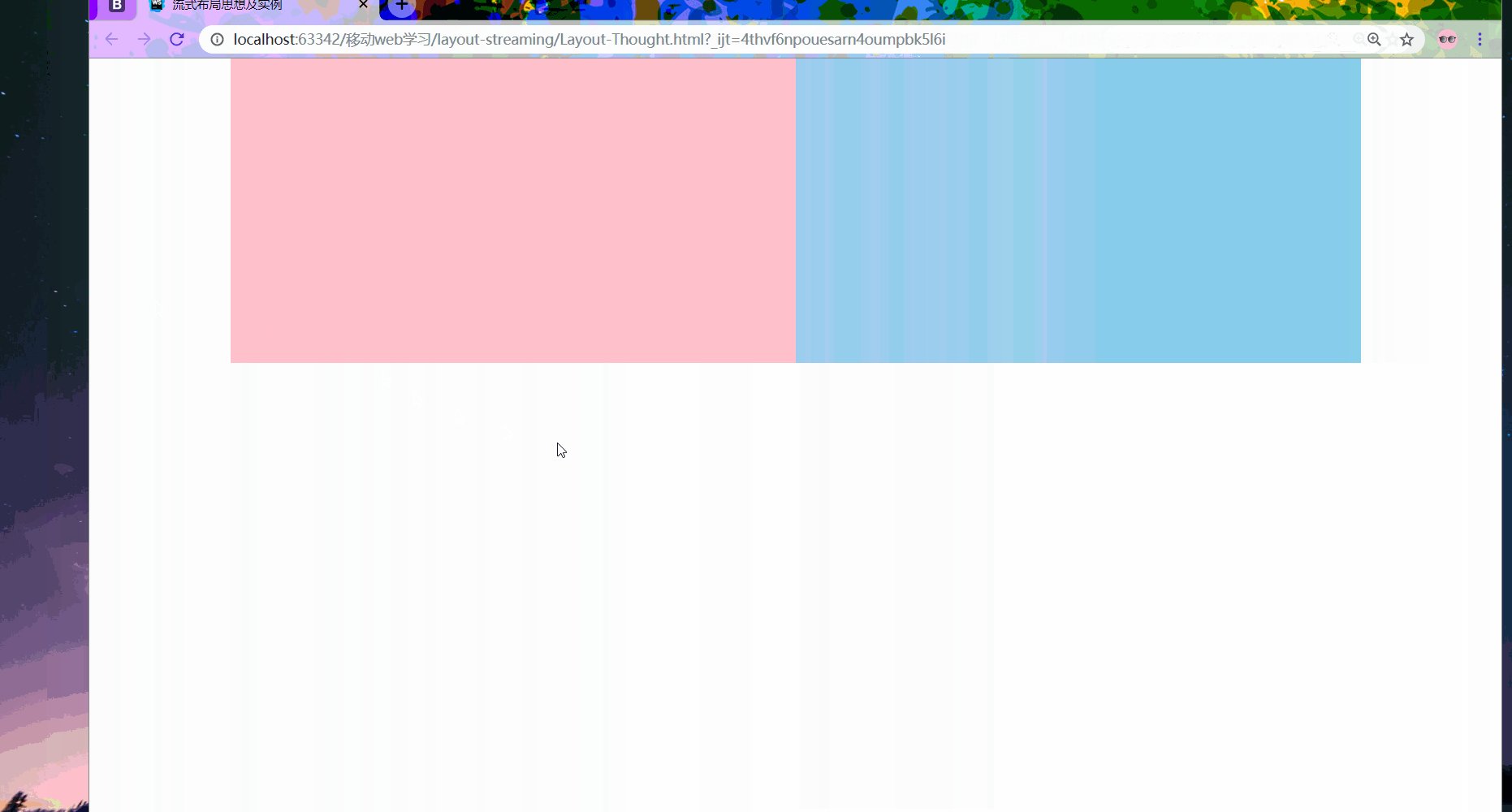
- 流式布局,也称百分比布局
- 设置根元素居中,内容向两侧填充
- 通过根容器的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制
- 为了保护内容在合理的范围内在页面中通常限制 max-width 最大宽 min-width 最小宽
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>流式布局思想及实例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.container {
width: 80%;
margin: 0 auto;
max-width: 1200px;
min-width: 600px;
}
.left-box,
.right-box {
float: left;
width: 50%;
height: 300px;
}
.left-box {
background-color: pink;
}
.right-box {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="container">
<div class="left-box"></div>
<div class="right-box"></div>
</div>
</body>
</html>
























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








