1.汉化

打开后搜索Chinese

安装完成重启即可汉化
如果未汉化
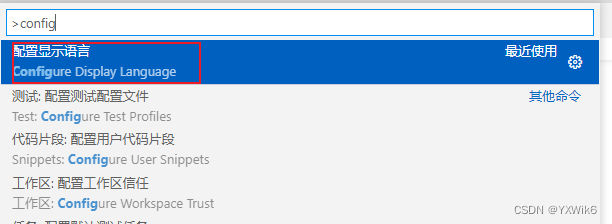
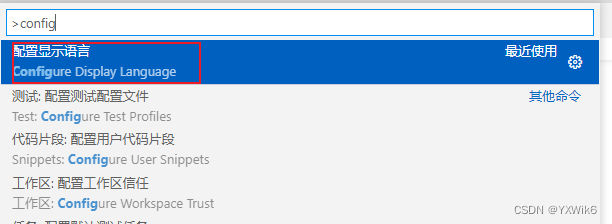
按下 Ctrl+Shift+P 打开命令面板,之后输入 “config” 筛选可用命令列表,选择配置语言命令

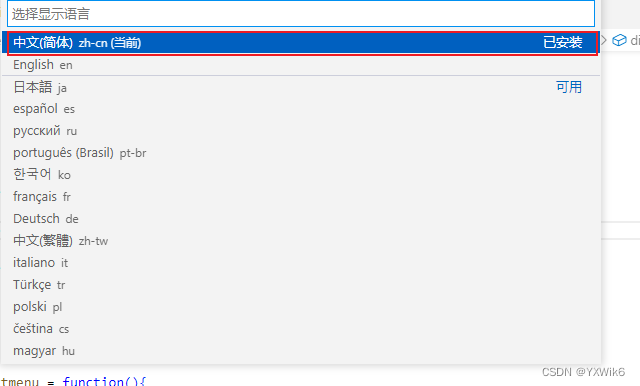
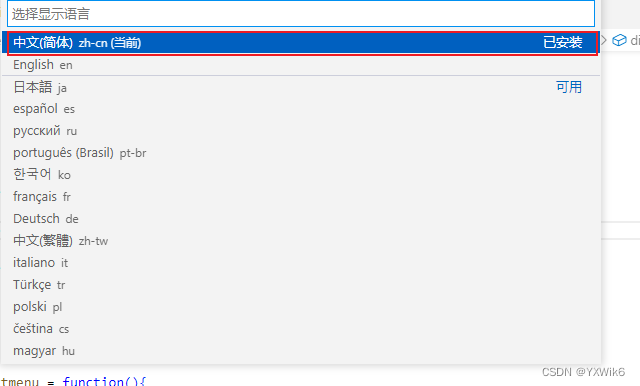
选择中文

然后重启就好了
2.npm脚本
左下角设置打开 设置

打开扩展,选择npm

然后重启,如果侧栏没出现,Ctl+Q 选择 npm脚本 即可展示

1.汉化

打开后搜索Chinese

安装完成重启即可汉化
如果未汉化
按下 Ctrl+Shift+P 打开命令面板,之后输入 “config” 筛选可用命令列表,选择配置语言命令

选择中文

然后重启就好了
2.npm脚本
左下角设置打开 设置

打开扩展,选择npm

然后重启,如果侧栏没出现,Ctl+Q 选择 npm脚本 即可展示

 4804
4804
 2798
2798
 2396
2396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


