display
display样式属性:设置元素生成的框的类型,该属性有多个值,下边介绍常见的四种:
none
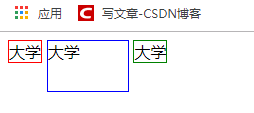
none:此元素不会被显示


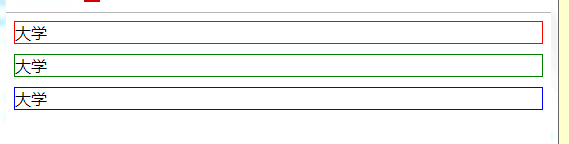
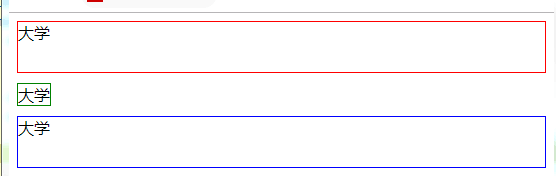
分别给三个div设置了不同的颜色边框,给第二个div标签设置display:none样式之后,黄色边框的第二个div标签没有显示出来
block
block:此元素将显示为块级元素,此元素前后会带有换行符
block对块级元素而言不起作用,只对行内元素起作用。
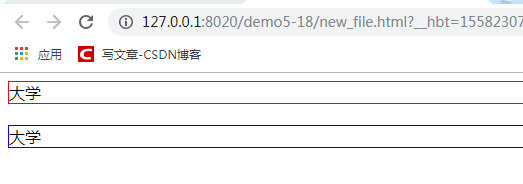
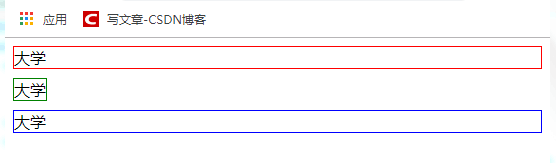
没有设置display样式之前


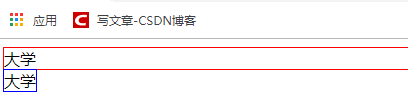
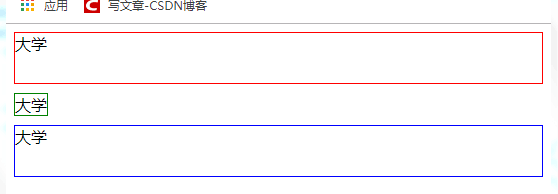
设置block样式后,将行内元素转换为块级元素


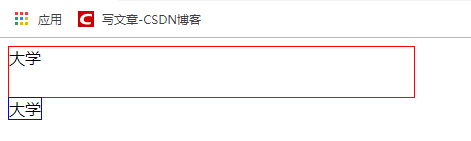
行内元素是包裹内容的,不会涉及到高和宽;设置block样式后,将行内元素转换为块级元素,也就具有了块级元素的特性,可以设置高和宽,下例


inline
inline:默认。此元素会被显示为内联元素,元素前后没有换行符
设置块级元素转换为行内元素,对行内元素不起作用。
没有设置display样式之前


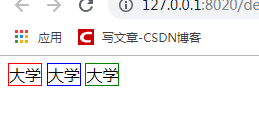
设置inline样式后,将块级元素转换为行内元素


给块级元素设置inline样式后,将块级元素转换为行内元素,也就具有了行内元素的特性,行内元素是包裹内容的,不会涉及到高和宽;不可以设置高和宽,下例


inline-block
inline-block:行内块元素。(CSS2.1新增的值)
对块级元素而言:即具有行内元素的特性,包裹内容;也具有块级元素的特性,设置高和宽。
设置inline-block样式之后,转化为行内元素,


但是此行内元素可以设置高和宽


对行内元素而言:


行内元素本不可以设置高和宽,但在设置inline-block样式之后就具有了块级元素的特性了,可以设置高和宽。


注意:
行内元素和块级元素可以通过display样式属性实现互相转换,对行内元素来说可以实现换行以及使用块级元素才有的CSS样式。




















 510
510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








