1.安装依赖
yarn add react-router-dom
2.在src下新建routes/routes.tsx (注意是tsx而不是ts)
// 引入依赖项
import { Navigate,useRoutes } from 'react-router-dom'
import React,{ lazy } from 'react'引入组件(多个组件可以使用懒加载)
import Page1 from '@/pages/page1/Page1'
// 懒加载
const Page2 = lazy(() => import('@/pages/page2/Page2'))配置路由并抛出
const GetRouters = () => {
const routes = useRoutes([
// 默认路由
{
path: '/',
element: <Navigate to="/page1" />
},
{
path: '/page1',
element: <Page1 />
},
{
path: '/page2',
element: <Page2/>
}
])
return routes
}
export default GetRouters3.在App.tsx(根据需要)引用路由配置
import { useState } from 'react'
import './App.css'
import RoterConfig from '@/routes/routes'
function App() {
return (
<div className="App">
<RoterConfig></RoterConfig>
</div>
)
}
export default App
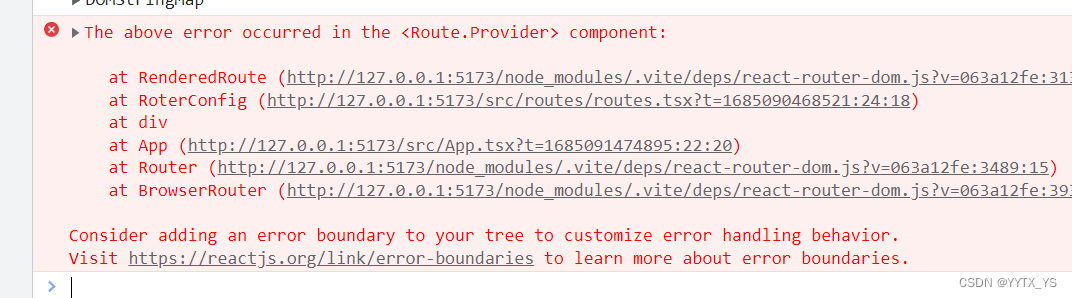
出现路由超出边界的报错,需要使用react-router-dom提供的HashRouter或者BrowserRouter包裹(推荐使用BrowserRouter)

直接在main.tsx中引入
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
import './index.css'
import { BrowserRouter } from 'react-router-dom'
ReactDOM.createRoot(document.getElementById('root') as HTMLElement).render(
<BrowserRouter>
<App />
</BrowserRouter>,
)
4.编程式导航切换路由
在App.tsx引入依赖
import {useNavigate} from 'react-router-dom'完整代码
import { useState } from 'react'
import {useNavigate} from 'react-router-dom'
import './App.css'
import RoterConfig from '@/routes/routes'
function App() {
const navigate = useNavigate()
const jumpTo = (e: any) => {
console.log(e.target.dataset);
navigate(e.target.dataset.path,{replace:true})
}
return (
<div className="App">
<div>
<span onClick={jumpTo} data-path='/page1'>page1</span>
<span onClick={jumpTo} data-path='/page2'>page2</span>
</div>
<RoterConfig></RoterConfig>
</div>
)
}
export default App
第一次进行路由跳转,出现报错,刷新后,再次跳转就不会报错(懒加载的问题)

解决办法,使用react提供的Suspense包裹懒加载的组件,通过懒加载加载进来的页面渲染的时候可能会有延迟,但使用了Suspense之后,可优化交互。
import { Navigate,useRoutes } from 'react-router-dom'
import React,{ lazy,Suspense } from 'react'
import Page1 from '@/pages/page1/Page1'
// 懒加载
const Page2 = lazy(() => import('@/pages/page2/Page2'))
const RoterConfig = () => {
const routes = useRoutes([
// 默认路由
{
path: '/',
element: <Navigate to="/page1" />
},
{
path: '/page1',
element: <Page1 />
},
{
path: '/page2',
element: <Suspense><Page2/></Suspense>
}
])
return routes
}
export default RoterConfig




















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








