1、下载、安装 yarn(npm已经挂掉)
yarn 的官网 https://classic.yarnpkg.com/en/
(yarn,npm,cnpm 都属于包管理)
// 全局安装 yarn 使用 cnpm i yarn -g
// 可以使用 yarn -v // 查看下载是否成功
// 下载依赖 yarn
// 单个下载依赖 yarn add axios -S
2、设置yarn 的下载源
yarn config set registry https://registry.npm.taobao.org -g
3、 安装 react的脚手架(搭建整个react项目)
yarn add -g create-react-app
验证 create-react-app 是否安装成功
create-react-app -V
4、创建react 项目
1、create-react-app reacthook --template typescript
create-react-app 项目名 --template typescript (项目使用ts语言)
2、第一种如果不好使 可以是尝试
npx create-react-app reacthook --template typescript
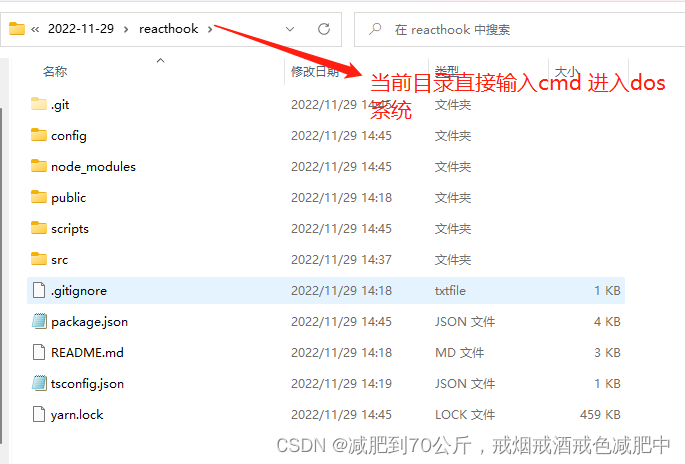
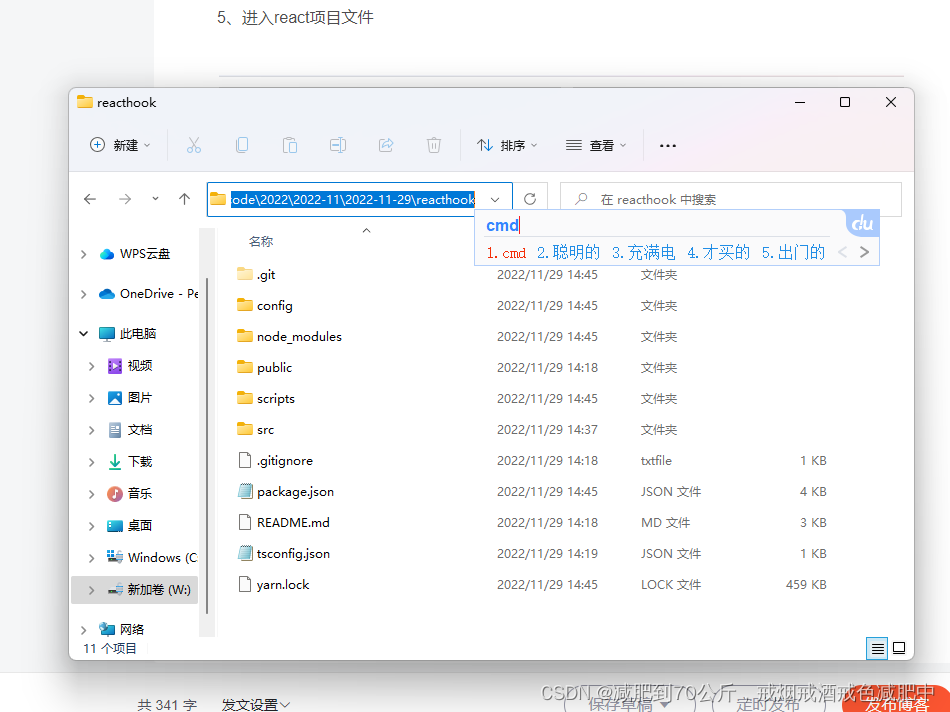
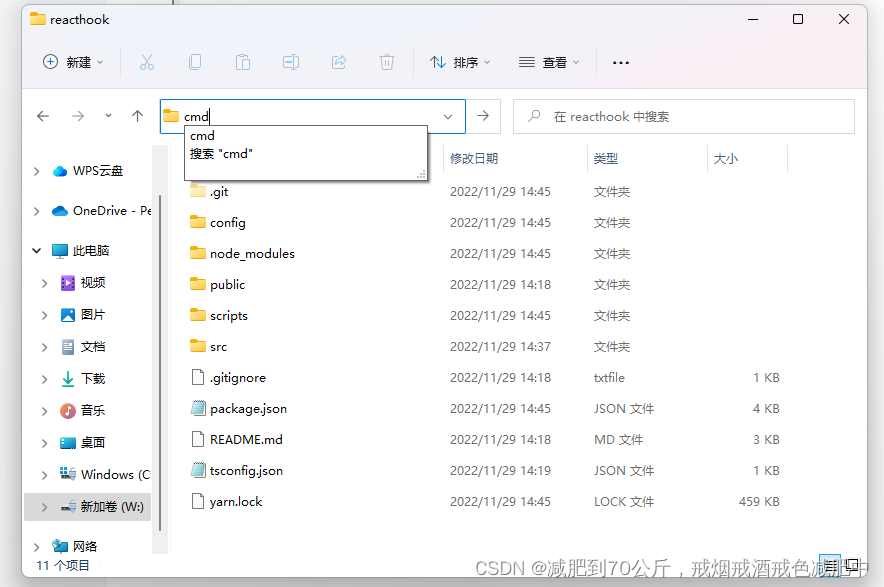
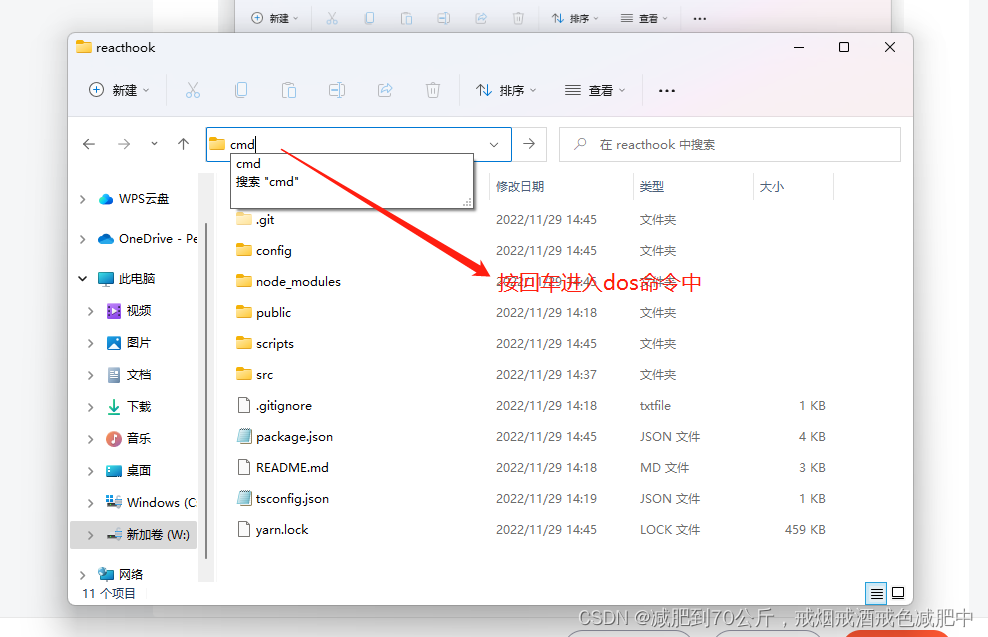
5、进入react项目文件





6、启动项目


7、ctrl+c 退出当前项目
8、配置路由
a、下载所有的依赖项
yarn add
-
react-router-dom@5.2.0 react-router-config @types/react-router-config @types/react-router-dom react-router@5.2.0 -S
-
yarn add react-router-dom@5.2.0 react-router-config @types/react-router-config @types/react-router-dom react-router@5.2.0 -S
-
src目录下创建views文件夹,views内创建Home,Contact,About,Navbar四个tsx文件,其中Navbar用来控制路由,其他三个页面用来展示
-
Home.tsx
-
import React from "react" export default function Home() { return ( <div className="home"> <div className="container"> <h3 className="center"> Home页面</h3> <p>欢迎来到首页</p> </div> </div> ) }
5、Contact.tsx
import React from "react"
export default function Contact() {
return (
<div className="contact">
<div className="container">
<h3 className="center"> Contact页面</h3>
<p>欢迎来到联系我们页面!</p>
</div>
</div>
)
}6、About.tsx
import React from "react"
export default function About() {
return (
<div className="about">
<div className="container">
<h3 className="center"> About页面</h3>
<p>欢迎来到关于我们页面!</p>
</div>
</div>
)
}
7、Navbar.tsx
import React from "react"
export default function Navbar() {
return (
<nav className="nav-wrapper">
<div className="list">
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
<li>
<a href="/contact">Contact</a>
</li>
</ul>
</div>
</nav>
)
}8、src目录下创建routes文件夹,同时创建index.ts,使用RouteConfig对路由进行统一管理
// 导入路由组件
import Home from "./../views/Home"
import About from "./../views/About"
import Contact from "./../views/Contact"
const routes = [
{ path: "/", component: Home, exact: true },
{ path: "/about", component: About, exact: true },
{ path: "/contact", component: Contact, exact: true },
]
export default routes;App.tsx中引入Route,Navbar和路由管理工具
import "./App.css"
// 引入路由导航组件
import Navbar from "./views/Navbar"
// 引入routes组件
import routes from "./routes"
// 引入路由管理工具
import { renderRoutes } from "react-router-config"
function App() {
return (
<div className="App">
<Navbar />
{renderRoutes(routes)}
</div>
)
}
export default App根目录index.tsx中这样定义
import React from "react"
import ReactDOM from "react-dom/client"
import "./index.css"
import App from "./App"
import reportWebVitals from "./reportWebVitals"
import { BrowserRouter as Router } from "react-router-dom"
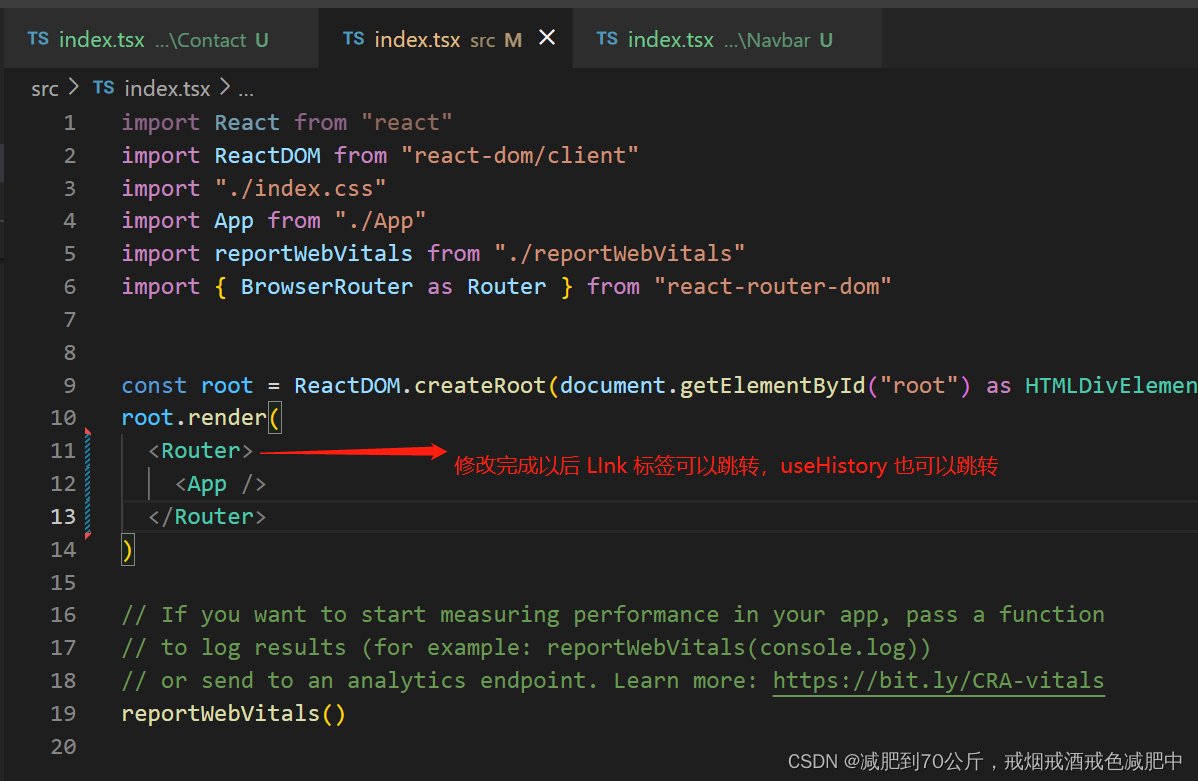
const root = ReactDOM.createRoot(document.getElementById("root") as HTMLDivElement);
root.render(
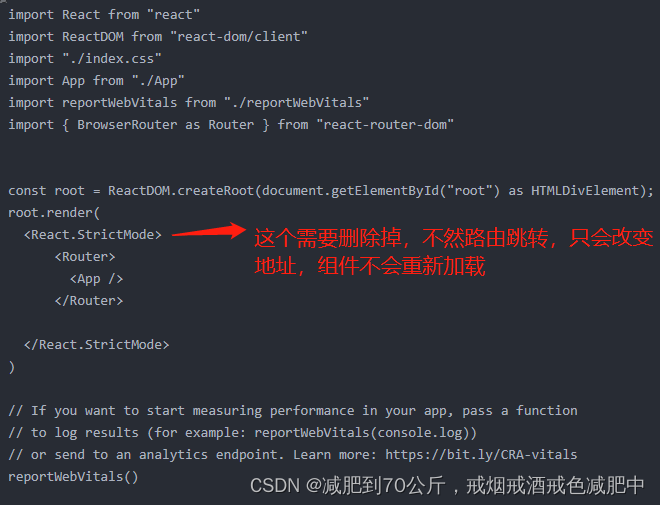
<React.StrictMode>
<Router>
<App />
</Router>
</React.StrictMode>
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()


// 页面动态跳转
// 编程式跳转
import {useHistory} from 'react-router-dom';
export default function Contact() {
let history = useHistory();
function handleLogin() {
history.push('/');
}
return (
<div className="contact">
<div className="container">
<h3 className="center"> Contact页面</h3>
<p>欢迎来到联系我们页面!</p>
<button onClick={handleLogin}>跳转页面</button>
</div>
</div>
)
}// 声明式跳转
import React from "react";
import { Link } from 'react-router-dom'
export default function Navbar() {
return (
<nav className="nav-wrapper">
<div className="list">
<ul>
<li>
<Link to='/'>Home</Link>
</li>
<li>
<Link to='/about'>About</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
</div>
</nav>
)
}
9、配置less
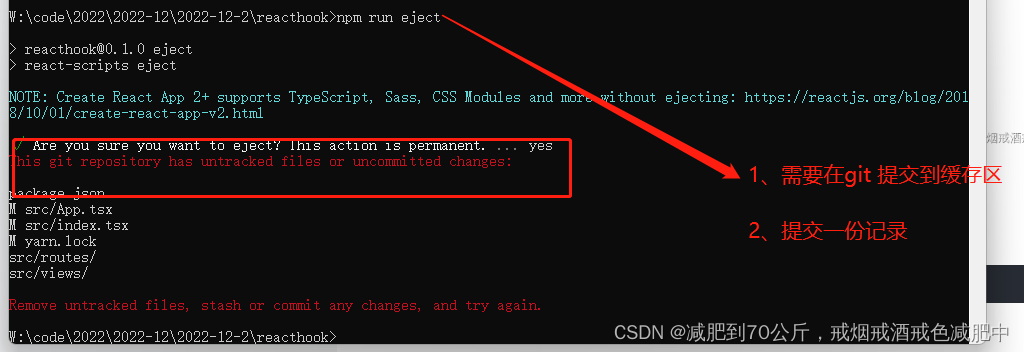
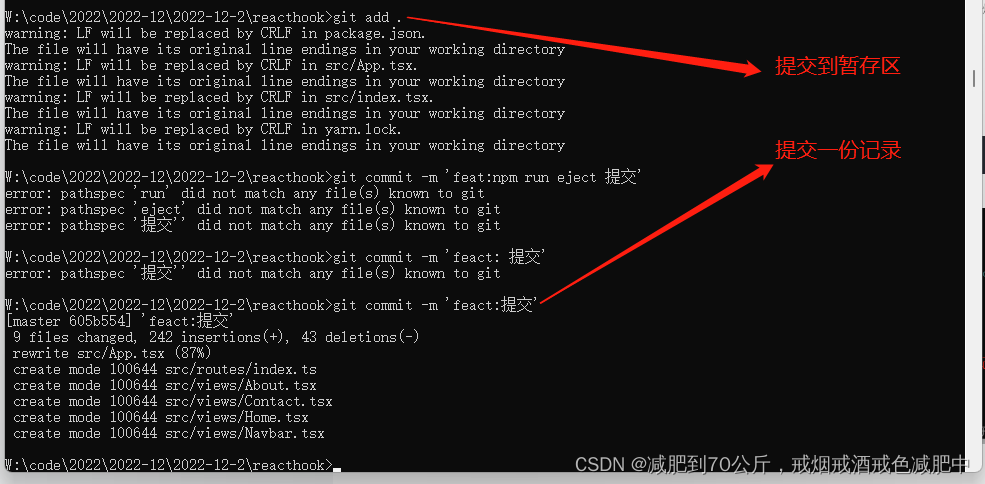
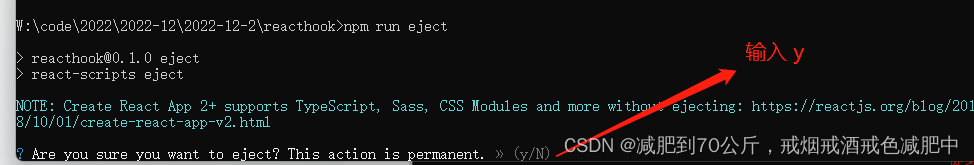
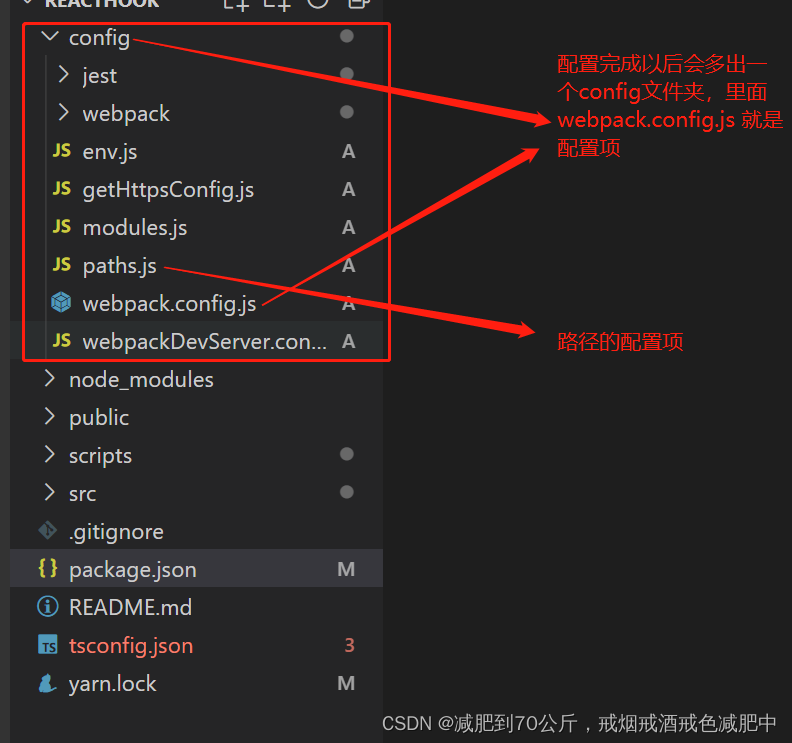
暴露配置项
npm run eject



安装less和less-loader
less less转css的核心库
less-loader less和webpack建立关联
npm i less less-loader -S或
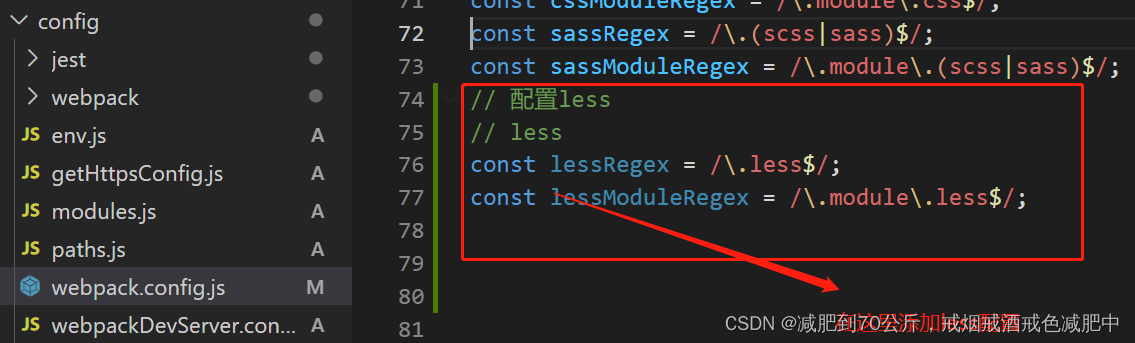
yarn add less less-loader -S1. 找到config目录下的webpack.config.js文件,在50-70行之间有个cssRegex,在此处添加

// less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;在webpack.config.js文件500多行有个sassRegex,模仿写对应的lessRegex

// less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
// less
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},***如果配置了config 里面的文件,必须要重启项目***


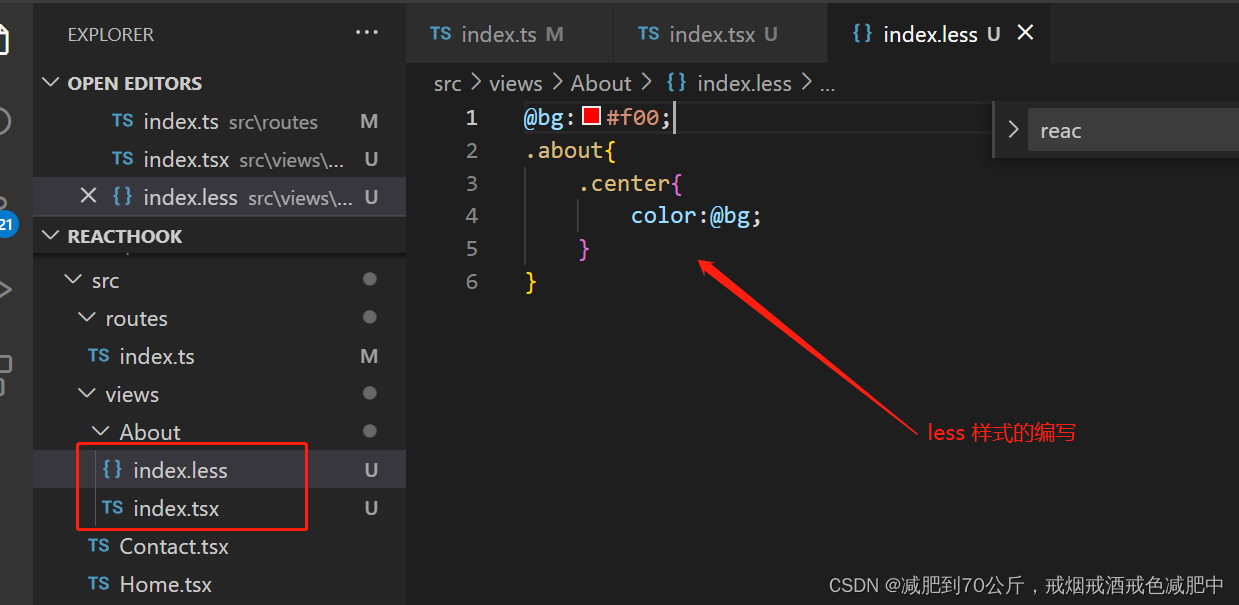
页面中样式好使,less 配置成功,但是此时的less样式就是全局样式
10、
配置axios和反向代理
1. 安装axios 和 http-proxy-middleware(后面反向代理会用到)
yarn add axios http-proxy-middleware -S2.在src目录下创建api文件夹,然后创建 index.ts 和 request.ts 文件
//index.ts
export * from './carList';
export * from './search';
//request.ts
import axios from "axios"
export const Service = axios.create({
timeout: 3000, //延迟时间
method: "POST",
headers: {
"pc-token": "4a82b23dbbf3b23fd8aa291076e660ec",
"content-Type": "application/x-www-form-urlencoded",
},
})
//请求拦截
Service.interceptors.request.use((config) => config)
//响应拦截
Service.interceptors.response.use(
(response) => response.data,
(err) => console.log(err)
)
carList.ts
// import 导入必须放到 最上边
import { Service } from "./request"
interface iCarList {
page:string;
}
//获取汽车列表
export function getCarList(config:iCarList) {
const params = new URLSearchParams()
params.append("page", config.page)
return Service({
url: "./api/oldcar/getCarList",
data: params,
})
}
// search.ts
import { Service } from "./request";
interface searchConfig {
page: number | string
mod: string
}
// 搜索接口
export function searchCar(config: searchConfig) {
const params = new URLSearchParams()
params.append('page', config.page as string);
params.append('mod', config.mod);
return Service({
url: "./api/oldcar/searchCar",
data: params
})
}
3. 配置代理,可以访问到后台的服务器地址
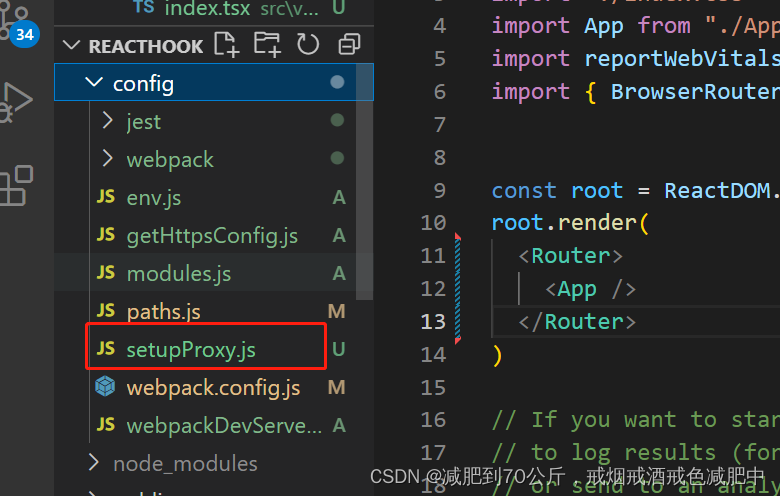
在config文件夹中创建setupProxy.js内容配置如下

//@ts-ignore
const {createProxyMiddleware} = require('http-proxy-middleware');
module.exports = function(app) {
app.use('/api', createProxyMiddleware({
target: 'http://www.ibugthree.com',//后台服务器地址
changeOrigin: true,
pathRewrite: {
'^/api': '',
},}))
};4.在新版本中已经默认设置代理的文件夹名为setupProxy.js

5、在函数组件中测试一下接口
import React from "react"
import "./contact.scss"
import { getCarList } from "../api"
export default function Contact() {
const getList = async () => {
const res = await getCarList({ page: "1" })
console.log(res)
}
return (
<div className="contact">
<div className="container">
<h3 className="center"> Contact页面</h3>
<p>欢迎来到联系我们页面!</p>
{/* 点击事件调用 */}
<button onClick={getList}>获取数据</button>
</div>
</div>
)
}*** 注意这里是需要有网的 ***























 5043
5043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








