注册及获得视频接口信息
1. 通过传统字符串截取方式
具体操作步骤:
(1)在open.tudou.com注册成为会员
(2)创建应用
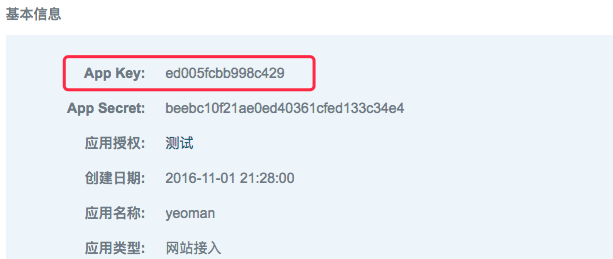
(3)获得应用的App Key
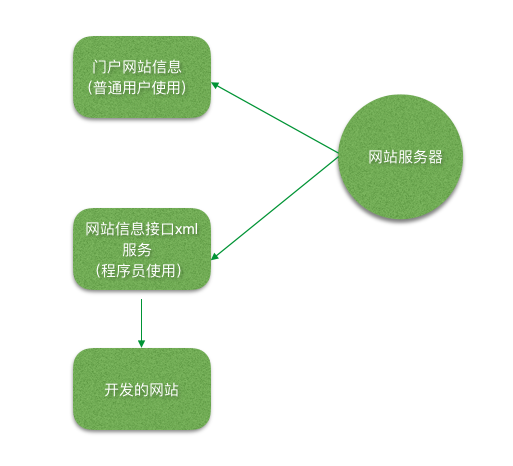
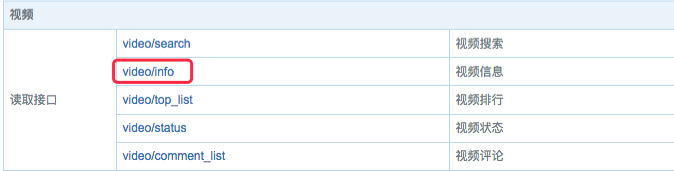
(4)打开开发文档的API文档,获得视频接口信息
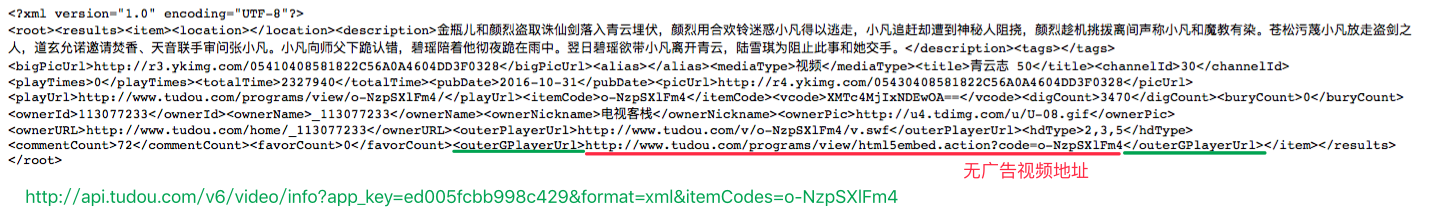
(5)获得xml视频信息接口
地址栏

代码实现无广告视频
<?php
//获得土豆网无广告视频信息
//判断表单是否提交
if(!empty($_POST)){
//print_r($_POST);
//Array ( [videourl] => http://www.tudou.com/albumplay/mpNUhSRktcI/o-NzpSXlFm4/)
//接口
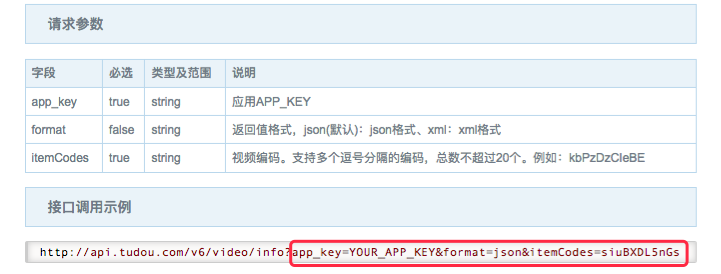
//接口示例
//http://api.tudou.com/v6/video/info?app_key=YOUR_APP_KEY&format=json&itemCodes=siuBXDL5nGs
$url = "http://api.tudou.com/v6/video/info?app_key=ed005fcbb998c429&format=xml&itemCodes=";
//在$_POST中获得itemCodes
//把post数据使用 / 斜线作为分隔符,变为数组元素
$info = explode('/', $_POST['videourl']);
//print_r($info);
//输出:Array ( [0] => http: [1] => [2] => www.tudou.com [3] => albumplay [4] => mpNUhSRktcI [5] => o-NzpSXlFm4 [6] => )
$itemCodes = $info[5];
//接口地址与itemCodes结合
$url .= $itemCodes;
//echo $url;
//输出:http://api.tudou.com/v6/video/info?app_key=ed005fcbb998c429&format=xml&itemCodes=o-NzpSXlFm4
//使用新的地址发起一次新的请求
//file_get_contents(url);//对url地址发起请求,并返回接收的信息
$contents = file_get_contents($url);
//利用传统字符串截取方法获得“无广告视频地址”
$start = strpos($contents,"<outerGPlayerUrl>") + 17;//获得内容开始位置
$end = strpos($contents, "</outerGPlayerUrl>") - 1 ;
$len = $end - $start + 1;//无广告视频地址字符串长度
$noadurl = substr($contents, $start, $len);//无广告视频地址
//var_dump($noadurl);
//输出:string 'http://www.tudou.com/programs/view/html5embed.action?code=o-NzpSXlFm4' (length=69)
}
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
</head>
<body>
<form method="post" action="">
<pre>
地址示例:http://www.tudou.com/albumplay/mpNUhSRktcI/o-NzpSXlFm4/
在下面的文本框中输入视频地址
</pre>
视频地址:<input type="text" name="videourl" style="width:500px"/><br />
<input type="submit" value="获得无广告视频"/>
</form>
<h1>无广告视频:</h1>
<!--找的是优酷的播放器(通用代码)-->
<iframe height=300 width=400 src='<?php echo $noadurl;?>' frameborder=0 'allowfullscreen'></iframe>
</body>
</html>接口文件
优酷的播放器通用代码获取

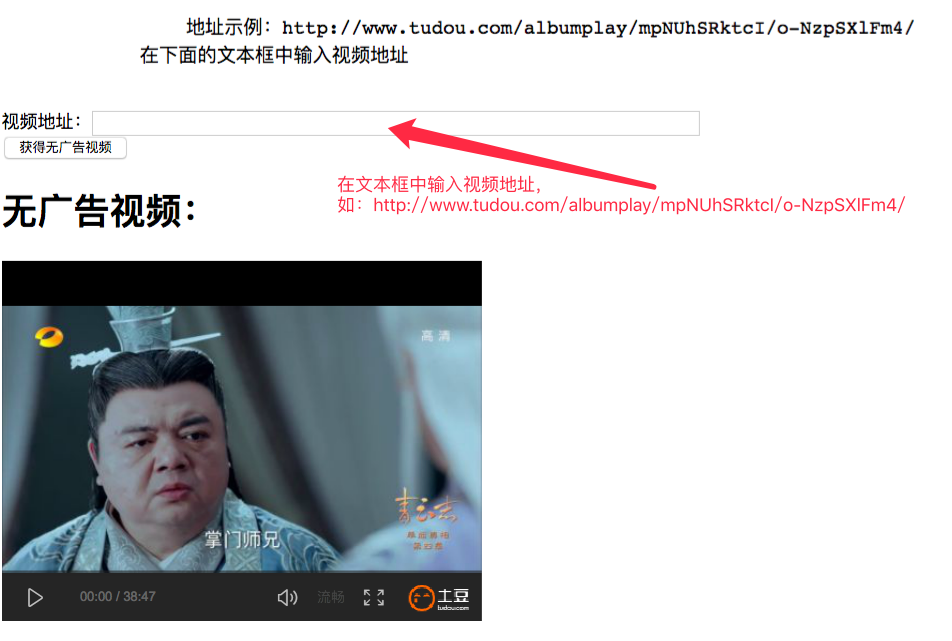
运行效果

2.通过dom方式解析xml获得无广告视频
JavaScript:dom技术,dom是指JavaScript语言与html(xml)标签沟通的桥梁
PHP:dom技术,dom是指PHP与xml(html)间沟通的桥梁
无广告视频实现代码
<?php
//获得土豆网无广告视频信息
//判断表单是否提交
if(!empty($_POST)){
//接口
$url = "http://api.tudou.com/v6/video/info?app_key=ed005fcbb998c429&format=xml&itemCodes=";
//在$_POST中获得itemCodes
//把post数据使用 / 斜线作为分隔符,变为数组元素
$info = explode('/', $_POST['videourl']);
$itemCodes = $info[5];
//接口地址与itemCodes结合
$url .= $itemCodes;
//使用新的地址发起一次新的请求
//file_get_contents(url);//对url地址发起请求,并返回接收的信息
$contents = file_get_contents($url);
//利用php中的dom技术对xml进行处理
//DOMDocument
$dom = new DOMDocument('1.0','utf-8');
//通过$dom对象获得被处理的xml信息,$dom类似JavaScript中的document对象
$dom -> loadXML($contents);//加载xml字符串信息
//获得“outerGPlayerUrl”元素节点对象
$outurl = $dom -> getElementsByTagName('outerGPlayerUrl');//返回一个列表,DOMNodeList
//获得第一个元素outerGPlayerUrl
$outone = $outurl -> item(0);
//var_dump($outone);//DOMElement
//var_dump($outone -> tageName);//outerGPlayerUrl
$txt = $outone -> firstChild;//文本节点
$noadurl = $txt -> wholeText;
}
?>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Untitled Document</title>
</head>
<body>
<form method="post" action="">
<pre>
地址示例:http://www.tudou.com/albumplay/mpNUhSRktcI/o-NzpSXlFm4/
在下面的文本框中输入视频地址
</pre>
视频地址:<input type="text" name="videourl" style="width:500px"/><br />
<input type="submit" value="获得无广告视频"/>
</form>
<h1>无广告视频:</h1>
<!--找的是优酷的播放器(通用代码)-->
<iframe height=300 width=400 src='<?php echo $noadurl;?>' frameborder=0 'allowfullscreen'></iframe>
</body>
</html>



























 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








