JavaScript是具有安全性能的脚本语言,不能直接操作本地文件,但通过FormData可以收集上传的文件域信息,来实现无刷新附件上传。
dom方式只可以收集普通表单域的信息,并且浏览器由于安全方面的限制也禁止通过JavaScript操作本地文件。
FormData可以实现 普通表单域 和 上传文件域 信息的收集。
相关语法:
<form enctype="multipart/form-data">
<input type="file"> 服务器端:$_FILES 接收附件信息(name/error/size/type/tmp_name)
附件名/上传错误/附件大小/附件类型/临时附件名
error代号及含义:
0 ——–> ok
1 ——–> 大小超出php.ini限制
2 ——–> 大小超出MAX_FILE_SIZE表单域限制
3 ——–> 附件只上传了一部分
4 ——–> 没有上传附件
move_uploaded_file(附件临时路径名, 真实附件路径名);
FormData+Ajax实现收集表单信息(普通表单域和上传文件域信息):
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title></title>
<script language = "javascript">
function f1(){
//创建xmlHttp对象
var xmlHttp;
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();
}
//获取表单值
//利用FormData表单数据对象,快速收集表单信息
var form = document.form1;
//收集fm的表单信息(普通表单域 和 上传文件域)
var fd = new FormData(form);
//提交数据
xmlHttp.open("POST","./005.php",false);
xmlHttp.send(fd);
document.getElementById("p1").innerHTML = "表单已提交";
}
</script>
</head>
<body>
<h2>Ajax无刷新上传附件</h2>
<p id="p1"></p>
<form name="form1">
<p>用户名:<input type = "text" name = "username" /></p>
<p>密码:<input type = "password" name = "password" /></p>
<p>头像:<input type = "file" name = "pic" /></p>
<p><input type = "button" value = "提交" onclick = "f1()"/></p>
</form>
</body>
</html>收集普通表单域信息使用 $_POST;上传文件域信息使用 $_FILES
//005.php
<?php
//收集普通表单域信息$_POST 和 上传文件域信息$_FILES
echo "POST:";
print_r($_POST);
echo "FILES:";
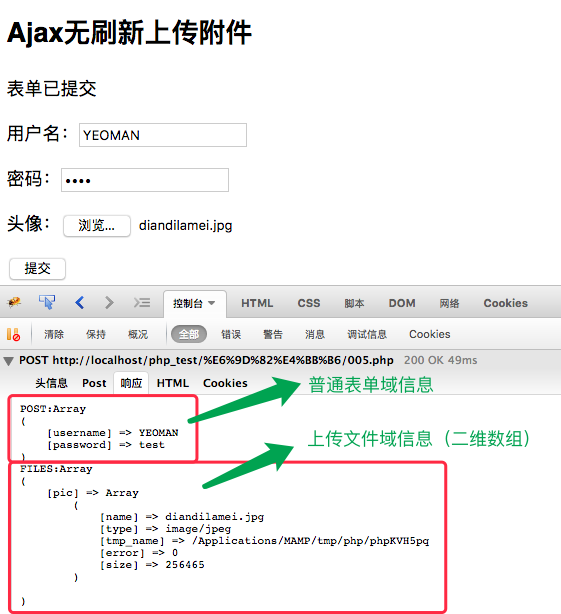
print_r($_FILES);运行结果:

后端服务器页面 005.php
//005.php
<?php
//判断附件是否有问题
if($_FILES['pic']['error'] > 0){
exit('附件有异常问题');
}
//(1)附件的存储位置、附件名
$path = "./upload/";
$name = $_FILES['pic']['name'];//附件的原名字是二维数组元素
$truename = $path.$name;
//(2)把附件从“临时路径位置”移动到“真实位置” move_uploaded_file()
$is_uploaded = move_uploaded_file($_FILES['pic']['tmp_name'], $truename);//会返回boolean值
if($is_uploaded){
echo "upload success";
}else{
echo "upload fail";
}
使用FormData要注意的地方:
(1)每个表单有必须有name属性;
(2)在form标签中无需设置enctype=”mutipart/form-data”属性(即使有上传文件域也不需要设置)
(3)ajax通过post方式传递FormData的数据不需要设置setRuquestHeader()方法
(4)普通表单域的特殊符号无需编码






















 5517
5517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








