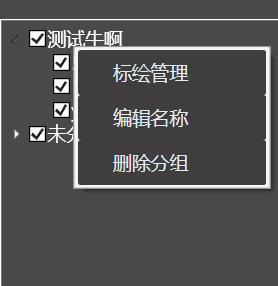
效果图

需求说明
点击右键出现上方效果,右键菜单触发事件
代码
前台
注意:最好对照https://blog.csdn.net/YiDabing9/article/details/119342411看
<TreeView Name="checkView" Grid.Column="0" Margin="0,50,0,0">
<TreeView.ItemContainerStyle>
<Style TargetType="{x:Type TreeViewItem}">
<Setter Property="IsExpanded" Value="{Binding IsExpanded}"></Setter>
</Style>
</TreeView.ItemContainerStyle>
<TreeView.ItemTemplate>
<HierarchicalDataTemplate DataType="{x:Type localCon:CheckTreeView}" ItemsSource="{Binding ChildrenView}">
<StackPanel Orientation="Horizontal" MouseRightButtonUp="RightUp">
<CheckBox IsChecked="{Binding Path=ViewChecked}"
Tag="{Binding Path=ID}" IsTabStop="False" Focusable="False"
HorizontalAlignment="Center" ClickMode="Press" Click="CheckBox_Click"></CheckBox>
<TextBlock Foreground="White" FontSize="15" Text="{Binding Path=ViewName}" HorizontalAlignment="Center"/>
</StackPanel>
</HierarchicalDataTemplate>
</TreeView.ItemTemplate>
</TreeView>
其他都不重要,主要右键就是 MouseRightButtonUp="RightUp"这句话
后台
int groupId = 0;
//右键物标可以纳入其他分组选项
private void RightUp(object sender, MouseButtonEventArgs e)
{
StackPanel st = (StackPanel)sender;
CheckTreeView ck = (CheckTreeView)st.DataContext;
if (ck.Parent == null)
{
st.ContextMenu = new ContextMenu();
MenuItem menuAdd = new MenuItem();
menuAdd.Header = "标绘管理";
menuAdd.Height = 36;
menuAdd.Width = 150;
menuAdd.FontSize = 15;
menuAdd.Margin = new Thickness(0);
menuAdd.Padding = new Thickness(0,9,0,0);
menuAdd.VerticalAlignment = VerticalAlignment.Center;
menuAdd.HorizontalContentAlignment = HorizontalAlignment.Left;
menuAdd.BorderThickness = new Thickness(1);
menuAdd.Click += new RoutedEventHandler(menuAdd_Click);
MenuItem menuEdit = new MenuItem();
menuEdit.Header = "编辑名称";
menuEdit.Height = 36;
menuEdit.Width = 150;
menuEdit.FontSize = 15;
menuEdit.Margin = new Thickness(0);
menuEdit.Padding = new Thickness(0, 9, 0, 0);
menuEdit.VerticalAlignment = VerticalAlignment.Center;
menuEdit.HorizontalContentAlignment = HorizontalAlignment.Left;
menuEdit.BorderThickness = new Thickness(1);
menuEdit.Click += new RoutedEventHandler(menuEdit_Click);
MenuItem menuDelete = new MenuItem();
menuDelete.Header = "删除分组";
menuDelete.Height = 36;
menuDelete.Width = 150;
menuDelete.FontSize = 15;
menuDelete.Margin = new Thickness(0);
menuDelete.Padding = new Thickness(0, 9, 0, 0);
menuDelete.VerticalAlignment = VerticalAlignment.Center;
menuDelete.HorizontalContentAlignment = HorizontalAlignment.Left;
menuDelete.BorderThickness = new Thickness(1);
menuDelete.Click += new RoutedEventHandler(menuDelete_Click);
st.ContextMenu.Items.Add(menuAdd);
st.ContextMenu.Items.Add(menuEdit);
st.ContextMenu.Items.Add(menuDelete);
groupId = Convert.ToInt32(ck.ID.Trim('.'));
}
else
{
st.ContextMenu = null;
}
}


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








