1.间歇函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<script>
// 1. 定义一个普通函数
function repeat() {
console.log('不知疲倦的执行下去....')
}
// 2. 使用 setInterval 调用 repeat 函数
// 间隔 1000 毫秒,重复调用 repeat
let n = setInterval(repeat, 1000)
// 关闭定时器
clearInterval(n);
</script>案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
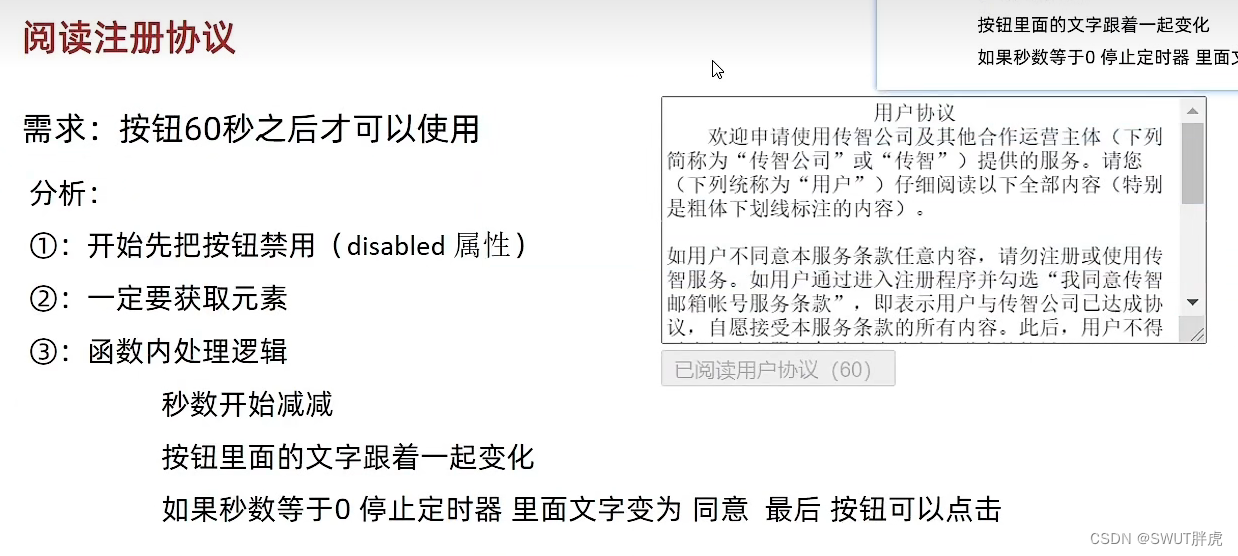
<button class="btn">我已经阅读用户协议(5)</button>
<script>
var btn = document.querySelector('.btn');
let i = 5;
let n = setInterval(() => {
btn.innerHTML = `我已经阅读用户协议(${i})`;
i--;
if (i == 0) {
clearInterval(n);
btn.innerHTML = '我同意';
}
}, 1000);
</script>
</body>
</html> 作业
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{
width: 700px;
height: 350px;
border: 1px solid black;
display: flex;
flex-wrap: wrap;
}
.top{
display: flex;
flex-wrap: wrap;
width: 200px;
height: 200px;
border: 1px solid black;
margin: 15px;
}
.foot{
display: flex;
flex-wrap: wrap;
width: 680px;
height: 80px;
border: 1px solid black;
margin: 10px;
/* 下方盒子的渐变 */
background: linear-gradient(to left, #ff0000, #ff7f00, #ffff00, #00ff00, #00ffff, #0000ff, #7f00ff);
}
.midBGI{
background-image: url(../image/1.jpg);
background-size: cover;
opacity: 0.5;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var box = document.getElementById('box');
// 左边的盒子
var left = document.createElement('div');
left.classList.add('top');
box.appendChild(left);
// 中间的盒子
var mid = document.createElement('div');
mid.classList.add('top');
box.appendChild(mid);
// 右边的盒子
var right = document.createElement('div');
right.classList.add('top');
box.appendChild(right);
// 底部的盒子
var foot = document.createElement('div');
foot.classList.add('foot');
box.appendChild(foot);
// 左边盒子的表格
var table = document.createElement("table");
for
(let i = 0;i<3;i++){
var tr = document.createElement("tr");
for(let j = 0;j<3;j++){
var td = document.createElement("td");
// td.style.border="1px solid black"
td.innerText='小灰狼';
tr.appendChild(td);
}
table.appendChild(tr);
}
left.appendChild(table);
// 中间盒子的背景图
mid.classList.add('midBGI');
// 右边盒子的文字
right.innerHTML += '<h1>第一行文字</h1>';
right.innerHTML += '<h2>第二行文字</h2>';
right.innerHTML += '<h3>第三行文字</h3>';
</script>
</body>
</html>






















 285
285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










