概览
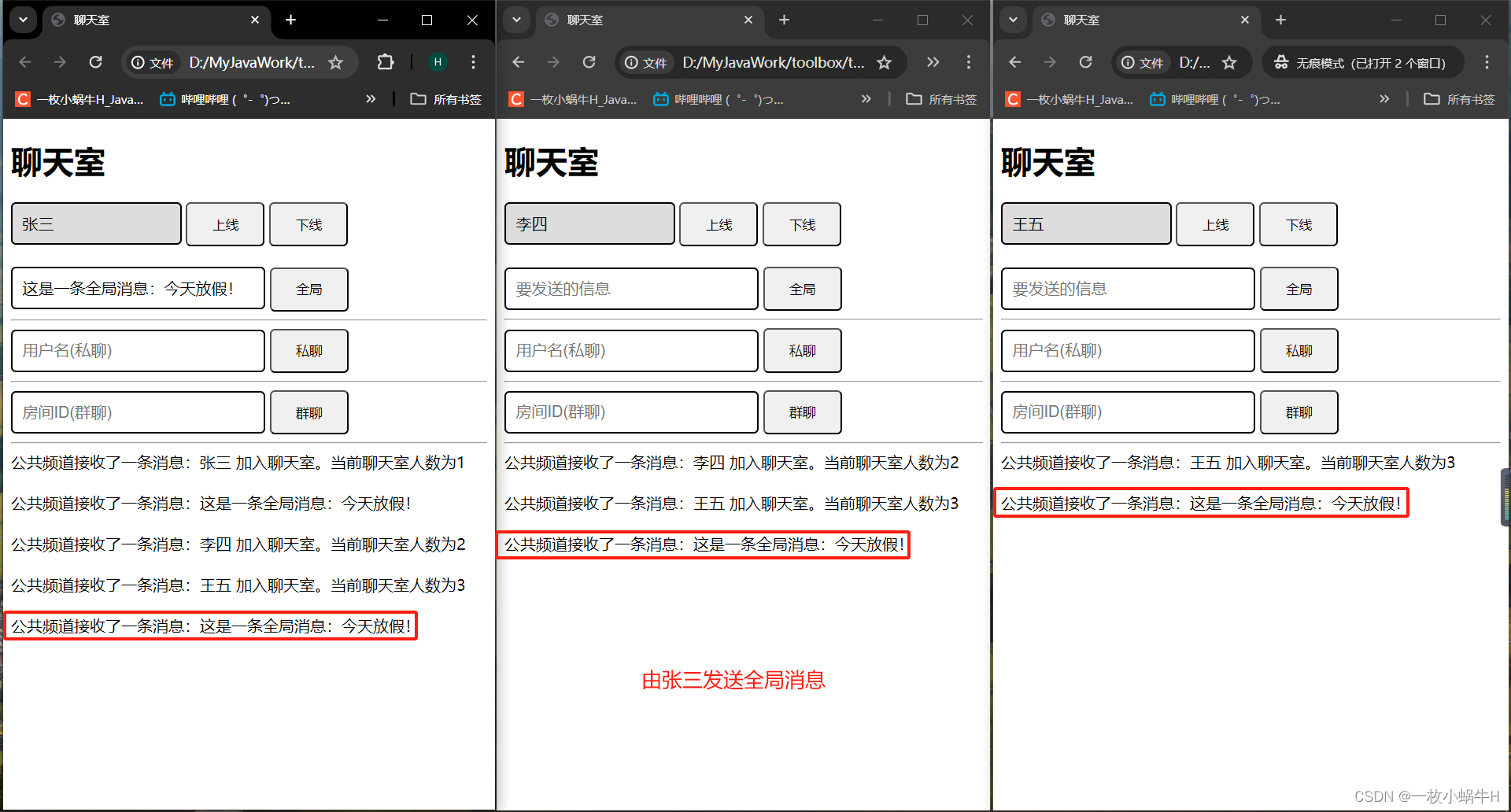
广播:每个用户登录,会进行全局通知
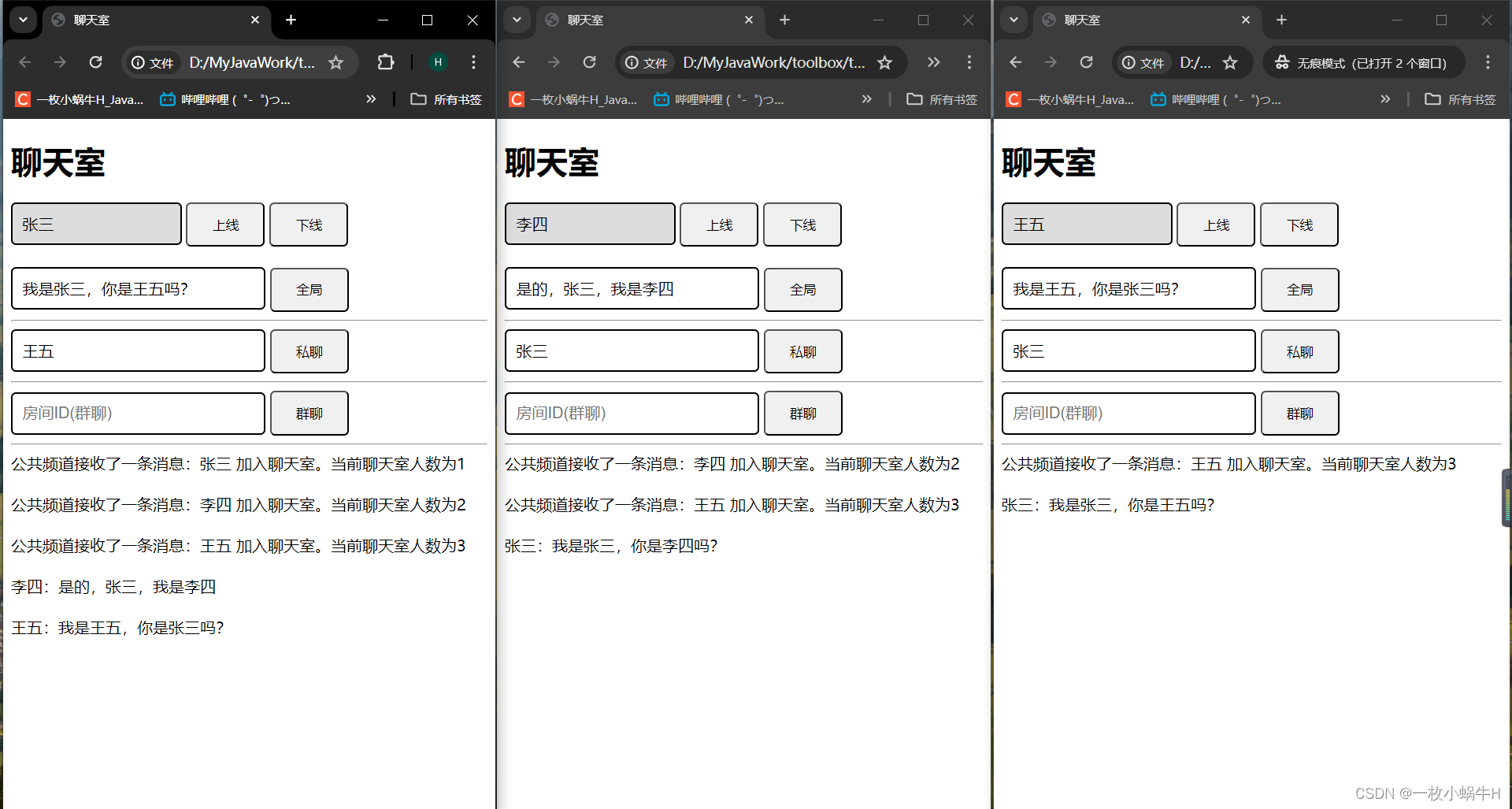
私聊:不同用户进行一对一私聊,消息互不干扰
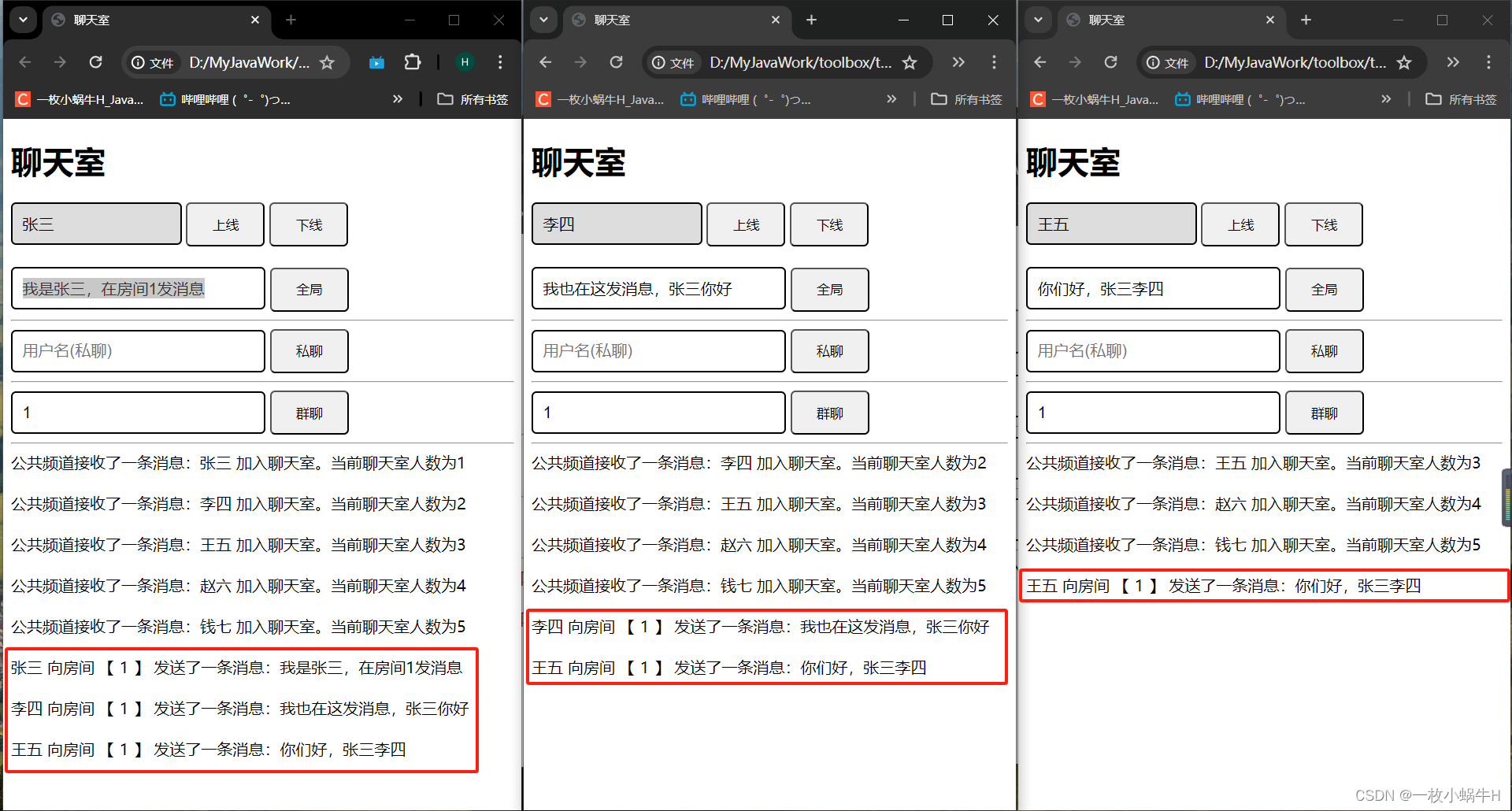
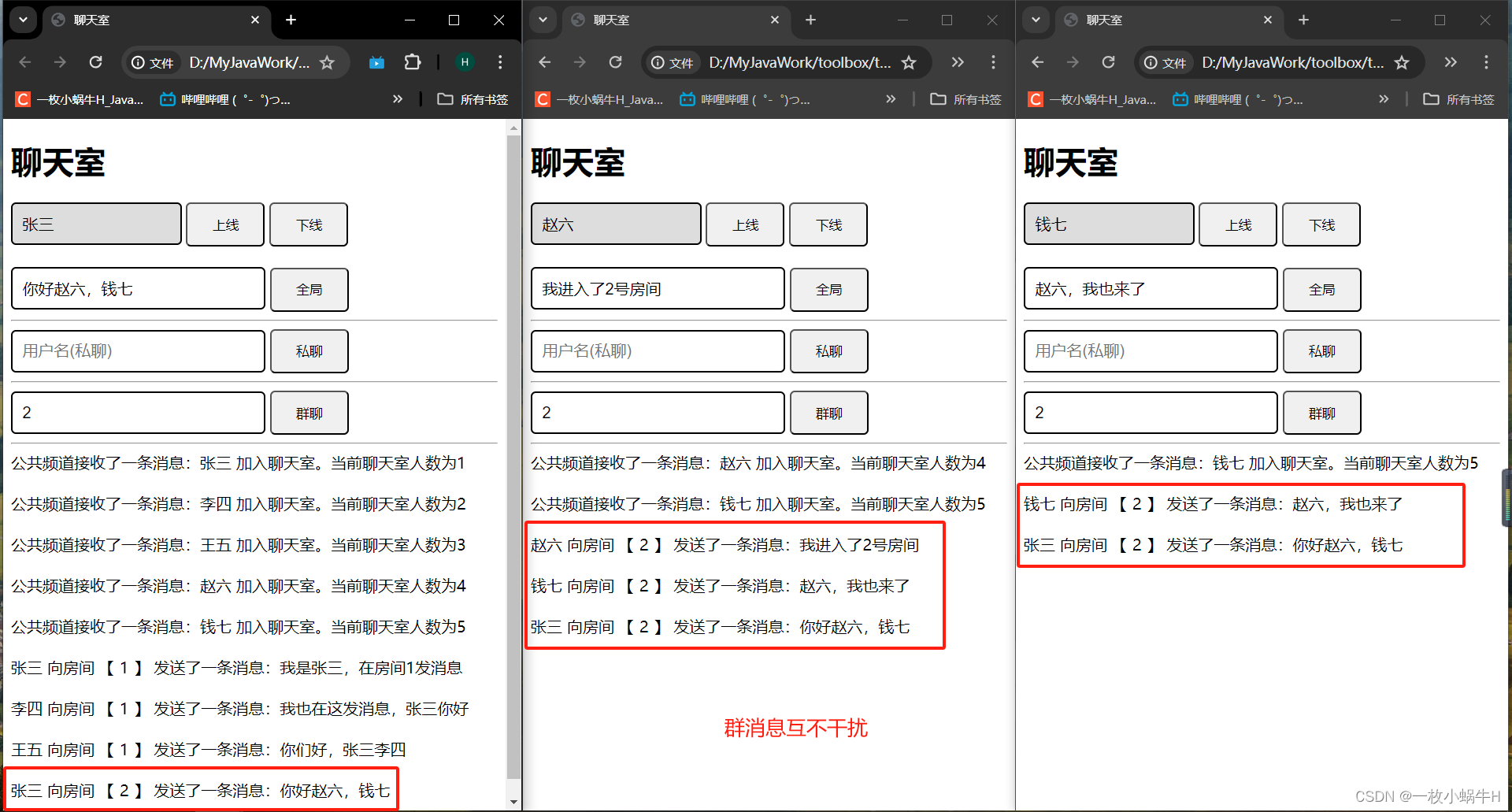
群聊:不同房间进行多对多群聊,消息互不干扰
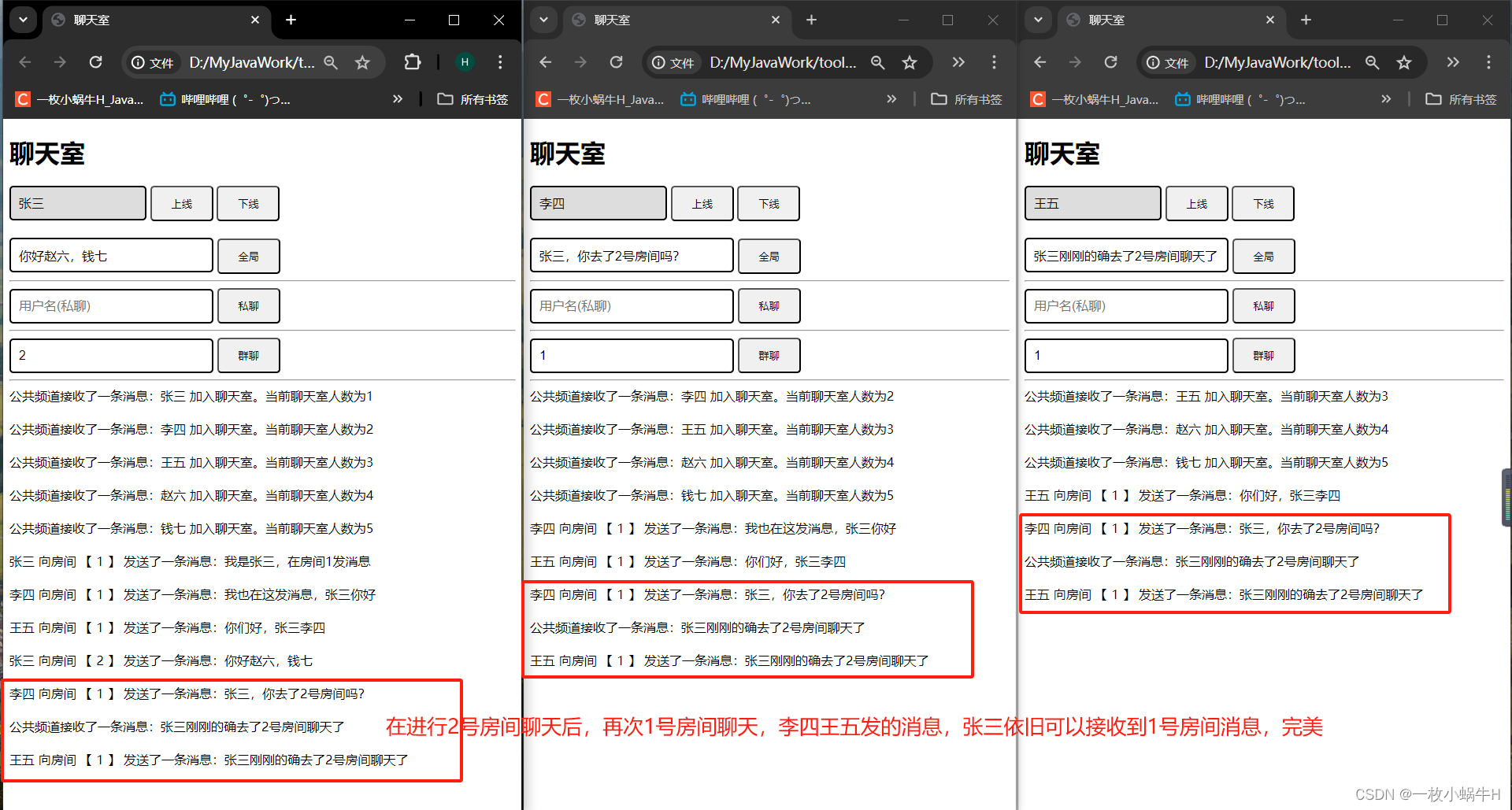
效果图
看得懂代码原理,页面UI可自定义调。
广播

私聊

群聊



后端代码
我的是JDK17 jakarta类会有区别(JDK8是javax)
Maven
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
WebSocketConfig
package com.cn.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Service;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* @author H
* @date 2024/5/7
* @description 配置类
*/
@Configuration
@EnableWebSocket
@Service
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
SocketMsg
package com.cn.domain;
import lombok.Data;
/**
* @author H
* @date 2024/5/7
* @description 实体类 接收客户端发过来的信息
*/
@Data
public class SocketMsg {
/**
* 聊天类型 0 全局广播 1 单聊 2 群聊
**/
private int type;
/**
* 发送者
**/
private String sendOutUser;
/**
* 接受者
**/
private String receiveUser;
/**
* 房间id
**/
private String roomId;
/**
* 消息
**/
private String msg;
}
WebSocketUtil
package com.cn.util;
import cn.hutool.json.JSONUtil;
import com.cn.domain.SocketMsg;
import jakarta.websocket.*;
import jakarta.websocket.server.PathParam;
import jakarta.websocket.server.ServerEndpoint;
import org.apache.commons.lang3.ObjectUtils;
import org.springframework.stereotype.Component;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* @author H
* @date 2024/5/7
* @description WebSocket工具类 连接测试
*/
@Component
@ServerEndpoint("/test/websocket/{userName}")
public class WebSocketUtil {
private String userName;
private Session session;
/**
* 固定前缀
*/
private static final String USER_NAME_PREFIX = "user_name_";
/**
* 存放Session集合,方便推送消息 (jakarta.websocket)
*/
private static ConcurrentHashMap<String, Session> sessionMap = new ConcurrentHashMap<>();
/**
* 存放房间用户集合,方便推送消息 (jakarta.websocket)
*/
private static HashMap<String, List<String>> groupSessionMap = new HashMap<>();
/**
* 群聊:向指定房间ID推送消息
*/
public synchronized static void groupMessage(SocketMsg socketMsg) {
// 存储房间号和用户信息
String roomId = socketMsg.getRoomId();
// 判断是否有这个房间
List<String> strings = groupSessionMap.get(roomId);
if (ObjectUtils.isEmpty(strings)) {
List<String> users = new ArrayList<>();
users.add(socketMsg.getSendOutUser());
groupSessionMap.put(roomId, users);
} else {
// 这里应该写接口,先添加房间ID,简易写法直接传过来
List<String> users = groupSessionMap.get(roomId);
String sendOutUser = socketMsg.getSendOutUser();
boolean contains = users.contains(sendOutUser);
if (!contains) {
users.add(sendOutUser);
}
}
// 发送给接收者
if (roomId != null) {
// 发送给接收者
System.out.println(socketMsg.getSendOutUser() + " 向房间 【 " + roomId + " 】 发送了一条消息:" + socketMsg.getMsg());
// 此时要判断房间有哪些人,把这些消息定向发给处于此房间的用户
List<String> roomUser = groupSessionMap.get(roomId);
for (String userName : roomUser) {
// 接收消息的用户
Session receiveUser = sessionMap.get(USER_NAME_PREFIX + userName);
receiveUser.getAsyncRemote().sendText(socketMsg.getSendOutUser() + " 向房间 【 " + roomId + " 】 发送了一条消息:" + socketMsg.getMsg());
}
} else {
// 发送消息的用户
System.out.println(socketMsg.getSendOutUser() + " 私聊的用户 " + socketMsg.getReceiveUser() + " 不在线或者输入的用户名不对");
Session sendOutUser = sessionMap.get(USER_NAME_PREFIX + socketMsg.getSendOutUser());
// 将系统提示推送给发送者
sendOutUser.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的用户名不对");
}
}
/**
* 私聊:向指定客户端推送消息
*/
public synchronized static void privateMessage(SocketMsg socketMsg) {
// 接收消息的用户
Session receiveUser = sessionMap.get(USER_NAME_PREFIX + socketMsg.getReceiveUser());
// 发送给接收者
if (receiveUser != null) {
// 发送给接收者
System.out.println(socketMsg.getSendOutUser() + " 向 " + socketMsg.getReceiveUser() + " 发送了一条消息:" + socketMsg.getMsg());
receiveUser.getAsyncRemote().sendText(socketMsg.getSendOutUser() + ":" + socketMsg.getMsg());
} else {
// 发送消息的用户
System.out.println(socketMsg.getSendOutUser() + " 私聊的用户 " + socketMsg.getReceiveUser() + " 不在线或者输入的用户名不对");
Session sendOutUser = sessionMap.get(USER_NAME_PREFIX + socketMsg.getSendOutUser());
// 将系统提示推送给发送者
sendOutUser.getAsyncRemote().sendText("系统消息:对方不在线或者您输入的用户名不对");
}
}
/**
* 全局消息:公开聊天记录
*
* @param message 发送的消息
*/
public synchronized static void publicMessage(String message) {
for (String username : sessionMap.keySet()) {
Session session = sessionMap.get(username);
session.getAsyncRemote().sendText("公共频道接收了一条消息:" + message);
System.out.println("公共频道接收了一条消息:" + message);
}
}
/**
* 监听:连接成功
*
* @param session
* @param userName 连接的用户名
*/
@OnOpen
public void onOpen(Session session, @PathParam("userName") String userName) {
this.userName = userName;
this.session = session;
String name = USER_NAME_PREFIX + userName;
if (!sessionMap.containsKey(name)) {
sessionMap.put(name, session);
// 在线数加1
String tips = userName + " 加入聊天室。当前聊天室人数为" + sessionMap.size();
System.out.println(tips);
publicMessage(tips);
}
}
/**
* 监听: 连接关闭
*/
@OnClose
public void onClose() {
String name = USER_NAME_PREFIX + userName;
// 连接关闭后,将此websocket从set中删除
sessionMap.remove(name);
String tips = userName + " 退出聊天室。当前聊天室人数为" + sessionMap.size();
System.out.println(tips);
publicMessage(tips);
}
/**
* 监听:收到客户端发送的消息
*
* @param message 发送的信息(json格式,里面是 SocketMsg 的信息)
*/
@OnMessage
public void onMessage(String message) {
if (JSONUtil.isTypeJSONObject(message)) {
SocketMsg socketMsg = JSONUtil.toBean(message, SocketMsg.class);
if (socketMsg.getType() == 2) {
// 群聊,需要找到发送者和房间ID
groupMessage(socketMsg);
} else if (socketMsg.getType() == 1) {
// 单聊,需要找到发送者和接受者
privateMessage(socketMsg);
} else {
// 全局广播群发消息
publicMessage(socketMsg.getMsg());
}
}
}
/**
* 监听:发生异常
*
* @param error
*/
@OnError
public void onError(Throwable error) {
System.out.println("userName为:" + userName + ",发生错误:" + error.getMessage());
error.printStackTrace();
}
}
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聊天室</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<style type="text/css">
input {
width: 150px;
height: 30px;
line-height: 25px;
padding: 5px 10px;
border-radius: 5px;
border: 2px solid;
font-size: 16px;
}
#msg, #receiveUser, #roomId {
width: 235px;
}
button {
width: 80px;
height: 45px;
padding: 5px 20px;
border-radius: 5px;
}
</style>
</head>
<body>
<h1>聊天室</h1>
<div class="info">
<input type="text" id="sendOutUser" placeholder="自己的用户名">
<button onclick="connectWebSocket()">上线</button>
<button onclick="closeWebSocket()">下线</button>
<br>
<br>
<input type="text" id="msg" placeholder="要发送的信息"/>
<button onclick="sendAll()">全局</button>
<hr>
<input type="text" id="receiveUser" placeholder="用户名(私聊)"/>
<button onclick="send()">私聊</button>
<hr>
<input type="text" id="roomId" placeholder="房间ID(群聊)"/>
<button onclick="sendRoom()">群聊</button>
</div>
<hr>
<div id="msgList" class="msgList">
</div>
<script type="text/javascript">
var websocket = null;
//连接WebSocket
function connectWebSocket() {
var sendOutUser = document.getElementById("sendOutUser").value;
if (sendOutUser === "") {
alert("请输入用户名");
return;
}
//判断当前浏览器是否支持websocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8003/test/websocket/" + document.getElementById("sendOutUser").value);
} else {
alert('当前浏览器 not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function () {
alert("连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
var sendOutUser = document.getElementById("sendOutUser")
sendOutUser.readOnly = true
sendOutUser.style.backgroundColor = '#ddd'
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
console.log(event.data)
innerdiv("", event.data)
}
//连接关闭的回调方法
websocket.onclose = function () {
innerdiv("", "websocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closewebsocket();
}
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
// 发送群消息
function sendRoom() {
var m = new Map(); // 空Map
var sendOutId = document.getElementById("sendOutUser") //发送者
var msg = document.getElementById("msg").value //发送消息
if (msg === "") {
alert("请输入消息");
return;
}
var roomId = document.getElementById("roomId").value //群聊ID
if (roomId === "") {
alert("请输入房间号");
return;
}
m.set("sendOutUser", sendOutUser.value);
m.set("msg", msg)
m.set("type", 2)
m.set("roomId", roomId)
json = mapToJson(m)
websocket.send(json)
// innerdiv("我", msg)
}
// 发送私聊消息
function send() {
var m = new Map(); // 空Map
var sendOutId = document.getElementById("sendOutUser") //发送者
var msg = document.getElementById("msg").value //发送消息
if (msg === "") {
alert("请输入消息");
return;
}
if (receiveUser === "") {
alert("请输入用户名");
return;
}
var receiveUser = document.getElementById("receiveUser").value //接收者
m.set("sendOutUser", sendOutUser.value);
m.set("msg", msg)
m.set("receiveUser", receiveUser)
m.set("type", 1)
json = mapToJson(m)
websocket.send(json)
// innerdiv("我", msg)
}
// 发送全局广播
function sendAll() {
var m = new Map(); // 空Map
var sendOutId = document.getElementById("sendOutUser") //发送者
var msg = document.getElementById("msg").value //发送消息
if (msg === "") {
alert("请输入消息");
return;
}
m.set("sendOutUser", sendOutUser.value);
m.set("msg", msg)
m.set("type", 0)
json = mapToJson(m)
websocket.send(json)
// innerdiv("我", msg)
}
//map转换为json
function mapToJson(map) {
var obj = Object.create(null);
for (var [k, v] of map) {
obj[k] = v;
}
return JSON.stringify(obj);
}
//显示聊天记录到页面
function innerdiv(id, txt) {
var msgList = document.getElementById("msgList")
if (id === "") {
msgList.innerHTML += "<div>" + txt + "</div><br>"
} else {
msgList.innerHTML += "<div>" + id + ": " + txt + "</div><br>"
}
}
</script>
</body>
</html>























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








