功能
本功能旨在实现设置两个窗口,open和close。
基础阶段:实现open打开新的窗口,close关闭新的窗口
进阶阶段:实现一个按钮点击open变close,打开窗口;点击close变回open,关闭窗口;
上升阶段:找一个图片,套用以上操作,但是将窗口改为打开有图片设计的窗口。
一.基础阶段
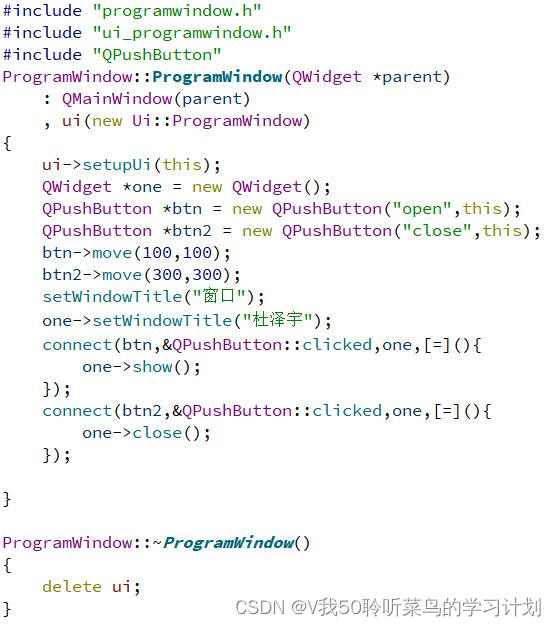
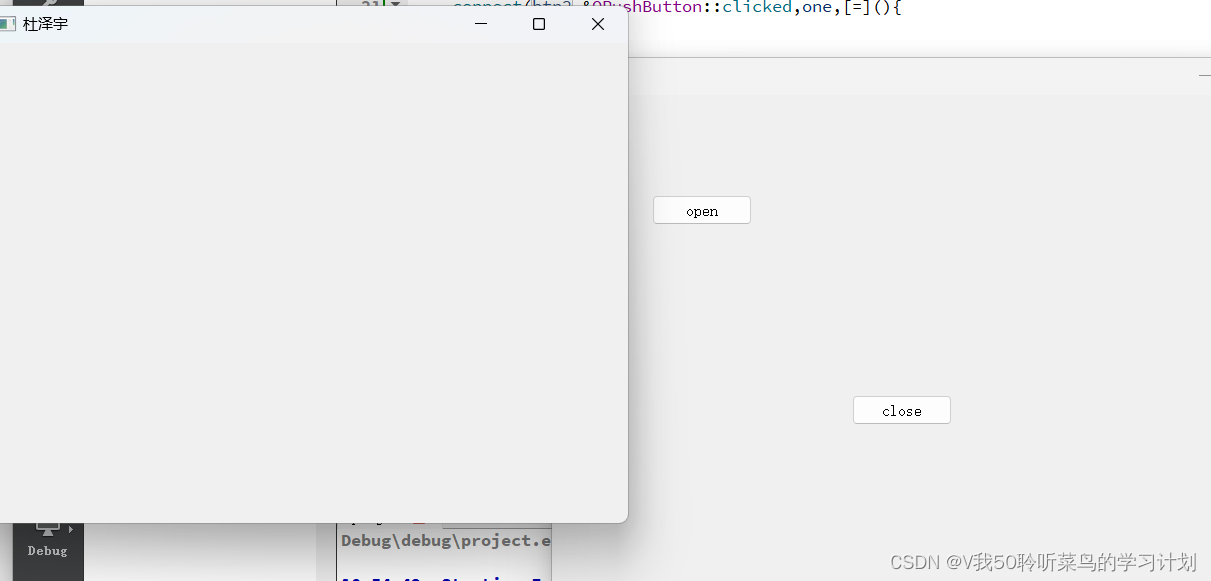
首先新建一个窗口,第二部新建一个两个按钮,分布别命名为open和close,设定好他们在窗口中的位置和名称,通过调用lambda函数实现打开和关闭功能。 效果如图所示,这里我没有调节新建长窗口的大小,但是对窗口名字做出了改动。
效果如图所示,这里我没有调节新建长窗口的大小,但是对窗口名字做出了改动。
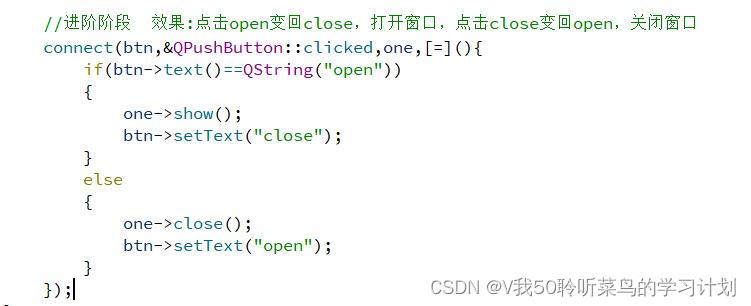
二.进阶阶段
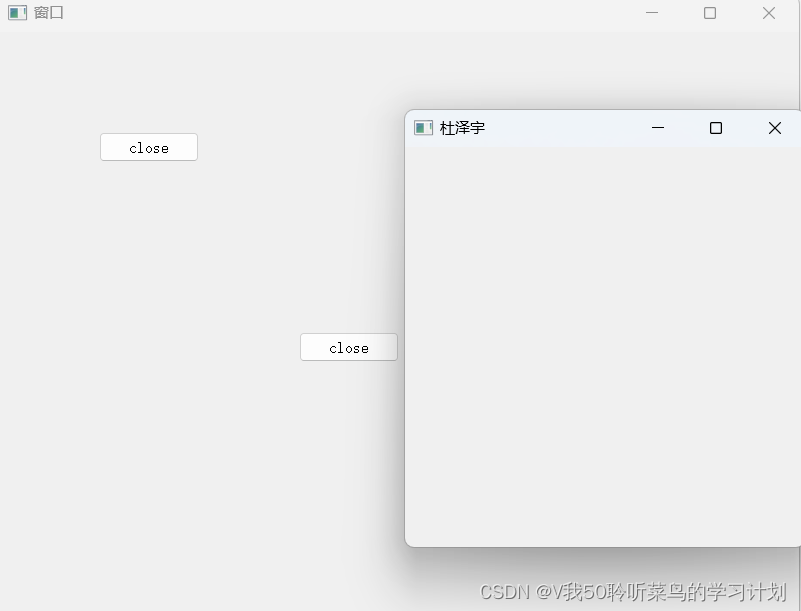
在基础阶段的基础之上,只对其中一个进行修改,通过if语句进行判断当前按钮空间的文本信息,当满足当前条件时执行打开命令并立即修改内容为close,反之亦然。
效果如图所示,这里我改动了窗口新的为resize(400,400)
三.上升阶段void
1.点击UI文件,打开设计界面。

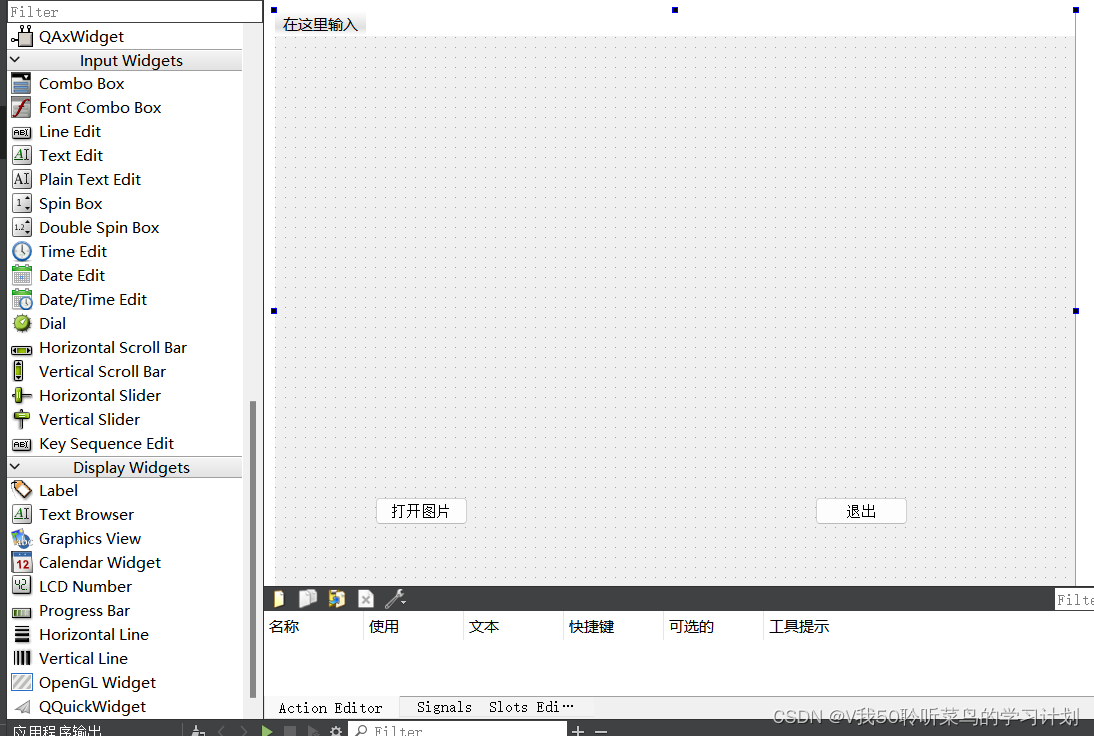
2.放置label和QPushButton控件,拖拽至自己喜欢的界面位置,点击编辑控件名称。

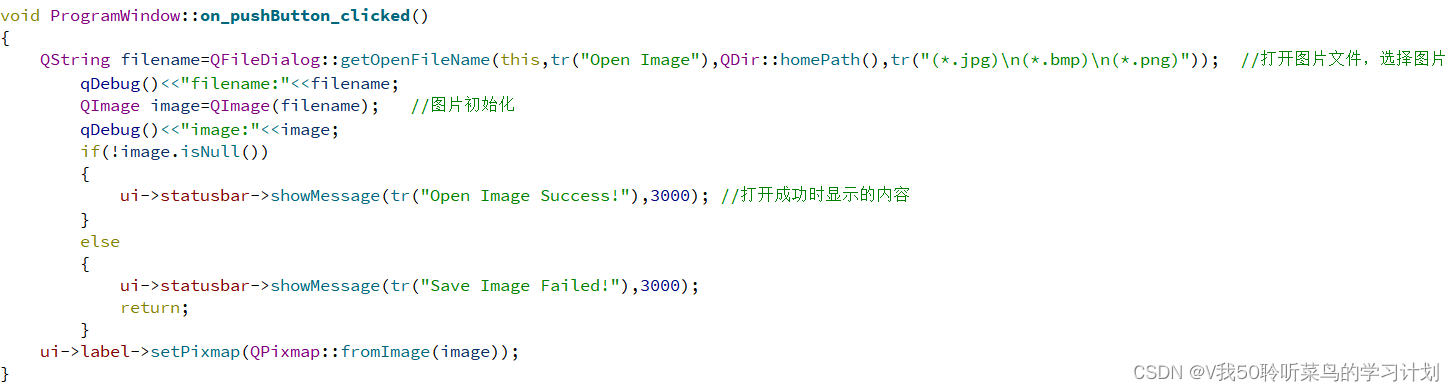
3.点击QPushButton控件,生成代码中放入通用的源代码即可完成打开图片这一控件的效果。
QString filename=QFileDialog::getOpenFileName(this,tr(“Open Image”),QDir::homePath(),tr(“(.jpg)\n(.bmp)\n(*.png)”)); //打开图片文件,选择图片
qDebug()<<“filename:”<<filename;
QImage image=QImage(filename); //图片初始化
qDebug()<<“image:”<<image;
if(!image.isNull())
{
ui->statusbar->showMessage(tr(“Open Image Success!”),3000); //打开成功时显示的内容
}
else
{
ui->statusbar->showMessage(tr(“Save Image Failed!”),3000);
return;
}
ui->label->setPixmap(QPixmap::fromImage(image));

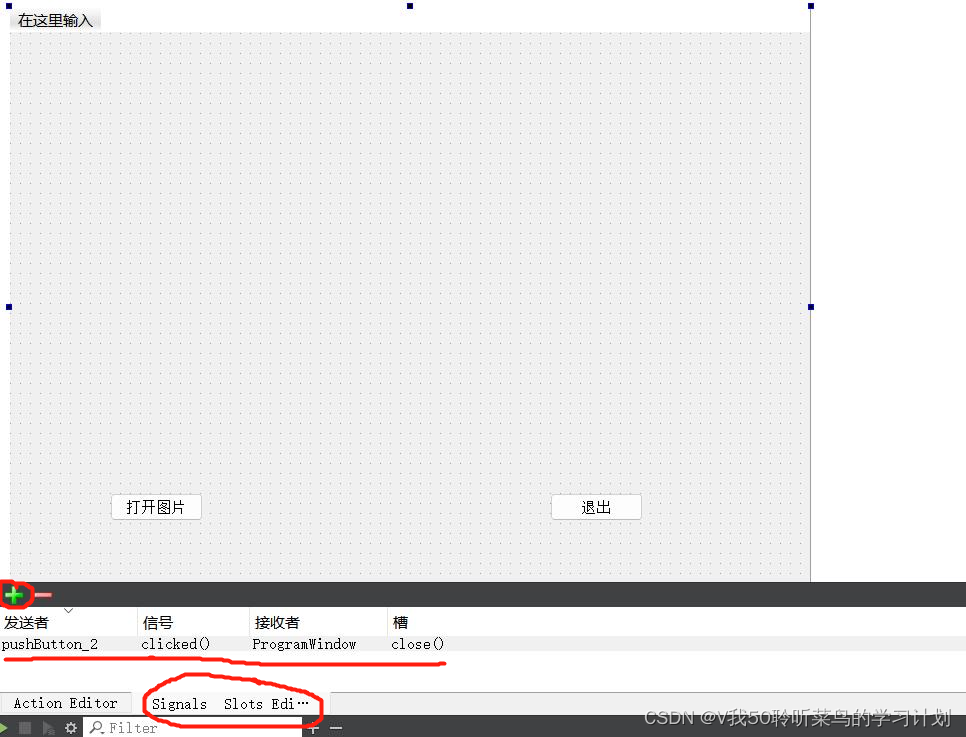
4.退出界面设置,点击Signal,Slot设定;点击绿色如图所示设置控件信息。

5.最后编辑生成即可完成操作。






















 7865
7865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








