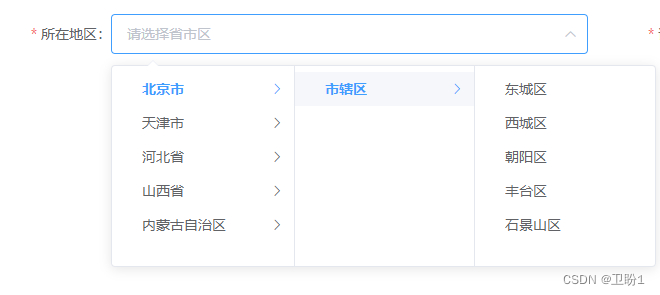
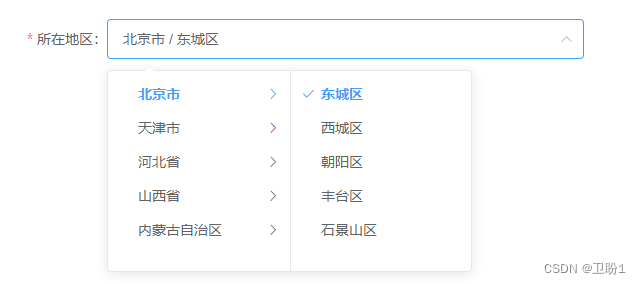
1、实现效果图如下:

2、安装 element-china-area-data
npm install element-china-area-data -S
cnpm install element-china-area-data -S3、使用案列
<template>
<el-cascader size="large" :options="options" v-model="county" @change="handleChange" placeholder="请选择省市区" style='width:100%'></el-cascader>
<template/>
<script>
import { regionData, codeToText } from 'element-china-area-data'
export default {
data(){
return:{
options: regionData,
county:""
}
}
methods:{
handleChange (value) {
console.log(value)//打印出城市code值
this.getCodeToText(value) //转换城市名称方法
},
//转换城市名称方法
getCodeToText (val) {
let cityNmae= "";
switch (val.length) {
case 1:
cityNmae+= codeToText[val[0]];
break;
case 2:
cityNmae+= codeToText[val[0]] + "/" + codeToText[val[1]];
break;
case 3:
cityNmae+=
codeToText[val[0]] +
"/" +
codeToText[val[1]] +
"/" +
codeToText[val[2]];
break;
default:
break;
}
console.log(cityNmae);
},
}
}
</script>4、element-china-area-data 插件主要常用展示格式:
1、regionData 省市区三级联动

2、provinceAndCityData 省市两级联动























 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








