当一个元素浮动之后,它会被移出正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素。
<style>
* {
margin: 0;
padding: 0;
}
.left {
background-color: blue;
height: 30px;
width: 100px;
float: left;
}
.right {
background-color: pink;
/* float: left; */
}
</style>
</head>
<body>
<div class="left">LEFT</div>
<div class="right">RIGHT</div>
</body>

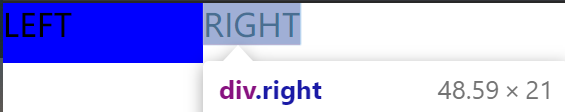
如图,这里的left脱离了文档流,顶到了容器的边框。而则right处于正常的文档流中。
若设置right也为float,则right的边缘会顶到另外一个浮动的元素left。
.right {
background-color: pink;
float: left;
}























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








