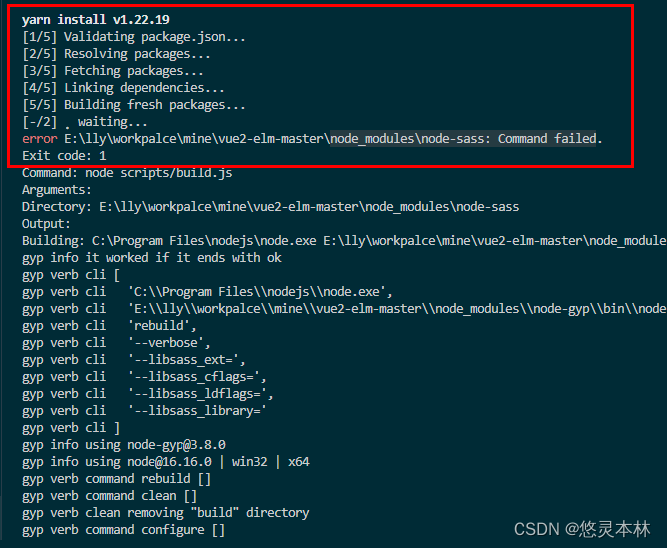
报错展示
在使用yarn / npm去安装相关依赖的时候,会提示node-sass: Command failed的报错场景,导致安装依赖失败。
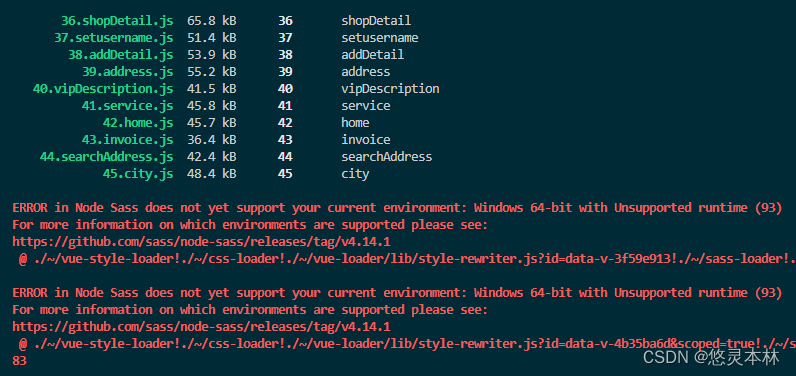
若此时,仍选择启动项目,项目会提示
ERROR in Node Sass does not yet support your current environment:
Windows 64-bit with Unsupported runtime (93)


问题解决方案
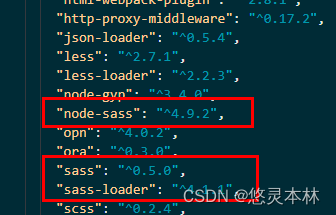
查看项目的package.json文件,使用npm或者yarn命令将之前的这几个依赖卸载了,
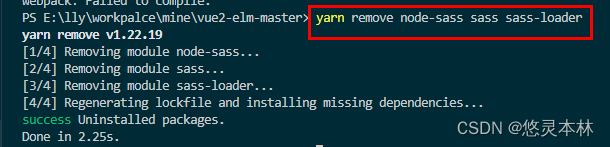
这里使用了yarn remove node-sass sass sass-loader进行卸载。


卸载后,自行手动加上下面版本的配置信息到package.json文件中。
"node-sass": "^7.0.1",
"sass-loader": "^4.0.0",

加上后,使用yarn或者npm install重新安装项目,问题解决
解决效果





















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








