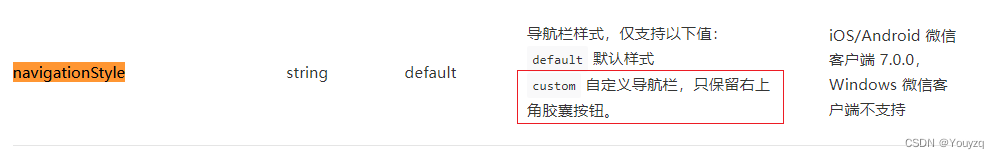
如何定义navber呢?
在需要自定义navber的页面里json文件的配置项里添加
navigationStyle值为custom


export default {
navigationStyle:'custom',
}
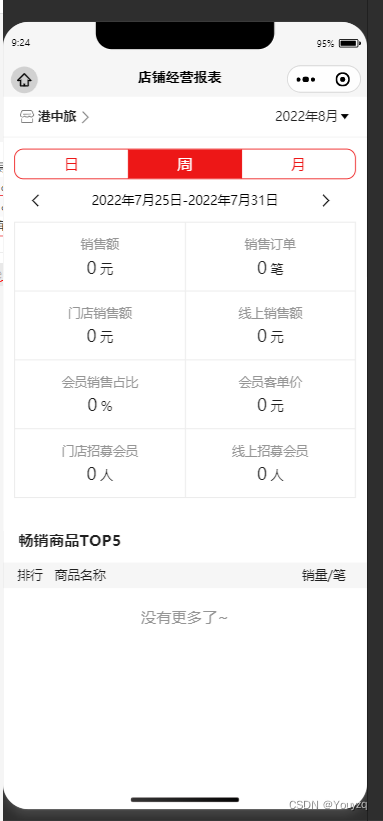
添加属性之前

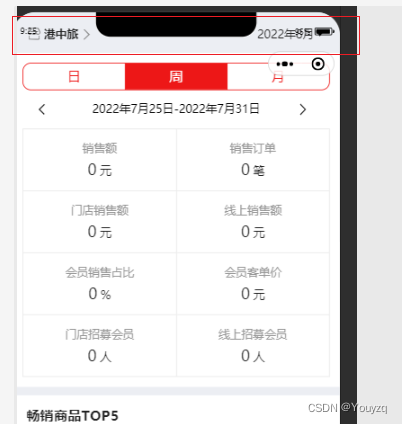
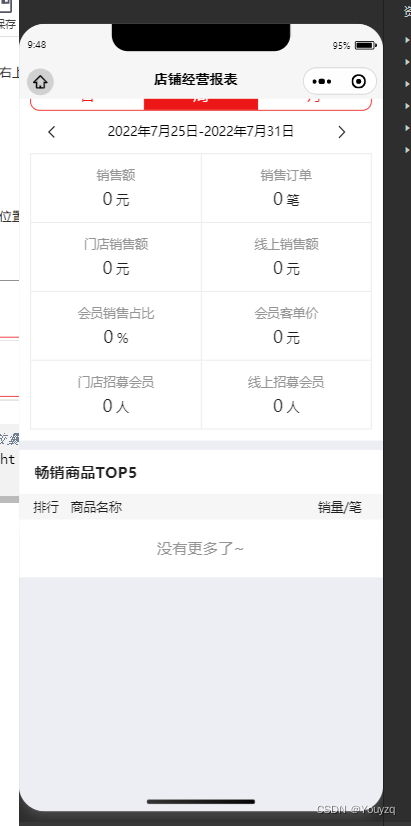
添加属性之后(会发现页面都上去了,原因是因为他的头部的占位模块已经消失了)

现在就需要存放一个盒子了,存放一个盒子将下面元素给挤下来(这里的home按钮也需要自己配置)。

使用了navber需要注意的点
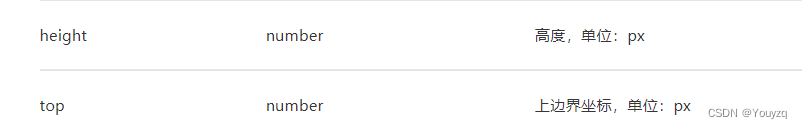
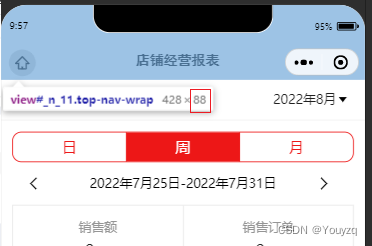
盒子的高度该给多少呢?
状态栏的高度+胶囊的高度=navber的高度
也可以 胶囊的上边界坐标+胶囊的高度=navber的高度
获取状态栏的高度wx.getSystemInfoSync()


wx.getMenuButtonBoundingClientRect()
获取胶囊高度wx.getMenuButtonBoundingClientRect()


胶囊的上边界坐标+胶囊的高度=navber的高度

//状态栏的高度+胶囊的高度=`navber`的高度
const navberHight = wx.getSystemInfoSync().statusBarHeight + wx.getMenuButtonBoundingClientRect().height
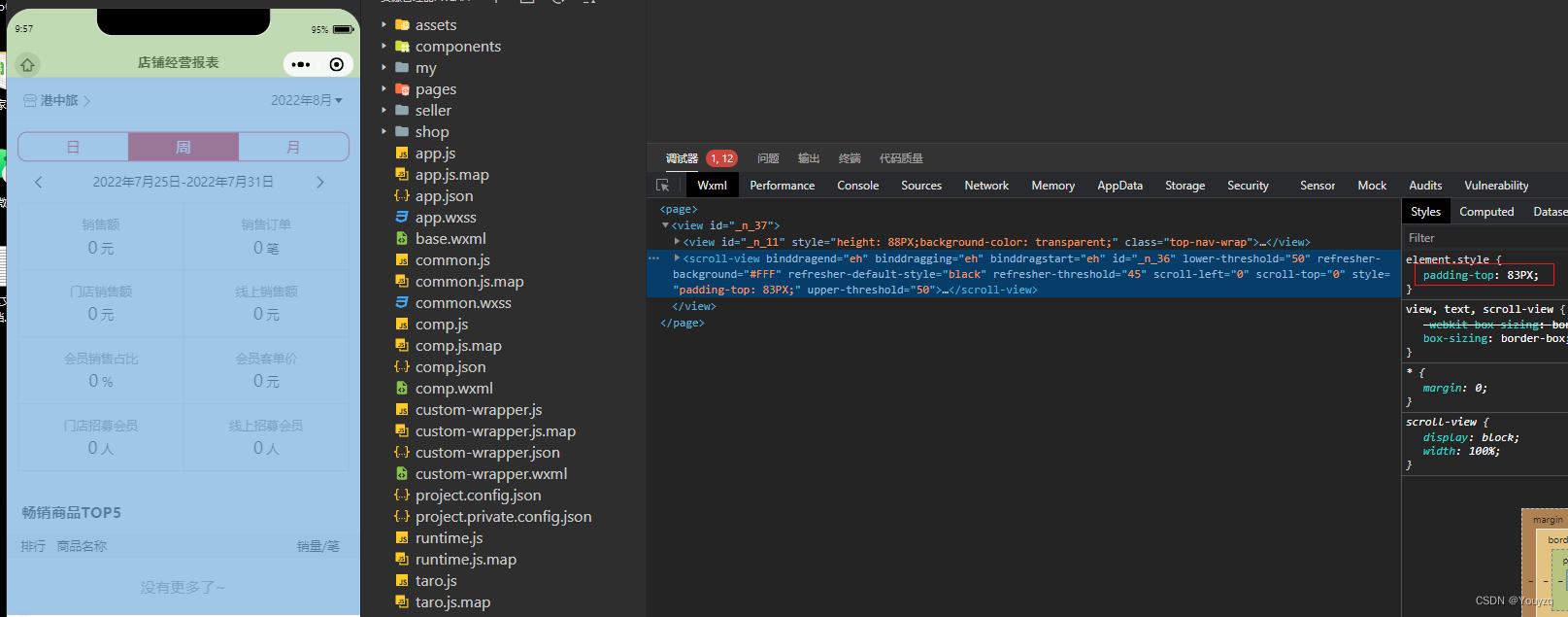
盒子一定要给fixed定位,不然的话他会跟着你的页面滚动而滚动。
添加定位以后盒子会弹上来
如何解决这个问题呢?
给下面的元素添加padding,把盒子挤下去(padding-top的参数就是navber的高度)



home按钮该怎么配置呢?

这些按钮就是从阿里图标库里扒出来的图标添加个单击事件就可以了

这样就可以,自己通过条件来判断是否要展示返回按钮还是home按钮。

























 1347
1347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








