TextView文本
🔧常用属性
| 名称 | 解释 | 格式 |
|---|---|---|
| android:text | 要显示的文本 | 字符串或@value |
| android:textSize | 文字大小 | sp |
| android:textColor | 文字颜色 | 16进制或@color |
| android:maxLine | 最大行数 | 数字 |
| android:ellipse | 省略显示(固定宽度时) | start/end/middle |
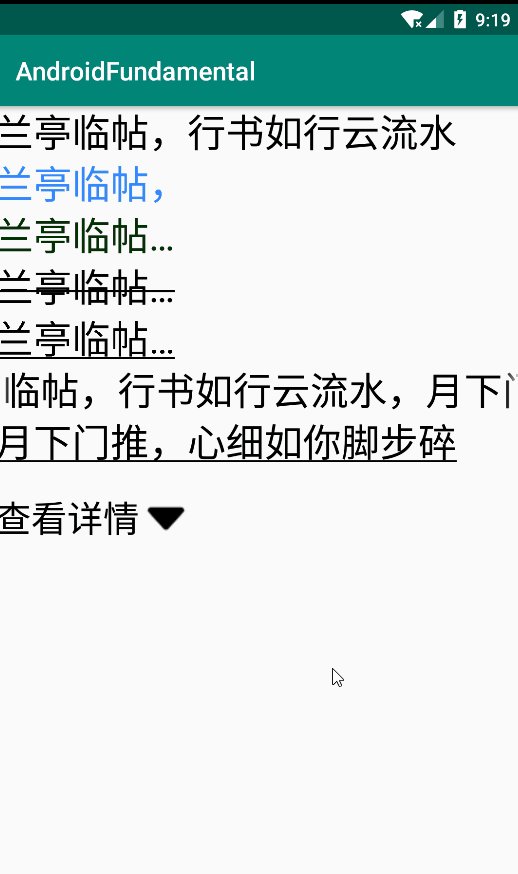
🌲例子:实现以下效果:
- 文字大小、颜色
- 显示不下使用何种方式
- 文字、图标
- 下划线、删除线等风格
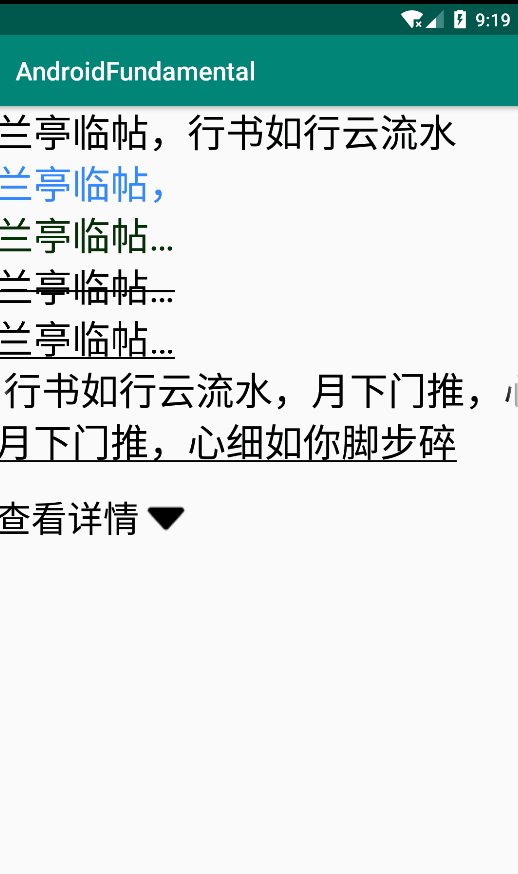
- 轮播文字🔥
🏠主要代码(activity_helloworld…xml)
tv_1 默认
tv_2 溢出的文字自动隐藏
tv_3 溢出的文字以…表示
tv_4 删除线
tv_5 下划线
tv_6 文字轮播效果
tv_new 使用代码控制文字显示(优先级高)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HelloWorldActivity"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#000000"
android:textSize="30sp"
/>
<TextView
android:id="@+id/tv_2"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#38f"
android:textSize="30sp"
android:maxLines="1"
/>
<TextView
android:id="@+id/tv_3"
android:layout_width="170dp"
android:ellipsize="end"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#003300"
android:textSize="30sp"
android:maxLines="1"
/>
<TextView
android:id="@+id/tv_4"
android:layout_width="170dp"
android:ellipsize="end"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#000000"
android:textSize="30sp"
android:maxLines="1"
/>
<TextView
android:id="@+id/tv_5"
android:layout_width="170dp"
android:ellipsize="end"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#000000"
android:textSize="30sp"
android:maxLines="1"
/>
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_1_1"
android:textColor="#000000"
android:textSize="30sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
/>
<TextView
android:id="@+id/tv_new"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/txt_1"
android:textColor="#000000"
android:textSize="30sp"
android:maxLines="1"
/>
<TextView
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="28sp"
android:text="查看详情"
android:textColor="#000000"
android:drawableRight="@drawable/icon_arrow_off_32"
android:drawablePadding="5dp"
/>
</LinearLayout>
其中,下划线和删除线使用java代码控制,在该xml对应的helloworld_activity.java中
package pers.yuri.androidfundamental;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class HelloWorldActivity extends AppCompatActivity {
private TextView mTv4, mTv5, mTvNew;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
mTv4 = findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); //设置删除线
mTv4.getPaint().setAntiAlias(true); //消除锯齿
mTv5 = findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //设置下划线
mTvNew = findViewById(R.id.tv_new);
mTvNew.setText(Html.fromHtml("<u>月下门推,心细如你脚步碎</u>"));
}
}
效果:























 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








