问题描述
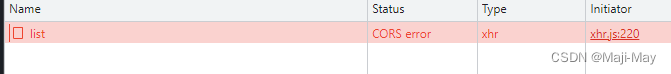
在自己搭建的Express服务器中访问了外部API,在前端项目中使用Axios访问本地的服务,提示跨域:

解决方法
注意:使用这两种方法时需要在Express使用路由前修改
方法1 手动添加头信息
import express, { Express, Router} from 'express';
const app: Express = express();
app.use("*", (req, res, next) => {
res.header("Access-Control-Allow-Origin", "*");
next();
});
app.use("/api", router);
app.get("/list", ()=>{
// 请求内容
});
方法2 :添加官方推荐的中间件
- 安装NPM依赖
npm install cors
- 引入并使用此中间件
import express, { Express, Router } from 'express';
const app: Express = express();
const router: Router = express.Router();
var cors = require("cors");
app.use(cors());
app.get('/list', ()=>{
});
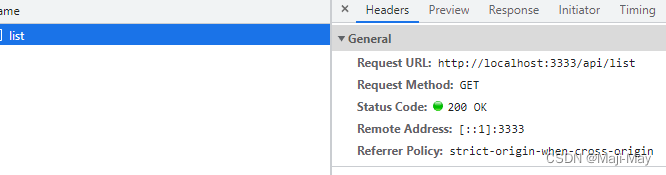
效果
重启Express项目,前端访问正常























 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








