4.5、CORS跨域资源共享
1.接口的跨域问题
刚才编写的GET和POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
①CORS(主流的解决方案,推荐使用)
②JSONP(有缺陷的解决方案:只支持GET请求)
2.使用cors中间件解决跨域问题
cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便的解决跨域问题。
使用步骤分为如下3步:
①运行npm install cors安装中间件
②使用const cors=require('cors')导入中间件
③在路由之前调用app.use(cors())配置中间件

3.什么是CORS
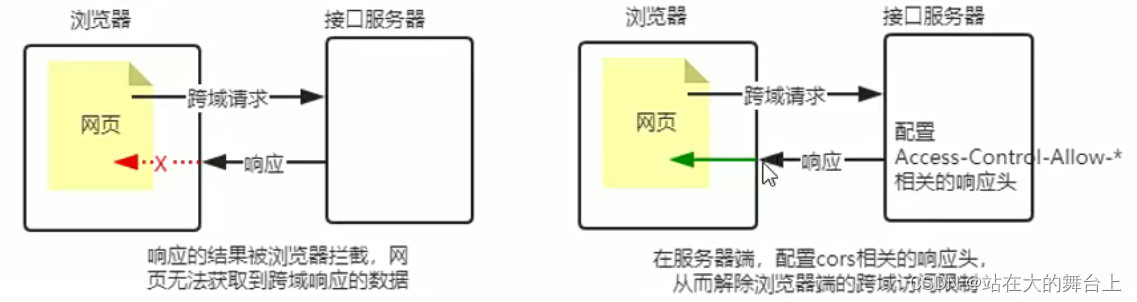
CORS(Cross-Origin Resource Sharing,跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制。

4.CORS注意事项
5.CORS响应头部-Access-Control-Allow-Origin

其中,origin参数的值指定了允许访问该资源的外域URL。
例如,下面的字段值将只允许来自http://itcast.cn的请求:

如果指定了Access-Control-Allow-Origin字段的值为通配符 *,表示允许来自任何域的请求,示例代码如下:

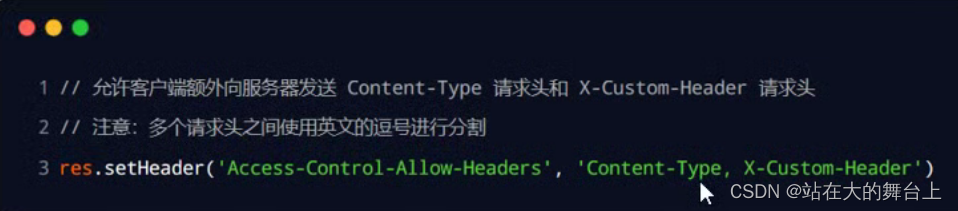
6.CORS响应头部-Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于text/plain、multipart/form-data、application/x-www-form-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败!

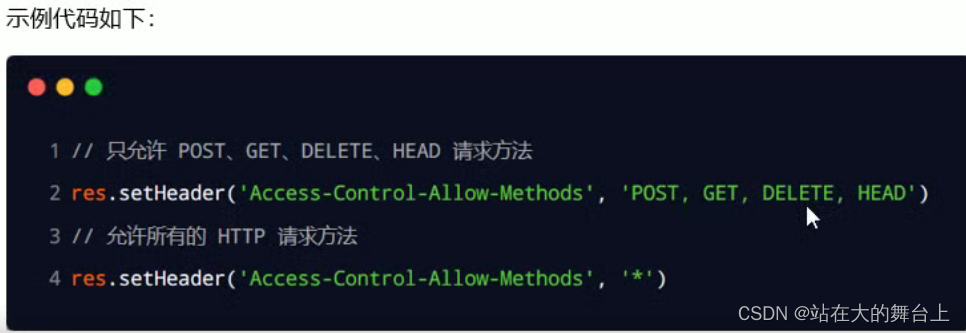
7.CORS响应头部-Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Alow-Methods来指明实际请求所允许使用的HTTP方法。

8.CORS请求的分类

9.简单请求
同时满足以下两大条件的请求,就属于简单请求:
①请求方式:GET、POST、HEAD三者之一
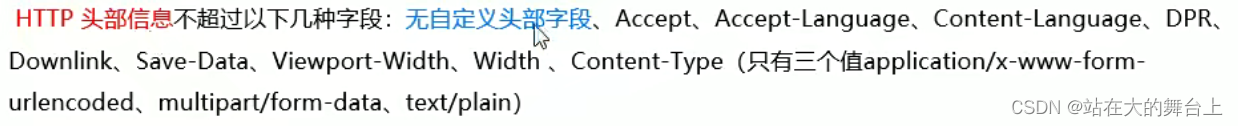
②HTTP头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-language、Dpr

10.预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
①请求方式为GET、POST、HEAD之外的请求Method类型
②请求头中包含自定义头部字段
③向服务器发送了application/json格式的数据
在浏览器与服务器正是通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真正数据。
11.简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求。
4.6JSONP接口
1.回顾JSONP的概念与特点
概念:浏览器端通过<script>标签的src属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做JSONP。
特点:
①JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象
②JSONP仅支持FET请求,不支持POST、PUT、DELETE等请求。
2.创建JSONP接口的注意事项
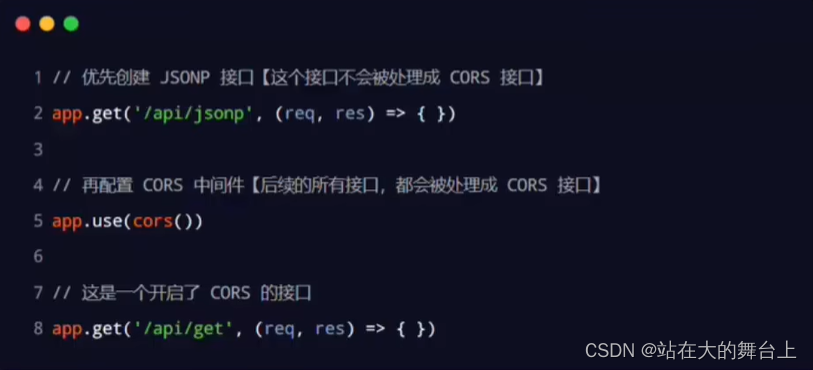
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口。否则JSONP接口会被处理成开启了CORS的接口。示例代码如下:

3.实现JSONP接口的步骤

4.实现JSONP接口的具体代码

5.在网页中使用jQuery发起JSONP请求
























 2508
2508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










