Jquery中offset()使用中,常用的方法有:
$(selector).offset();
top: $(selector).offset().top;
left: $(selector).offset().left;
$(selector).offset({top:value,left:value});
$(selector).offset(function(index,currentoffset));
可选。规定返回包含 top 和 left 坐标的对象的函数。
index - 返回集合中元素的 index 位置。
currentoffset - 返回被选元素的当前坐标。
但是最近在项目中遇到了一个问题,在项目中使用了一个日期选择插件jquery.date_input.pack.js,截图如
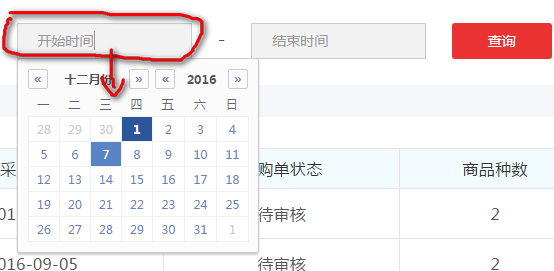
点击开始时间input框时,弹出框如下图:
可以看出弹出框的位置向右偏移了很多,这样是不对的,正确的是紧贴着input框显示,如下图:
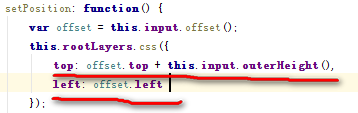
然后开始查看源代码,如下图:
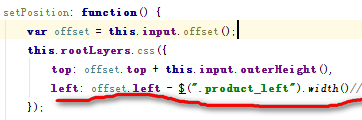
看起来貌似没问题,但是项目出问题了,所以肯定是不对的。于是就开始各种查找,在网上各种查找无果,最后发现input框的父元素设置了一个margin-left:11vw;跟弹框弹出后偏移的距离差不多,于是修改源代码如下:
发现,父元素.product_right设置了margin-left:11vw,子元素input的offset()会受到影响。果然offset.left减去margin-lef即$(".product_left").width()后正常了。最后经过各种小的demo,总结出如下注意事项:1.offset() 方法 返回的top , left. 跟 margin-top,margin-left有关。 2.如果元素有margin-top,margin-left. 它获取当前的margin. 没有则是默认取值。 3.如果父元素也有margin,broder 的话。它也会受到影响。取值要更大。 因为offset() 取的当前与文档的偏移坐标。





























 1946
1946

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








